在 JavaScript 中按名稱呼叫函式
Abid Ullah
2024年2月15日

在 JavaScript 中,有時將函式名儲存在字串中很方便,因為我們可以使用這些字串來呼叫實際的函式。
我們可以使用 eval() 方法呼叫一個名稱儲存在字串變數中的 JavaScript 函式,但它是一箇舊方法。
我們將使用 window object 方法來呼叫函式。
在 JavaScript 中使用 window object 方法按名稱呼叫函式
我們建立了一個名為 changeColor() 的函式。我們將該函式儲存在字串變數中。
現在,我們要呼叫我們儲存在字串中的那個函式。我們需要點選按鈕。
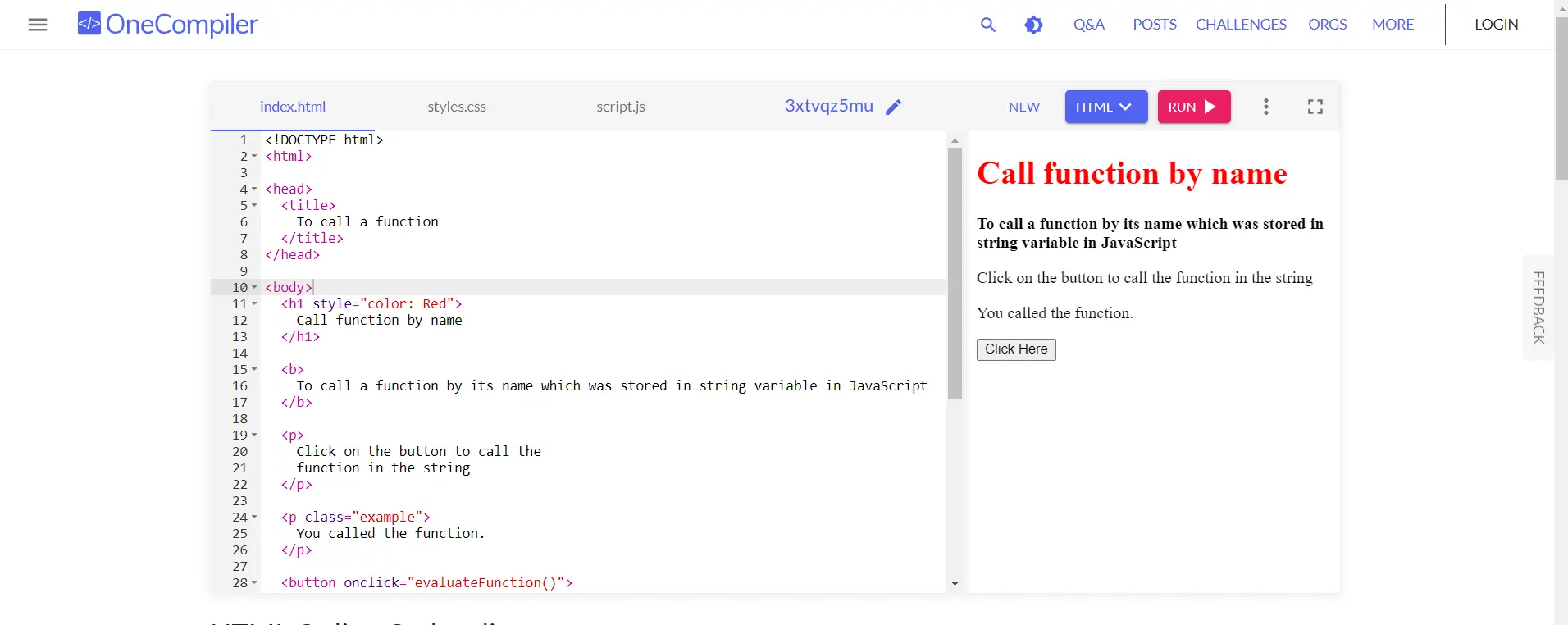
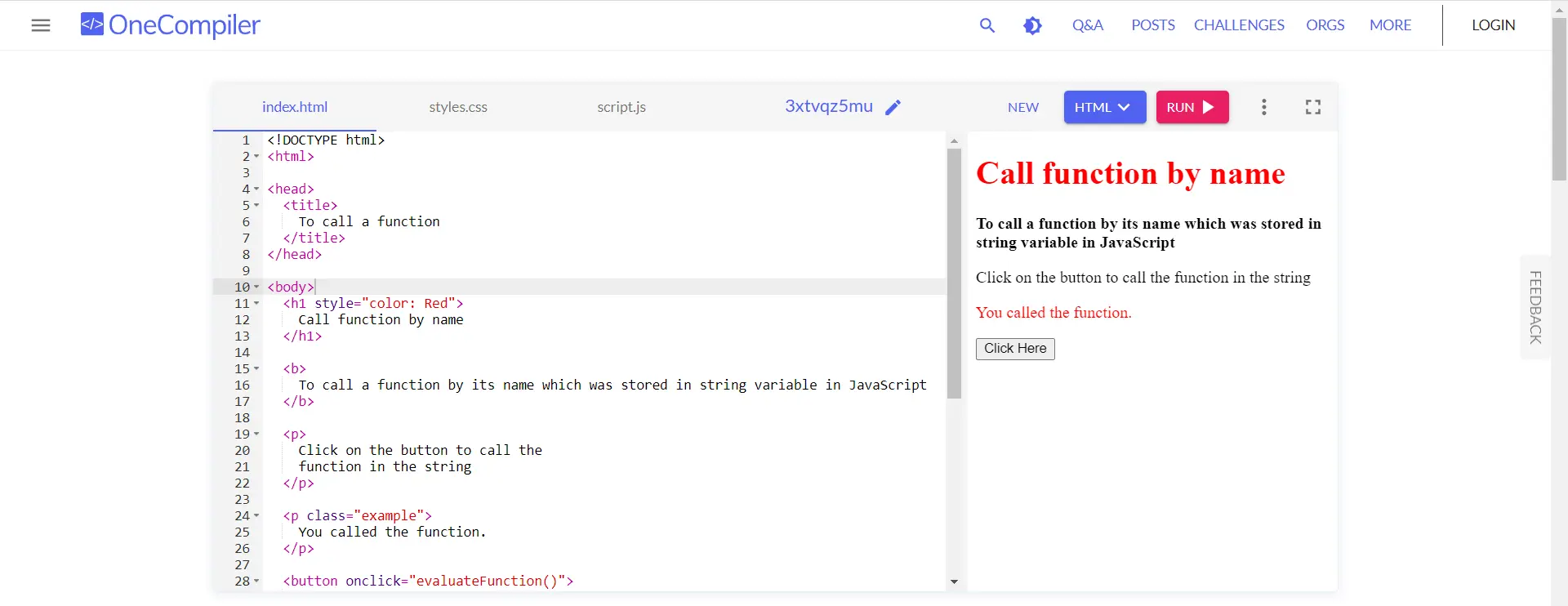
在字串函式中,我們傳遞引數 red。因此,當我們單擊按鈕時,文字 You called the Function 的顏色變為紅色。
<!DOCTYPE html>
<html>
<head>
<title>
To call a function
</title>
</head>
<body>
<h1 style="color: Red">
Call function by name
</h1>
<b>
To call a function by its name stored in string variable in JavaScript.
</b>
<p>
Click on the button to call the function in the string.
</p>
<p class="example">
You called the function.
</p>
<button onclick="evaluateFunction()">
Click Here
</button>
<script type="text/javascript">
function changeColor(color) {
document.querySelector('.example').style
= `color: ${color}`;
}
function evaluateFunction() {
stringFunction = "changeColor";
param = 'red';
window[stringFunction](param);
}
</script>
</body>
</html>
這樣,我們通過使用 window[stringFunction](param) 方法呼叫字串函式。
輸出:


作者: Abid Ullah
My name is Abid Ullah, and I am a software engineer. I love writing articles on programming, and my favorite topics are Python, PHP, JavaScript, and Linux. I tend to provide solutions to people in programming problems through my articles. I believe that I can bring a lot to you with my skills, experience, and qualification in technical writing.
LinkedIn