使用 HTML Canvas 在 JavaScript 中裁剪影象

要在 JavaScript 中裁剪影象,我們可以使用 HTML canvas 元素。canvas 元素在 HTML5 中可用。要在畫布上顯示和裁剪影象,我們可以使用 drawImage() 函式。drawImage() 函式最少需要三個引數,最多需要九個引數。
有一種叫做 context 的東西,我們可以藉助它在畫布上繪製任何東西。你可以將其視為可以在畫布上繪製的一支筆。context 為我們提供了一個名為 drawImage() 的方法,用於在螢幕上繪製內容。現在讓我們看看在 JavaScript 中裁剪影象的分步過程。
在 JavaScript 中使用 HTML5 canvas 元素裁剪影象
HTML 5 中的 canvas 只不過是一個空白區域,我們可以在其中繪製任何我們想要的東西。要在 HTML 程式碼中新增畫布,我們可以使用 id 為 canvas 的 canvas 標籤,並且我們還可以為這個 canvas 元素指定其尺寸(在這種情況下,寬度:1000px 和高度:500px)如下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<canvas id="canvas" width="1000px" height="500px"></canvas>
<script src="./script.js"></script>
</body>
</html>
在 body 標籤的末尾,我們連結了我們將在其中編寫 JavaScript 程式碼的指令碼檔案。
在我們的 JavaScript 中,我們建立了一個名為 cropImg() 的函式。在這個函式中,我們使用 document.getElementById() 獲取 HTML canvas 元素並將其儲存在 canvas 變數中。由於我們想在這個畫布上繪製一幅影象,這是一個二維影象,我們將首先使用 getContext() 函式獲取畫布元素的上下文,並作為該函式的引數,我們將傳遞 2d。為了儲存這個上下文,我們建立了另一個名為 ctx 的變數。
要了解 getContext() 函式及其屬性,你可以訪問並閱讀 MDN 文件。在這個階段,這就是我們的程式碼的樣子。
function cropImg() {
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
}
}
現在我們已經設定了畫布並且我們已經準備好了上下文 ctx,我們可以開始裁剪和繪製影象。
現在讓我們使用 Image() 建構函式建立一個影象標籤,並將其儲存在一個變數 image 中。然後我們可以使用 src 屬性將影象連結到 image。在本教程中,我們將從 Internet (Unsplash.com) 獲取影象的 URL,然後將其作為如下所示的字串新增到源屬性中。
var image = new Image();
image.src =
'https://images.unsplash.com/photo-1593642634443-44adaa06623a?ixid=MnwxMjA3fDF8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=725&q=80';
要在畫布上裁剪和繪製影象,我們必須確保我們的影象已經完全載入。為此,我們可以在影象上使用 onload 函式。這個函式裡面寫的程式碼只有在圖片完全載入後才會執行。
正如我們之前在本文中看到的,context 為我們提供了一個名為 drawImage() 的函式,用於在畫布上繪製影象。我們必須根據我們希望最終影象的外觀向這個函式傳遞一些輸入。由於我們想要裁剪影象,我們只想在瀏覽器上顯示該影象的特定部分並排除其餘內容,我們必須將 9 個引數傳遞給 drawImage() 函式。引數如下。
drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight);
引數:
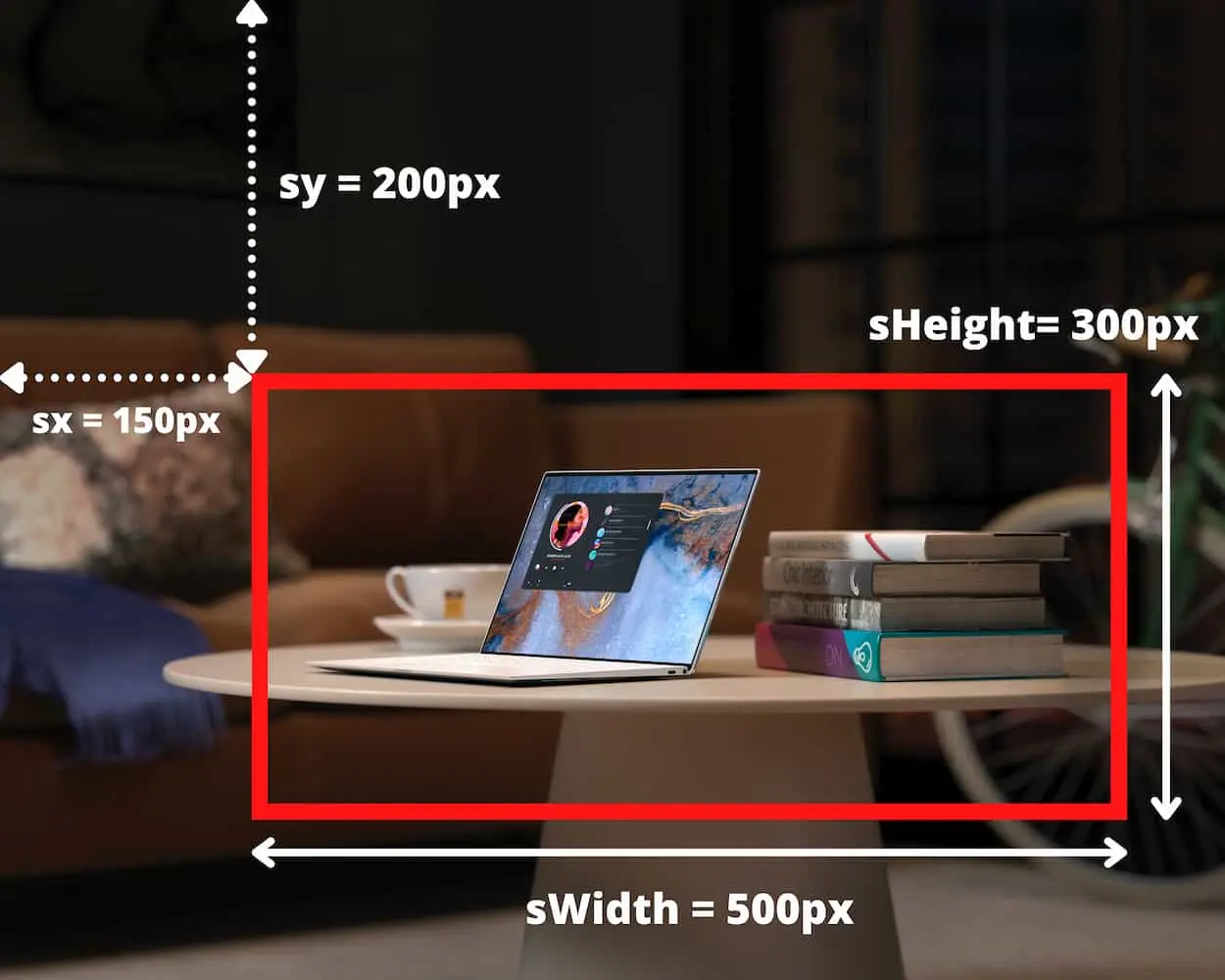
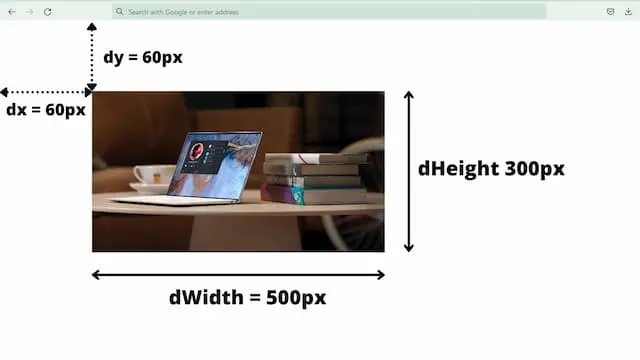
image- 我們想要裁剪並顯示在瀏覽器上的影象本身。sx(源影象 x 軸)- 此參數列示你要從 x 軸剪下或開始裁剪影象的位置。sy(源影象 y 軸)- 此參數列示你要從 y 軸剪下或開始裁剪影象的位置。sWidth- 從 sx 開始的影象寬度。sHeight- 從 sy 開始的影象高度。dx- 從 x 軸開始在螢幕上繪製影象的點。dy- 從 y 軸開始在螢幕上繪製影象的點。dWidth- 應該在螢幕上顯示的影象的長度。dHeight- 應顯示在螢幕上的影象高度。
下圖說明了用於裁剪或剪輯影象的 sx、sy 和 sWidth 引數。

裁剪影象後,為了在瀏覽器視窗中顯示它,我們使用 dx、dy、dWidth 和 dHeight 引數。

現在,你可以根據要顯示影象的方式和位置向此函式傳遞引數。在這個例子中,我們已經將 image, 150, 200, 500, 300, 60,60, 500, 300 這九個值傳遞給了我們的 drawImage() 函式。你可以根據所需的輸出調整這些值。最後,你的程式碼將如下所示。不要忘記在程式碼中呼叫 cropImg() 函式。
function cropImg() {
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
var image = new Image();
image.src =
'https://images.unsplash.com/photo-1593642634443-44adaa06623a?ixid=MnwxMjA3fDF8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=725&q=80';
image.onload = function() {
ctx.drawImage(image, 150, 200, 500, 300, 60, 60, 500, 300);
}
}
cropImg();
這是使用 HTML 5 canvas 元素在 JavaScript 中裁剪影象的整個過程。在 JavaScript 中裁剪影象時,這是最流行和最廣泛使用的方法。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn