JavaScript 更改所選選項

在今天的文章中,我們將學習在 JavaScript 中更改 Select 元素的選定選項。
更改 JavaScript 中的選定選項
JavaScript 提供了一個內建的 Document querySelector() 方法,該方法返回文件中適合所需選擇器或一組選擇器的主要元素。如果未找到匹配項,則返回 Null。
語法:
querySelector(selectors)
selectors 是一個強制引數的字串。該字串包含一個或多個需要匹配的選擇器。
此字串必須是有效的 CSS 選擇器字串;如果不是,則丟擲 SyntaxError 異常。有關選擇器以及如何管理它們的更多資訊,請參閱 .querySelector()。
此 JavaScript 方法返回一個 Element 物件,表示文件中與指定的 CSS 選擇器集匹配的第一個元素,如果沒有匹配則返回 null。
讓我們通過一個例子來理解它。
<select id="city">
<option value="mumbai" selected>Mumbai</option>
<option value="goa">Goa</option>
<option value="delhi">Delhi</option>
</select>
const selectedValue = 'goa';
document.querySelector('#city [value="' + selectedValue + '"]').selected = true;
上面的示例定義了用於選擇首選位置的 select 下拉選單。假設預設首選位置是孟買。
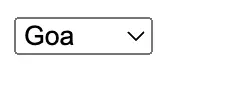
通過 querySelector() 方法,我們可以將選中的值設定為 true,並選擇預設位置為 goa。選定的屬性接受一個布林值。
在任何支援 JavaScript 的瀏覽器中執行上面的程式碼片段,顯示以下結果。
輸出:

Shraddha is a JavaScript nerd that utilises it for everything from experimenting to assisting individuals and businesses with day-to-day operations and business growth. She is a writer, chef, and computer programmer. As a senior MEAN/MERN stack developer and project manager with more than 4 years of experience in this sector, she now handles multiple projects. She has been producing technical writing for at least a year and a half. She enjoys coming up with fresh, innovative ideas.
LinkedIn