在 JavaScript 中動態建立表格

本文介紹瞭如何在 JavaScript 中動態建立表格。
在 JavaScript 中動態建立表格
動態是什麼意思?JavaScript 是動態型別語言嗎?
是的,JavaScript 是一種動態型別語言,這意味著我們不需要對所有內容進行硬編碼,而是編寫在執行時執行的程式碼。
同樣重要的是要記住,在動態編寫程式碼時,我們不會在編譯時瞭解錯誤。這是因為動態編寫的程式碼在程式執行期間執行。
所以,我們需要對程式碼保持謹慎,因為我們會在執行時知道錯誤(如果有的話),這可能會消耗更多的時間和精力。
例如,我們有一千行程式碼需要時間來準備執行。準備好後,我們意識到動態編寫的程式碼中存在錯誤。
JavaScript 程式碼:
var table = document.createElement('table');
var tr = document.createElement('tr');
var array = ['ID', 'FirstName', 'LastName', 'Gender'];
for (var j = 0; j < array.length; j++) {
var th = document.createElement('th'); // column
var text = document.createTextNode(array[j]); // cell
th.appendChild(text);
tr.appendChild(th);
}
table.appendChild(tr);
for (var i = 0; i < array.length; i++) {
var tr = document.createElement('tr');
var td1 = document.createElement('td');
var td2 = document.createElement('td');
var td3 = document.createElement('td');
var td4 = document.createElement('td');
var text1 = document.createTextNode('Text1');
var text2 = document.createTextNode('Text2');
var text3 = document.createTextNode('Text3');
var text4 = document.createTextNode('Text4');
td1.appendChild(text1);
td2.appendChild(text2);
td3.appendChild(text3);
td4.appendChild(text4);
tr.appendChild(td1);
tr.appendChild(td2);
tr.appendChild(td3);
tr.appendChild(td4);
table.appendChild(tr);
}
document.body.appendChild(table);
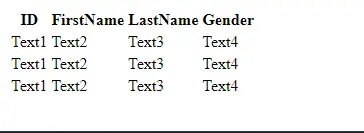
輸出:

在這個片段中,我們使用 createElement() 建立元素節點,它可以是 <table>、<tr>、<th>、<td> 或任何其他 HTML 元素。由於我們關心的是在此處建立表格,因此我們將使用與表格相關的標籤來限制文章。
建立 HTML 元素後,我們需要為每個元素新增文字。為此,使用了 createTextNode()。
此外,我們使用 appendChild() 方法將當前節點附加為節點的最後一個子節點。讓我們簡單瞭解一下整個過程。
- 建立一個 HTML 元素。
- 建立一個文字節點。
- 將當前文字節點附加到 HTML 元素。
- 最後,將 HTML 元素附加到文件中。
你可能認為一張表可以在整列中擁有相同的資料?是的你是對的。
表不包含冗餘資料。那麼,如何通過動態編碼來解決呢?
我們可以建立一個物件陣列,並在表中填充資料。請參閱以下示例。
JavaScript 程式碼:
var table = document.createElement('table');
var tr = document.createElement('tr');
var arrheader = ['ID', 'FirstName', 'LastName', 'Gender'];
var array = [
{ID: 1, FirstName: 'Mehvish', LastName: 'Ashiq', Gender: 'Female'},
{ID: 2, FirstName: 'Thomas', LastName: 'Christoper', Gender: 'Male'},
{ID: 3, FirstName: 'Shiva', LastName: 'Pandy', Gender: 'Male'},
{ID: 4, FirstName: 'Tina', LastName: 'Robert', Gender: 'Female'}
];
for (var j = 0; j < array.length; j++) {
var th = document.createElement('th'); // column
var text = document.createTextNode(arrheader[j]); // cell
th.appendChild(text);
tr.appendChild(th);
}
table.appendChild(tr);
for (var i = 0; i < array.length; i++) {
var tr = document.createElement('tr');
var td1 = document.createElement('td');
var td2 = document.createElement('td');
var td3 = document.createElement('td');
var td4 = document.createElement('td');
var text1 = document.createTextNode(array[i].ID);
var text2 = document.createTextNode(array[i].FirstName);
var text3 = document.createTextNode(array[i].LastName);
var text4 = document.createTextNode(array[i].Gender);
td1.appendChild(text1);
td2.appendChild(text2);
td3.appendChild(text3);
td4.appendChild(text4);
tr.appendChild(td1);
tr.appendChild(td2);
tr.appendChild(td3);
tr.appendChild(td4);
table.appendChild(tr);
}
document.body.appendChild(table);
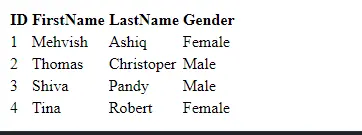
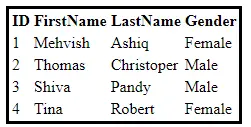
輸出:

我們可以通過編寫 table.setAttribute("border", "solid"); 將 border 新增到此表中在 document.body.appendChild(table); 之前。讓我們使用 jQuery 來練習一下。
在 JavaScript 中使用 jQuery 動態建立表
在 jQuery 中,我們建立一個表格元素為 $('<table>'),你可以替換它來建立其他元素(參見以下示例)。.text() 將內容新增到 HTML 元素,而 .css() 通過為這個特定示例新增 border 來美化表格。
它有兩個引數,屬性名稱和它的值。append() 方法與 appendChild() 的工作方式相同,將節點附加為元素的最後一個節點。
JavaScript 程式碼:
var table = $('<table>');
var tr = $('<tr>');
var arrheader = ['ID', 'FirstName', 'LastName', 'Gender'];
var array = [
{ID: 1, FirstName: 'Mehvish', LastName: 'Ashiq', Gender: 'Female'},
{ID: 2, FirstName: 'Thomas', LastName: 'Christoper', Gender: 'Male'},
{ID: 3, FirstName: 'Shiva', LastName: 'Pandy', Gender: 'Male'},
{ID: 4, FirstName: 'Tina', LastName: 'Robert', Gender: 'Female'}
];
for (var j = 0; j < arrheader.length; j++) {
tr.append($('<th>').text(arrheader[j]));
}
table.append(tr);
for (var i = 0; i < array.length; i++) {
table.append($('<tr>').append(
$('<td>').text(array[i].ID), $('<td>').text(array[i].FirstName),
$('<td>').text(array[i].LastName), $('<td>').text(array[i].Gender)));
}
table.css('border', 'solid');
$('body').append(table);
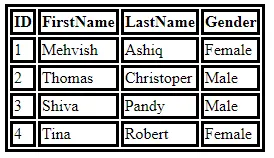
輸出:

讓我們在每個單元格周圍新增一個邊框。請參閱以下程式碼段。
JavaScript 程式碼:
var table = $('<table>');
var tr = $('<tr>');
var arrheader = ['ID', 'FirstName', 'LastName', 'Gender'];
var array = [
{ID: 1, FirstName: 'Mehvish', LastName: 'Ashiq', Gender: 'Female'},
{ID: 2, FirstName: 'Thomas', LastName: 'Christoper', Gender: 'Male'},
{ID: 3, FirstName: 'Shiva', LastName: 'Pandy', Gender: 'Male'},
{ID: 4, FirstName: 'Tina', LastName: 'Robert', Gender: 'Female'}
];
for (var j = 0; j < arrheader.length; j++) {
tr.append($('<th>').text(arrheader[j]).css('border', 'solid'));
}
table.append(tr);
for (var i = 0; i < array.length; i++) {
table.append($('<tr>').append(
$('<td>').text(array[i].ID).css('border', 'solid'),
$('<td>').text(array[i].FirstName).css('border', 'solid'),
$('<td>').text(array[i].LastName).css('border', 'solid'),
$('<td>').text(array[i].Gender).css('border', 'solid')));
}
table.css('border', 'solid');
$('body').append(table);
輸出: