JavaScript 影象陣列
Mehvish Ashiq
2024年2月15日

本教程將指導你有關影象的 JavaScript 陣列的建立和迭代;它舉例說明了使用 JavaScript Arrays 和 Array Objects。每個示例都有一個啟動程式碼和相應的輸出來練習。
在 JavaScript 中使用陣列物件顯示影象陣列
HTML 程式碼:
<!DOCTYPE html>
<html>
<head>
<script src="./javascript/imageArray.js"></script>
<link rel="stylesheet" href="./css/styles.css">
<title>Image Iteration</title>
</head>
<body>
<h1>Click to see the next image</h1>
<div id="splash">
<img src="./images/splash class room image.jpg" alt="classroom image" id="mainImage">
</div>
<div id="controls">
<button id="previousbtn" onclick="previousImage()">Previous Image</button>
<button id="nextbtn" onclick="nextImage()"> Next Image</button>
</div>
</body>
</html>
CSS 程式碼:
img{
width: 350px;
height: 350px;
}
#previousbtn{
margin-right: 75px;;
}
#nextbtn{
margin-left: 75px;
}
JavaScript 程式碼:
var imgArray = new Array();
imgArray[0] = new Image();
imgArray[0].src = './images/splash class room image.jpg';
imgArray[1] = new Image();
imgArray[1].src = './images/splash animal image.jpg';
imgArray[2] = new Image();
imgArray[2].src = './images/splash nature image.jpg';
imgArray[3] = new Image();
imgArray[3].src = './images/splash food image.jpg';
imgArray[4] = new Image();
imgArray[4].src = './images/splash travel image.jpg';
function nextImage() {
var img = document.getElementById('mainImage');
for (var i = 0; i < imgArray.length; i++) {
if (imgArray[i].src == img.src) {
if (i === imgArray.length) {
document.getElementById('mainImage').src = imgArray[0].src;
break;
}
document.getElementById('mainImage').src = imgArray[i + 1].src;
break;
}
}
}
function previousImage() {
var img = document.getElementById('mainImage');
for (var i = imgArray.length - 1; i >= 0; i--) {
if (imgArray[i].src == img.src) {
if (i === imgArray.length) {
document.getElementById('mainImage').src = imgArray[4].src;
break;
}
document.getElementById('mainImage').src = imgArray[i - 1].src;
break;
}
}
}
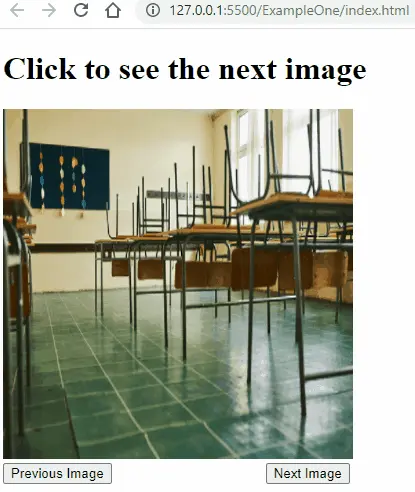
輸出:

在這段程式碼中,每個 img 元素都是一個 image 物件。src 也是通過分配一個字串來定義的,該字串引用具有該特定影象的檔名。
nextImage 函式獲取具有 id mainImage 的第一個元素,然後迭代最後一個影象。previousImage 函式還獲取具有 id mainImage 的第一個元素(就像 nextImage 方法一樣)但從當前影象向後迴圈。
在 JavaScript 中使用陣列顯示影象陣列
HTML 程式碼:
<!DOCTYPE html>
<html>
<head>
<script src="./javascript/imageArray.js"></script>
<link rel="stylesheet" href="./css/styles.css">
<title>Image Iteration</title>
</head>
<body onload="makeImage();">
<div class="contents" id="content"></div>
<button onclick="nextImage()">Next Image</button>
</body>
</html>
CSS 程式碼:
img{
width: 350px;
height: 350px;
}
JavaScript 程式碼:
var images = [
'./images/splash class room image.jpg', './images/splash animal image.jpg',
'./images/splash nature image.jpg', './images/splash food image.jpg',
'./images/splash travel image.jpg'
];
var index = 0;
function makeImage() {
var img = document.createElement('img')
img.src = images[index];
document.getElementById('content').appendChild(img);
}
function nextImage() {
var img = document.getElementById('content').getElementsByTagName('img')[0]
index++;
index = index % images.length;
img.src = images[index];
}
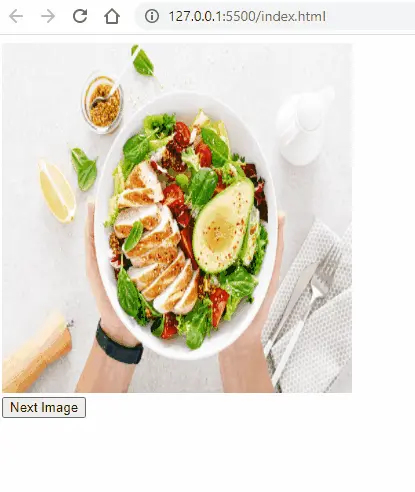
輸出:

makeImage 函式構造 img 標籤並指定它們的 src 屬性。使用 <body> 標記中的 onload 事件載入頁面後立即呼叫此函式。createElement 建立 HTML 元素(我們正在為這個示例建立一個 img 元素)。
然後它指定 img.src 來獲取影象。appendChild 函式在 id 為 content 的元素中附加 img 元素。
簡單來說,makeImage 函式是在 id 值為 content 的標籤內製作 img 標籤。
nextImage 函式中的第一行程式碼獲取 id 為 content 的元素的第一個 img 標籤。index = index % images.length; 如果輸出中有最後一張影象,則會將你帶到第一張影象。
你會看到影象,因為此函式還設定了 src 屬性。
作者: Mehvish Ashiq
相關文章 - JavaScript Array
- 檢查陣列是否包含 JavaScript 中的值
- 在 JavaScript 中建立特定長度的陣列
- 在 JavaScript 中將陣列轉換為字串
- 在 JavaScript 中從陣列中刪除第一個元素
- 在 JavaScript 中從陣列中搜尋物件
- 在 JavaScript 中將引數轉換為陣列
