在 JavaScript 中取消事件
Mehvish Ashiq
2023年10月12日
- JavaScript 中取消事件的各種方法
-
使用
event.preventDefault()取消 JavaScript 中的事件 -
使用
event.stopPropagation()取消 JavaScript 中的事件 -
使用
return false取消 JavaScript 中的事件

本教程介紹了在 JavaScript 中取消事件的不同方法。它還解釋了我們如何通過示例程式碼防止冒泡到父元素。
JavaScript 中取消事件的各種方法
我們將瞭解各種 JavaScript 取消事件,下面列出了這些方法。
- 使用
event.preventDefault()取消 JavaScript 中的事件。 - 使用
event.stopPropagation()取消 JavaScript 中的事件。 - 使用
return false取消 JavaScript 中的事件。
讓我們通過示例程式碼來學習它們中的每一個。
使用 event.preventDefault() 取消 JavaScript 中的事件
HTML 程式碼:
<!DOCTYPE html>
<html>
<head>
<title>
Cancel Event Using preventDefault() Method
</title>
</head>
<body>
<p>The preventDefault() method prevents the link above from
switching to the desired URL.</p>
<a id="anchor" href="https://www.google.com/">Go to Google.com</a>
</body>
</html>
JavaScript 程式碼:
document.getElementById('anchor').addEventListener('click', function(e) {
e.preventDefault();
});
輸出:

cancelable 事件被 preventDefault(); 阻止上面示例程式碼中的方法。這裡,cancelable 表示不會發生屬於該事件的預設動作。
preventDefault(); 對於防止表單提交和重定向到所需 URL 的連結也很有用。
請記住,並非每個事件都需要可取消。我們可以使用 cancelable 屬性來檢查事件是否是可取消的。
然而,preventDefault(); 不妨礙進一步傳播。我們可以使用下面給出的 stopPropagation() 方法。
使用 event.stopPropagation() 取消 JavaScript 中的事件
HTML 程式碼:
<!DOCTYPE html>
<html>
<head>
<title>
Cancel Event Using stopPropagation()
</title>
</head>
<body>
<h1>Cancel Event Using stopPropagation() Method</h1>
<p>Click DIV 1:</p>
<div onclick="funcDiv2()">DIV 2
<div onclick="funcDiv1(event)">DIV 1</div>
</div>
Check to Stop Propagation:
<input type="checkbox" id="check">
</body>
</html>
CSS 程式碼:
div {
padding: 30px;
background-color: rgba(25, 0, 0, 0.2);
text-align: center;
cursor: pointer;
}
JavaScript 程式碼:
function funcDiv1(e) {
alert('You Clicked DIV 1');
if (document.getElementById('check').checked) {
e.stopPropagation();
}
}
function funcDiv2() {
alert('You Clicked DIV 2');
}
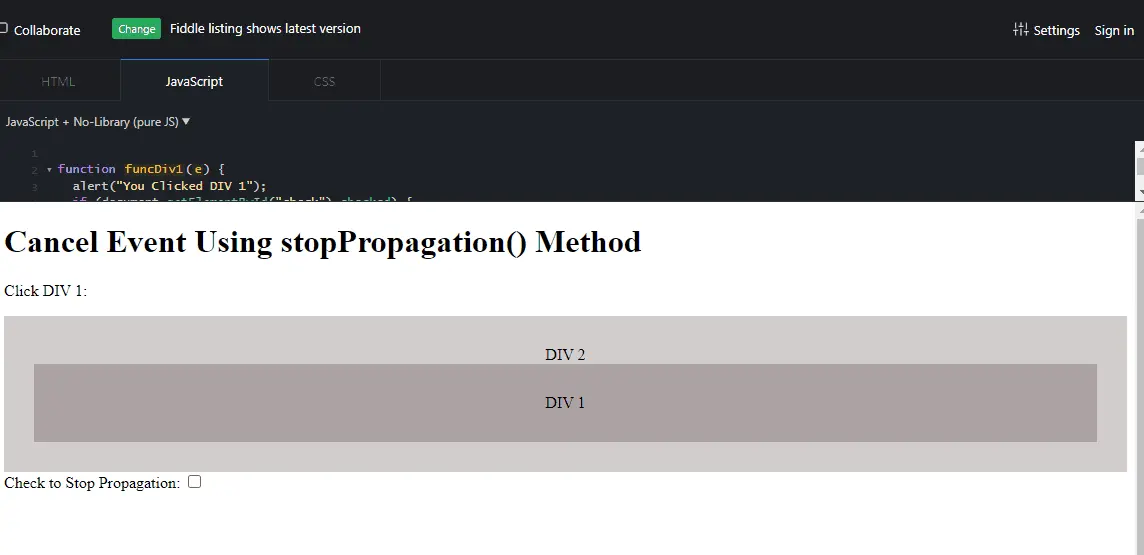
輸出:

在本例中,DIV 1 位於 DIV 2 內。這就是為什麼如果我們點選 DIV 1 而不選中核取方塊,兩個 DIV 都會被點選。
為了避免這個問題,我們可以使用 stopPropagation() 方法來防止執行或呼叫同一事件的傳播(向下捕獲到子元素或向上冒泡到父元素)。
使用 return false 取消 JavaScript 中的事件
HTML 程式碼:
<!DOCTYPE html>
<html>
<head>
<title>
Cancel Event Using return false Method
</title>
</head>
<body>
<a href="#" onclick="returnFalseFunc();">Go to Google</a>
</body>
</html>
JavaScript 程式碼:
function returnFalseFunc() {
console.log('It returns false without redirecting to the desired location');
return false;
location.href = 'http://www.google.com/';
}
輸出:

在這裡,我們使用 return false 完全停止函式的執行過程。我們使用 return false,我們希望函式在嚴格模式下停止執行並且不再處理它。
作者: Mehvish Ashiq
