在 JavaScript 中定義什麼都不做以保持使用者在同一頁面上
-
在 JavaScript 中使用
Void(0)定義不做任何事以保持使用者在同一頁面上 -
在 JavaScript 中使用
Window.close()定義無所事事以保持使用者在同一頁面上 - 在 JavaScript 中使用 Null 定義什麼都不做以使使用者保持在同一頁面上

本教程將教你三種方法,讓使用者在點選 JavaScript confirm 視窗中的 Cancel 按鈕時保持在同一頁面上。我們將使用的方法是 void(0)、window.close() 和 null。
在 JavaScript 中使用 Void(0) 定義不做任何事以保持使用者在同一頁面上
首先,當你需要未定義的結果時,我們將使用 void 運算子。然而,void(0) 告訴 JavaScript 什麼都不做,什麼也不返回。
這意味著當 JavaScript 直譯器在你的程式碼中遇到 void(0) 時,它不會重新載入頁面或導航到另一個頁面。此外,它不會執行任何程式碼。
同時,與連結相關的任何程式碼都將在用於 HTML 連結時執行。然而,它將保持在同一頁面上。
我們在下面的程式碼中有一個帶有 JavaScript onclick 事件處理程式的 HTML 連結。onclick 中的程式碼有一個要求使用者關閉應用程式的 confirm 對話方塊。
如果使用者單擊取消,他們將留在頁面上。
<body>
<main>
<p><a id="do_nothing" href="#">Click me</a></p>
</main>
<script type="text/javascript">
let link = document.getElementById("do_nothing");
link.onclick = function() {
confirm("Do you want to close the application")? window.close(): void(0);
}
</script>
</body>
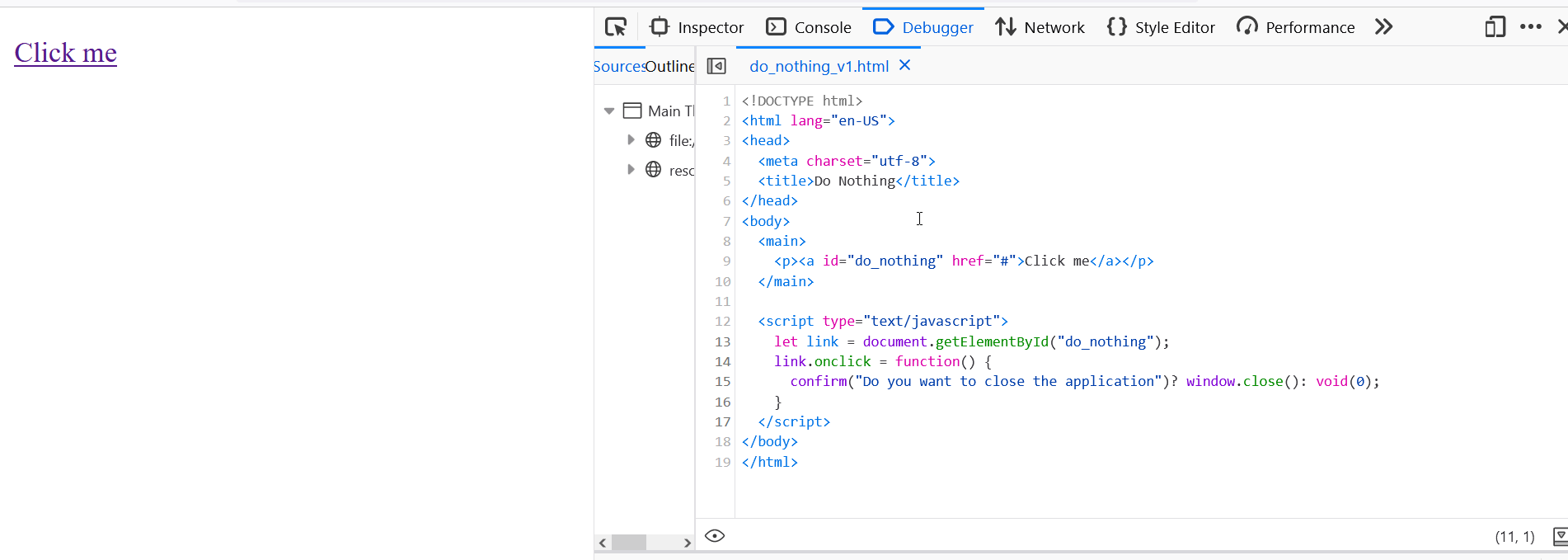
輸出:

在 JavaScript 中使用 Window.close() 定義無所事事以保持使用者在同一頁面上
window.close() 的名稱應該讓你瞭解它的作用。如果你認為它會關閉一個視窗,你是對的。
但是,它也會關閉一個它被呼叫的視窗。
例如,確認視窗。這使得使用者單擊取消按鈕的內容變得完美,我們仍然希望將它們保持在同一頁面上。
下面的程式碼與前面的程式碼相同。我們使用 if 語句和 window.close() 在單擊取消按鈕時讓使用者留在頁面上。
<body>
<main>
<p><a id="do_nothing" href="#">Click me</a></p>
</main>
<script type="text/javascript">
let link = document.getElementById("do_nothing");
link.onclick = function() {
if (confirm("Do you want to close the application?")) window.close();
}
</script>
</body>
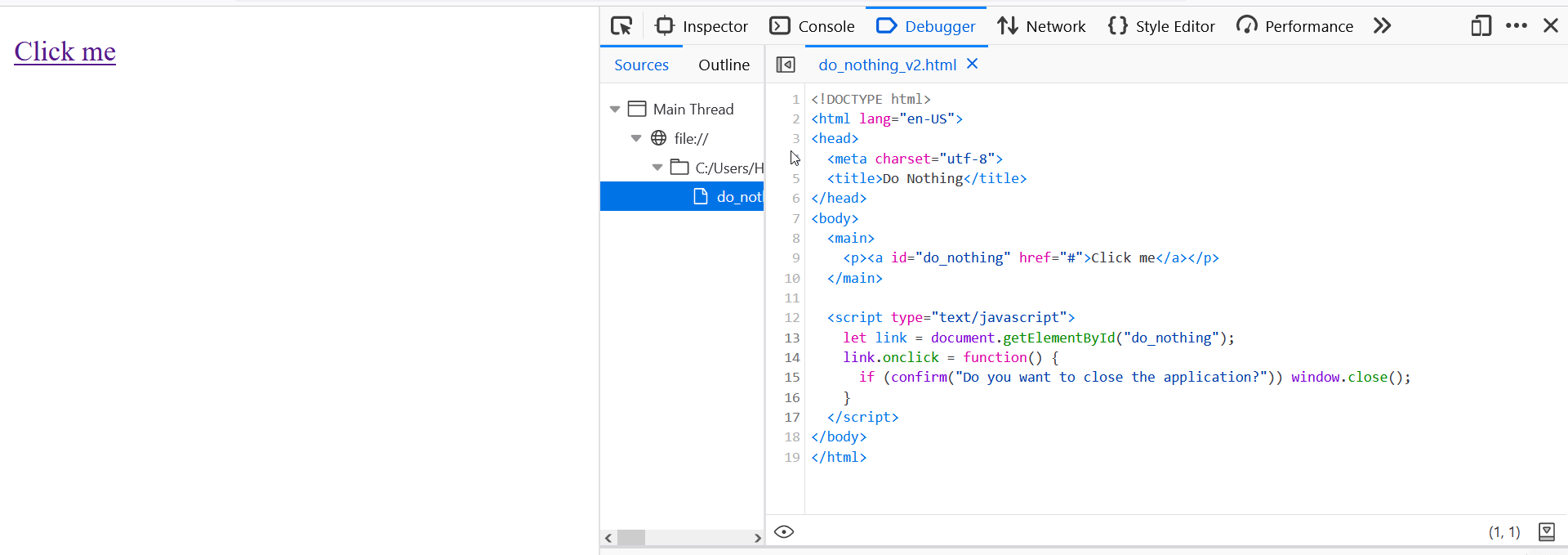
輸出:

在 JavaScript 中使用 Null 定義什麼都不做以使使用者保持在同一頁面上
當你將 Null 指定為三元運算子的第三部分時,程式碼不執行任何操作並將使用者保持在同一頁面上。
<body>
<main>
<p><a id="do_nothing" href="#">Click me</a></p>
</main>
<script type="text/javascript">
let link = document.getElementById("do_nothing");
link.onclick = function() {
confirm("Do you want to close the application?")? window.close(): null;
}
</script>
</body>
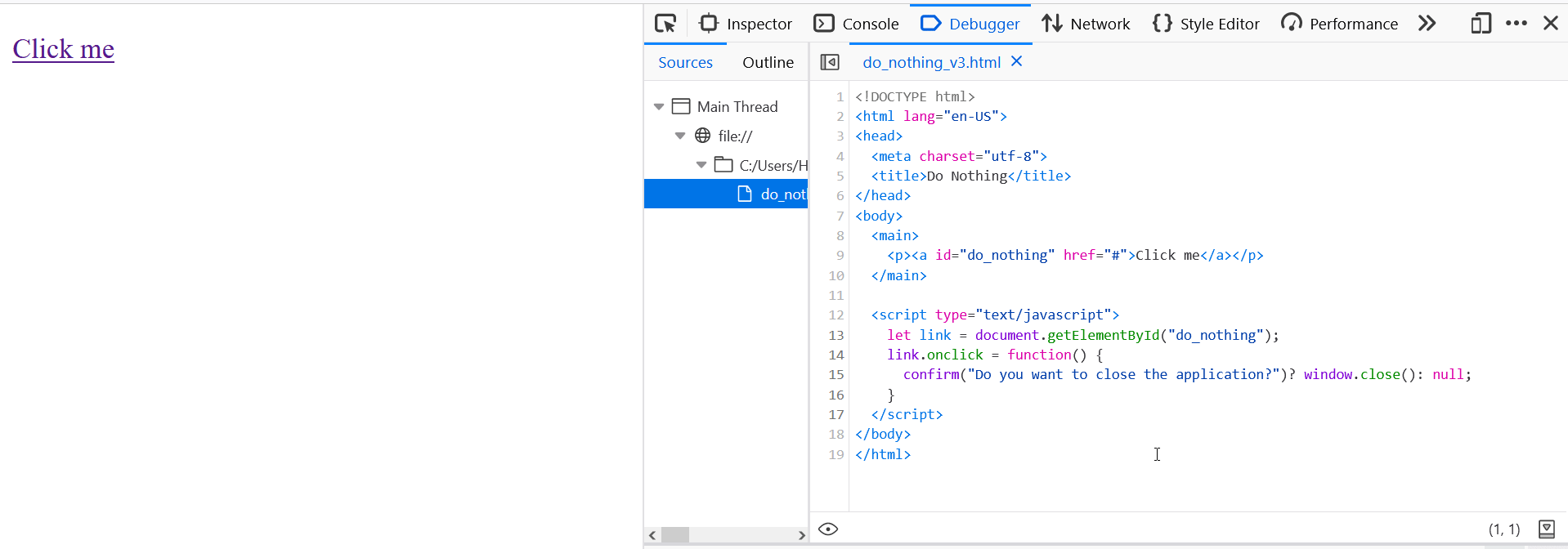
輸出:

Habdul Hazeez is a technical writer with amazing research skills. He can connect the dots, and make sense of data that are scattered across different media.
LinkedIn