JavaScript 中的高階加密標準
Muhammad Muzammil Hussain
2024年2月15日

AES 代表 高階加密標準;顧名思義,它加密敏感資料傳輸。像許多組織一樣,需要將安全置於最高優先順序。
JavaScript 中的高階加密標準
AES 是一種使用某些標準為資料加密而開發的演算法。它使用相同的金鑰來加密和解密資料,稱為對稱加密。
這些演算法用於不同的通訊應用程式,例如 WhatsApp、Signal 等。流是我們在傳送時編寫的訊息被加密以通過網際網路傳遞,因此沒有人可以破解我們的訊息。
如果他們甚至破解它,他們將無法解密訊息,並且當訊息到達目標接收方端點時,使用與傳送方相同的金鑰對其進行解密。這些金鑰由應用程式提供給傳送者和接收者。
下面給出了一個使用第三方庫 JSAES 的實際示例。這只需要兩個引數作為引數,第一個用於加密文字,第二個用於密碼。
這兩個引數用於加密和解密方法。而且,這個例子沒有什麼花哨的;去吧,根據你的需要練習。
<!DOCTYPE html>
<html>
<head>
<title>AES</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/crypto-js/3.1.2/rollups/aes.js"></script>
<script>
function encrypt() {
var encrypted = CryptoJS.AES.encrypt(
document.getElementById("text").value,
document.getElementById("password").value
);
document.getElementById("EncryptedValue").innerHTML = encrypted;
document.getElementById("decrypted").innerHTML = "";
}
function decrypt() {
var decrypted = CryptoJS.AES.decrypt(
document.getElementById("EncryptedValue").innerHTML,
document.getElementById("password").value
).toString(CryptoJS.enc.Utf8);
document.getElementById("decrypted").innerHTML = decrypted;
document.getElementById("EncryptedValue").innerHTML = "";
}
</script>
</head>
<body>
<h1>This is a Heading</h1>
<br />Data to encrypt:
<input id="text" type="text" placeholder="Enter text to encrypt" />
<br />password: <input id="password" type="text" value="cool" />
<br /><button onclick="encrypt()">encrypt</button>
<br />Encrypted Value:<br /><span id="EncryptedValue"></span>
<br />
<button onclick="decrypt()">decrypt</button>
<br />Decrypted Value: <span id="decrypted"></span>
</body>
</html>
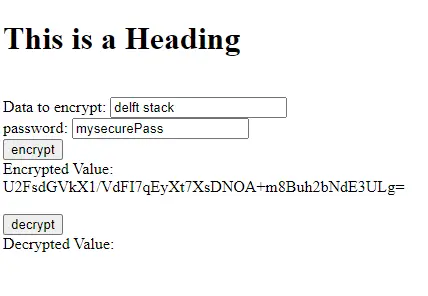
輸出:

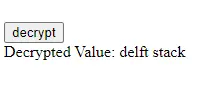
解密資料:

AES 對資料位元組而不是位執行操作。由於塊大小為 128 位,因此密碼一次處理 128 位(16 位元組)的輸入資料。
接收方和傳送方將使用相同的金鑰(對稱)進行加密和解密。