JavaScript 中的計數器

計數器是我們用來計算特定事物出現次數的數字。在很多情況下,計數器可以派上用場。我們可以使用程式碼中的普通變數或使用會話儲存來實現計數器。
在 JavaScript 中使用變數實現計數器
實現計數器的第一種方法是使用變數。例如,在下面的示例中,我們有一個名為 value() 的函式。在該函式中,我們有一個初始設定為 0 的 counter 變數。然後我們使用 Math.random() 函式生成一個隨機數。正如我們所知,Math.random() 函式返回一個浮點值;因此,我們將在 Math.floor() 函式的幫助下將此浮點值轉換為整數值。之後,我們將生成的數字儲存在 randomNo 變數中。
function value() {
let counter = 0;
let randomNo = Math.floor(Math.random() * (10 - 0 + 1) + 0);
while (randomNo != 5) {
randomNo = Math.floor(Math.random() * (10 - 0 + 1) + 0);
counter += 1;
}
return counter;
}
console.log('Counter value is', value());
在 while 迴圈內,我們有一個條件,用於檢查生成的隨機數是否等於 5。如果不是這種情況,我們將增加計數器,以便 while 迴圈將繼續執行。如果條件為假,即生成的隨機數等於 5,則 value() 函式將返回計數器變數的值。
最後,我們只是列印由 value() 函式返回的計數器變數的值,作為如下所示的輸出。
輸出:
Counter value is 23
請注意,計數器的上述輸出值將根據生成數字 5 的迭代次數而變化。
在 JavaScript 中使用會話儲存實現計數器
可能存在一種情況,我們需要在瀏覽器中執行的整個會話期間或直到瀏覽器視窗開啟之前保留計數器變數的值。在這種情況下,我們可以利用會話儲存。會話儲存用於將計數器變數的值保留更長的時間。讓我們通過一個例子來理解這一點。
在這個例子中,我們有一個 for 迴圈,它執行了五次。每次執行時,它都會呼叫 value() 函式。在 value() 函式內部,我們將 counter 變數設定為 0,然後我們將變數的值增加 1,然後列印該值。
for (let i = 0; i < 5; i++) {
value();
}
function value() {
let counter = 0;
console.log('Counter Value:', counter + 1);
}
輸出:
Counter Value: 1
Counter Value: 1
Counter Value: 1
Counter Value: 1
Counter Value: 1
這裡的問題是每次我們呼叫 value() 函式時,我們都將計數器的值設定為 0,這是我們不想要的。我們想繼續增加它的值直到迴圈執行。但是因為這行程式碼,let counter = 0;,該值始終為零。因此,我們每次都得到輸出為 1。
我們可以通過使用會話儲存來解決這個問題。為此,我們首先必須從程式碼中刪除 counter 變數,然後使用 sessionStorage.setItem() 方法在會話儲存中建立名為 counter 的相同變數,如下面的程式碼示例所示。
setItem() 方法有兩個引數,鍵和值。這兩個引數都是字串。在這種情況下,鍵將是 counter(你可以為鍵提供任何名稱),並且值將設定為 0。
我們還將使用 if 語句來檢查 counter 變數是否已經在會話儲存中建立。如果沒有,那麼只有我們將建立它並將其值設定為零。如果你不事先檢查 counter 變數是否已經建立,那麼每次呼叫 setItem() 時,它都會將 counter 變數的值設定為 0,這是我們不想要的。
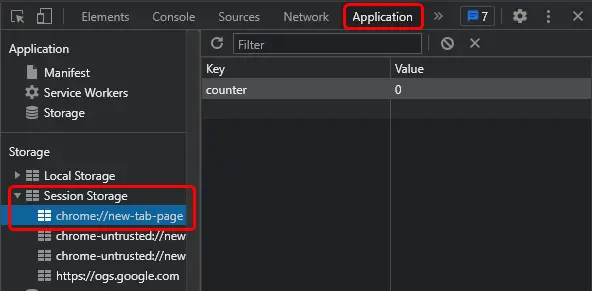
如果你開啟開發者工具,然後單擊應用程式標籤頁,它最初將如下所示。

之後,我們將使用 getItem() 方法從會話儲存中獲取值,它是一個字串。使用 Number() 方法,我們將使用 Number() 方法將此值轉換為數字並將其儲存在 counterValue 變數中。
然後我們將增加 counterValue 變數的值並再次將其儲存在會話儲存中。最後,我們將把 counter 值列印到控制檯視窗。
你始終需要注意的一件事是在重新整理頁面時清除會話儲存。要檢查頁面是否重新整理,我們將使用視窗方法 onunload,然後我們可以使用 sessionStorage.clear(); 清除會話儲存中存在的值。
window.onunload = () => sessionStorage.clear();
for (let i = 0; i < 5; i++) {
value();
}
function value() {
if (sessionStorage.getItem('counter') == null)
sessionStorage.setItem('counter', '0');
let counterValue = Number(sessionStorage.getItem('counter'))
sessionStorage.setItem('counter', counterValue + 1);
console.log('Counter Value:', sessionStorage.getItem('counter'));
}
輸出:
Counter Value: 1
Counter Value: 2
Counter Value: 3
Counter Value: 4
Counter Value: 5
如果你執行上面的程式碼,你將按預期獲得 counter 變數的值。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn