在 JavaScript 中將 JSON 物件轉換為字串

本文將討論並演示如何建立 JSON 物件並將其轉換為字串以將其傳送回伺服器。
在 JavaScript 中建立 JSON 物件
首先,我們必須使用 new 關鍵字建立 Object 類的物件。然後,我們可以將其引用儲存在變數中,如下所示。
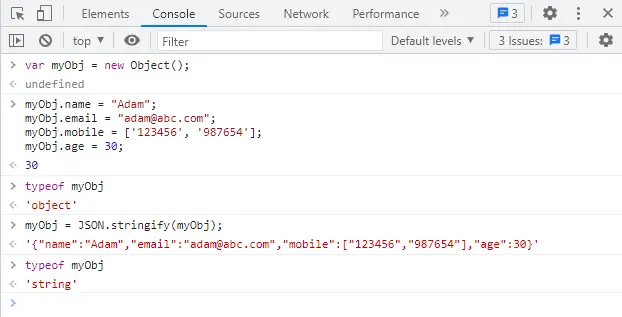
var myObj = new Object();
要在物件內部新增屬性,我們可以使用點表示法。在 myObj 中,我們新增了四個屬性:姓名、電子郵件、手機(一個陣列)和年齡。
myObj.name = 'Adam';
myObj.email = 'adam@abc.com';
myObj.mobile = ['123456', '987654'];
myObj.age = 30;
物件的好處是我們可以將任何資料型別分配給物件的屬性。在上面的示例中,我們看到我們已將字串、陣列和數字作為值分配給物件的屬性。
如果我們使用 type 關鍵字列印 myObj 的資料型別,我們將獲得型別作為物件。
typeof myObj
輸出:
'object'
如果我們想將此物件傳送到伺服器,它必須是字串格式。這就是為什麼我們首先需要在傳送之前將此物件轉換為字串。
在 JavaScript 中使用 JSON.stringify() 將 JSON 物件轉換為字串
JSON.stringify() 方法用於將 JavaScript 物件解析為 JSON 字串。
語法:
JSON.stringify(value)
JSON.stringify(value, replacer)
JSON.stringify(value, replacer, space)
value(強制)可以是陣列或物件。replacer(可選)改變 stringification 過程。
space(可選)引數採用整數值並插入空格(包括縮排、換行符等)。此引數可用於可讀性目的。
如果未指定 space 引數,則輸出 JSON 字串中不會新增空格。replacer 函式和 space 引數的預設值為 null。
要轉換我們建立的 JavaScript 物件 myObj,我們將直接將其作為引數傳遞給 JSON.stringify() 方法,如下所示。
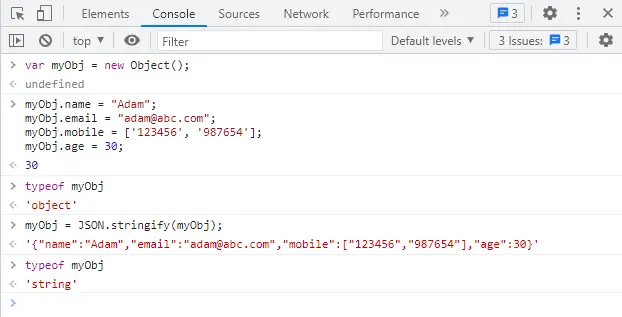
myObj = JSON.stringify(myObj);
轉換 JavaScript 物件後,我們將其儲存在 myObj 中。最後,如果我們檢查 myObj 的資料型別,我們將看到 string 而不是 object,如下所示。
typeof myObj
輸出:

Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn