在 JavaScript 中建立字典並新增鍵值對

本文介紹瞭如何在 JavaScript 中建立字典並向其中新增鍵值對。
截至目前,JavaScript 不包含本機字典資料型別。
但是,JavaScript 中的物件用途廣泛,可能會生成鍵值對。這些東西與字典非常相似,並且操作相似。
經常使用字典,因為儲存的每個值都有一個唯一的鍵,並且使用這些鍵,可以檢索它們的關聯值。它為讀取和儲存資料提供了很大的自由度。
在 JavaScript 中使用物件文字建立字典
可以使用兩種方式生成字典。物件字面量方法使用 new 關鍵字。
但是,我們專注於前者。
這是因為你以前很可能使用過字典,並且這種方法遵循熟悉的語法。
使用 Object 字面量的語法:
使用下面的語法生成一個空的 JavaScript 字典,其中 dict 是物件的名稱。
var dict = {};
初始化和構造字典:
var dict = {
Name: 'Shiv',
Age: 21,
Job: 'Freelancer',
Skills: 'JavaScript',
};
console.log(dict);
輸出:
{
Age: 21,
Job: "Freelancer",
Name: "Shiv",
Skills: "JavaScript"
}
在 JavaScript 中新增鍵值對
構建 JavaScript 字典時可以新增鍵值對;但是,這些技術也可以新增值。
新增專案的程式碼:
var [key] = value;
key 代表唯一鍵的識別符號,value 是鍵相關的對應資料。
如果字典已經包含你作為鍵提供的名稱,你可以更改鍵或使用以下程式碼更新值。
dict.key = new_value;
訪問事物同樣是相當基本的;可以使用以下程式碼。
var value = dict.key;
值 與你用來儲存訪問鍵值的變數有關。
例子:
<!DOCTYPE html>
<html>
<head>
<title>Dictionary in Javascript</title>
</head>
<body style="text-align: center;">
<h1>Dictionary in Javascript</h1>
<p>
var dict = { <br />
"key_1" : 1 , <br />
"key_2" : "2", <br />
"key_3" : 3 <br />
}; <br />
</p>
<button onClick="funcn()">Add new Key-Value Pairs</button>
<p id="demo"></p>
<!-- Script to create dictionary
and add key-value pairs -->
<script>
function funcn() {
var dict = {
key_1: 1,
key_2: "2",
key_3: 3,
};
dict.new_key = "new_value";
dict["another_new_key"] = "another_value";
var to_show = "var dict = { <br>";
for (var key in dict) {
to_show += '"' + key + '" : ' + dict[key] + "<br>";
}
to_show += " }; <br>";
document.getElementById("demo").innerHTML = to_show;
}
</script>
</body>
</html>
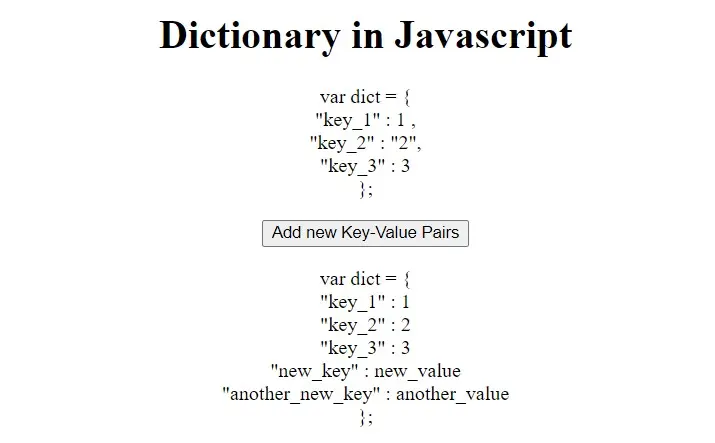
輸出:

Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn