在 JavaScript 中建立一個可編輯的組合框

我們在很多地方都會用到輸入框,特別是在處理 HTML 表單的時候。
輸入欄位只允許我們有一個功能,那就是在輸入欄位中輸入文字。如果你想新增其他功能,比如下拉選單,你必須使用另一個 HTML 元素來實現它。
如果你想在輸入欄位本身內實現這兩個功能怎麼辦。甚至可能嗎?
是的,這可以在 datalist 的幫助下完成。使用 datalist,我們可以建立一個可編輯的 ComboBox,它同時實現兩個功能(即文字輸入和下拉選單)。
在 JavaScript 中建立一個可編輯的組合框
下面我們有一個 HTML 文件,它由一個 label 標籤和 body 標籤內的一個 script 標籤組成。標籤只是一個文字,可以幫助使用者提供有關 ComboBox 的資訊。
並且使用 script 標籤,我們已經連結了一個 JavaScript 檔案,我們將在其中編寫我們的程式碼。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<label>List of Countries: </label>
<script src="./index.js"></script>
</body>
</html>
輸出:
List of Countries:
如果你執行程式碼,你會得到上面的輸出。要在 JavaScript 中建立可編輯的 ComboBox,我們必須按照以下步驟操作。
在 JavaScript 中第 1 步:建立 datalist
我們的目標是建立一個輸入欄位和一個下拉選單的組合。
首先,我們將建立一個 datalist 列表,然後建立一個輸入欄位。之後,我們將把 datalist 新增到輸入欄位中。
datalist HTML 元素建立一個列表,其中包含一組使用者可以選擇的選項。datalist 中的選項由 option HTML 元素表示。
下面我們建立了一個名為 createDataList() 的函式,它將建立 datalist。在這個函式中,我們建立了一個 values 陣列,其中我們指定了 datalist 上顯示的所有選項。
根據你的要求,你可以向 datalist 新增任意數量的選項。為了建立一個 datalist,我們將使用 document.createElement() 函式並傳遞 datalist 作為引數並將 datalist 儲存在 datalist 變數中。
然後我們將使用 dataList.id 為這個 datalist 設定一個 id。要將儲存在 values 變數中的選項新增到 datalist,我們在陣列中定義;我們將使用 forEach 迴圈遍歷每個陣列元素。
每個陣列元素都將通過 forEach 迴圈儲存在 value 變數中。在 forEach 中,我們將建立一個 option HTML 元素。
這個 option HTML 元素將在每次迭代中為每個選項建立。
function createDataList() {
var values =
['Afghanistan', 'Åland Islands', 'Albania', 'Algeria', 'American Samoa'];
var dataList = document.createElement('datalist');
dataList.id = 'country_list';
values.forEach(value => {
var option = document.createElement('option');
option.innerHTML = value;
option.value = value;
dataList.appendChild(option);
})
document.body.appendChild(dataList);
}
createDataList();
使用 option.innerHTML,我們指定從列表中選擇特定選項後將顯示哪些資料。option.value 指定列表可見時將顯示哪些資料。
例如,如果 option.innerHTML = "IN" 和 option.value = "INDIA",當列表可見時,你將看到 INDIA 作為選項,但在選擇選項 INDIA 後,在裡面輸入欄位,你將獲得 IN。在我們的示例中,我們將這兩個值設定為相同。
在為我們的選項分配一個值之後,我們可以將該選項附加到 datalist。最後,在將所有選項分配給 datalist 之後,我們可以使用 appendChild 函式將 datalist 附加到 body 標籤。
最後,我們將呼叫 createDataList() 函式,該函式將建立 datalist。不要忘記呼叫這個函式;否則,將不會建立 datalist。
第 2 步:將 datalist 新增到輸入欄位
現在我們已經建立了 datalist,我們可以將該列表新增到輸入欄位中。
為此,我們首先必須在 HTML 文件中建立一個 input 標籤。在這個 input 標籤上,我們必須指定一些屬性,例如:
type:輸入欄位可以採用的資料型別。在我們的例子中,我們將輸入國家名稱,它是一個文字,將型別指定為text。id:輸入欄位的唯一 ID。list:這是最重要的屬性,如果你使用datalist,則需要指定此屬性。在這裡,該屬性的值將是我們在建立datalist元素時指定的datalist元素的id。
<input type="text" id="country" list="country_list">
這就是在 JavaScript 中建立可編輯 ComboBox 的整個過程。現在你在瀏覽器中執行程式碼以檢視輸出。

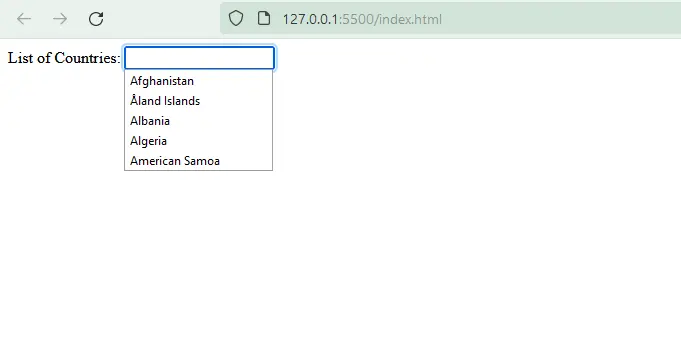
在瀏覽器中載入網頁後,如果雙擊輸入欄位,它將顯示整個列表以及我們在 datalist 中定義的選項,如上所示。
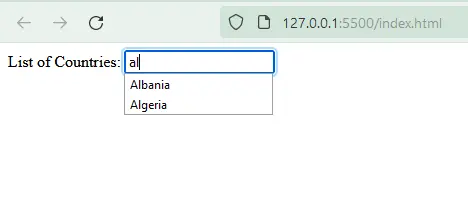
如果你開始在輸入欄位中輸入字母,它還會顯示列表。但列表中顯示的選項可能會因你鍵入的字母而異。

以上是我們如何使用 JavaScript 建立和使用具有輸入欄位和下拉選單雙重功能的可編輯組合框。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn