在 JavaScript 中檢查字串中的字元是否大寫

在本教程中,我們將演示如何檢查包含各種字元的給定字串是否具有大寫格式的所有字元。
在 JavaScript 中檢查字串中的字元是否大寫
在 JavaScript 中,沒有內建函式來檢查給定字串中的每個字元是否為大寫格式。所以,我們必須實現我們的函式。
在這裡,我們將建立一個名為 isUpperCase() 的函式,一個匿名箭頭函式,告訴我們字串中的所有字元是否都是大寫的。如果是這樣,它會在控制檯中列印一條訊息。
如果字串中的任何字元不是大寫格式,它將在控制檯視窗上列印它們。isUpperCase() 函式將採用單個引數 providedStr 作為輸入。
在編寫 isUpperCase() 函式的邏輯之前,讓我們首先宣告一些變數。首先,我們將宣告兩個字串變數,str_1 和 str_2,其中包含一些字串值。
我們將把這兩個變數作為檢查大寫格式的引數傳遞給 isUpperCase() 函式。
程式碼片段:
let str_1 = 'AB% ^M';
let str_2 = 'IO(|12c';
let allUpperCase = true;
let isUpperCase =
providedStr => {
for (i in providedStr) {
if (providedStr[i] !== providedStr[i].toUpperCase()) {
allUpperCase = false;
console.log(`Letter ${providedStr[i]} is not uppercase.`);
}
}
if (allUpperCase) {
console.log('All characters in a given string are uppercase...')
}
}
isUpperCase(str_1);
isUpperCase(str_2);
然後,我們將宣告另一個名為 allUpperCase 的變數,一個布林變數。預設情況下,我們會將其值分配給 True。
我們假設提供的字串中的所有字元都已經是大寫格式。
在 isUpperCase() 函式中,我們將在 providedStr 變數上應用 for...in 迴圈。在每次迭代中,這個 for...in 迴圈將為我們提供字串中每個字元的索引 i。
現在我們有了字串中單個字元的索引,我們可以獲取這個 i 變數並使用 providedStr[i] 訪問該字元。在這裡,我們將使用 providedStr[i] 從字串中獲取字元,然後將其與 providedStr[i].toUpperCase() 進行比較。
toUpperCase() 函式將使該字元變為大寫。所以,如果字元已經是大寫格式,它不會做任何事情。
如果字元已經是大寫格式,則不會執行 if 語句。如果字串中的任何字元不是大寫格式,程式將進入 if 語句。
它將使變數 allUpperCase 為假,這意味著我們找到了一個字元,而不是大寫格式,然後我們將在控制檯視窗上列印該字元。
遍歷字串中的所有字元後,我們將執行條件檢查以瞭解 allUpperCase 變數中的值是否為真。如果為 true,則字串中的所有字元均為大寫格式。
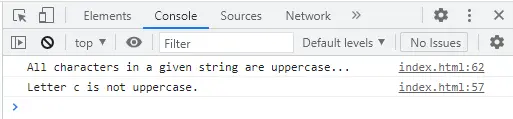
輸出:

在這裡,因為我們的第一個字串變數 str_1 包含所有大寫值 AB% ^M。因此,它所列印的所有字元都是大寫的。
請注意,此字串中也有一個空格字元。在第二個字串變數 str_2 中,從所有字元 IO(|12c 中,我們只有字元 c,它不是大寫格式,所以它在控制檯視窗上列印這個字元。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn