在 JavaScript 中遍歷 Map
Anika Tabassum Era
2024年2月15日

Map 有兩個元件,鍵和值。遍歷 Map 物件的可用技術最初獲取鍵,然後遍歷值或值。此迴圈終止直到最後一個 Map 鍵,並且它的值被迭代(僅當你在此之前沒有終止)。
在這裡,我們將重點介紹進行迭代的最簡單方法。ES6 之前用於迭代 Map 物件的方法具有相對較長的程式碼行,而 ES6 帶來了完成工作的新的簡單方法。在下一節中,我們將討論它們。
在 JavaScript 中遍歷 Map 的通用方法
對於這個例子,我們將採用一個物件,每個鍵都有一個陣列值。我們將使用 for in 迴圈來獲取物件並對其進行迭代。接下來,在 for in 範圍內,我們將執行一個普通的 for 迴圈來迭代物件鍵的陣列元素。
讓我們檢查程式碼和輸出以便更好地理解。
var fruitMap = {
fruits: ['Grape', 'Orange', 'Strawberry'],
taste: ['sour', 'tangy', 'sweet']
};
for (var m in fruitMap) {
console.log(fruitMap[m]);
for (var i = 0; i < fruitMap[m].length; i++) {
console.log(fruitMap[m][i]);
}
}
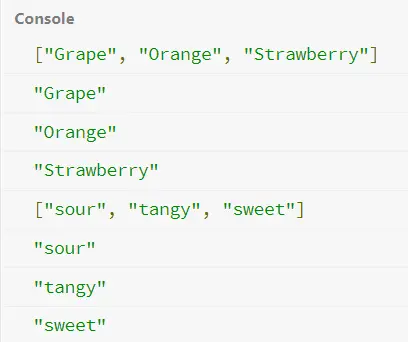
輸出:

使用 for of 迴圈遍歷 JavaScript 中的 Map
在 for of 迴圈的情況下,我們將建立一個帶有破壞性賦值的變數 duo,它將在每次迭代後解包鍵和值。在這裡,我們將有一個 Map 建構函式的例項 tasteMap。
此外,我們將使用適當的鍵和值對載入物件例項。tasteMap.entries() 顯式返回鍵值對的可迭代物件。
讓我們跳到程式碼來猜測結果。
var tasteMap = new Map();
tasteMap.set('Grape', 'sour');
tasteMap.set('Strawberry', 'sweet');
tasteMap.set('Tomato', 'tangy');
for (var [key, value] of tasteMap.entries()) {
console.log(key + ' = ' + value);
}
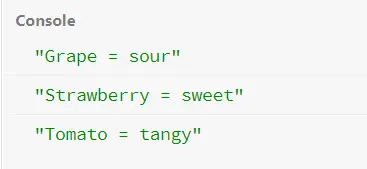
輸出:

使用 forEach 方法遍歷 Map
這裡我們介紹了一種流行的 ES6 Map 迭代方式。這種方法就像使用鍵和值這兩個引數觸發一個函式一樣簡單。你已經準備好用幾行程式碼迭代和遍歷這些對了。
程式碼片段:
var tasteMap = new Map();
tasteMap.set('Grape', 'sour');
tasteMap.set('Strawberry', 'sweet');
tasteMap.set('Tomato', 'tangy');
tasteMap.forEach(function(key, val) {
console.log(key + ' ' + val);
});
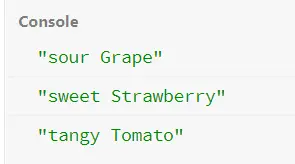
輸出: