在 JavaScript 中將陣列轉換為不帶逗號的字串
Anika Tabassum Era
2023年1月30日
2022年7月12日

在 JavaScript 中,我們有 toString() 和 join() 方法可以直接將陣列轉換為字串。此外,我們可以通過從陣列中獲取一個值然後進行型別轉換並將其分配給另一個字串來列印整個陣列,從而將其轉換為字串。
在這裡,我們的動機是消除陣列中可用的任何分隔符。通常,陣列中使用的分隔符是逗號 (,)。
toString() 方法確實將整個陣列轉換為字串,但不適用於逗號。因此,我們得到一個帶逗號的字串。
但是 join() 方法可以忽略逗號,並且可以附加分隔符或中間符號。下面定義的示例將清楚地說明其工作原理。
在 JavaScript 中使用帶空值 ("") 的 join() 方法將陣列轉換為不帶逗號的字串
在沒有任何引數的情況下啟動時,join() 方法會列印字串中的分隔符。但是,通常的做法是設定一個空白值作為引數。
這種約定通常被認為是將陣列轉換為字串的預設方式。讓我們檢查一下程式碼。
程式碼片段:
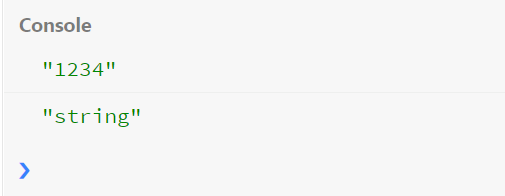
var arr = [1,2,3,4];
console.log(arr.join(""));
console.log(typeof(arr.join("")));
輸出:

使用帶空格的 join() 方法 (" ") 來分隔字串的字元
通常的方式定義沒有任何引數的 join() 方法將在輸出中保留逗號。但如果我們希望排除逗號,我們使用空白值作為引數。
這使我們的輸出看起來很擁擠,而且缺乏優雅。因此,選擇空格而不是空白值可能是一個更可取的事實。
讓我們跳到程式碼行。
程式碼片段:
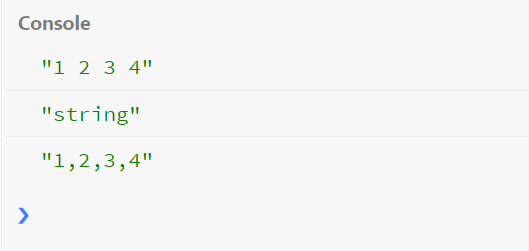
var arr = [1,2,3,4];
console.log(arr.join(" "));
console.log(typeof(arr.join(" ")));
console.log(arr.join());
輸出:

Author: Anika Tabassum Era
相關文章 - JavaScript Array
- 檢查陣列是否包含 JavaScript 中的值
- 在 JavaScript 中建立特定長度的陣列
- 在 JavaScript 中將陣列轉換為字串
- 在 JavaScript 中從陣列中刪除第一個元素
- 在 JavaScript 中從陣列中搜尋物件
- 在 JavaScript 中將引數轉換為陣列
