JavaScript 中的內聯 if 語句
Anika Tabassum Era
2023年10月12日

條件運算是任何程式語言的基本編碼概念之一。慣例是從多個可用條件中推斷出最佳擬合輸出。JavaScript 支援常用的 if...else 結構和三元運算子。
在下面的章節中,我們將介紹如何使用三元運算子和邏輯運算子應用條件語句。
JavaScript 中帶有三元運算的簡單內聯 if 語句
通常,這種編碼實踐首先說明基本條件,然後用 ? 分隔可能的結果。 .可能的結果用冒號 (:) 分開。三元運算結構只需要一行程式碼就可以得到結果,因此稱為內聯 if 語句。
程式碼片段:
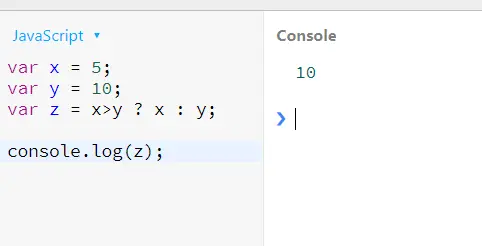
var x = 5;
var y = 10;
var z = x > y ? x : y;
console.log(z);
輸出:

該示例解釋了將變數 x 與變數 y 進行比較的條件。如果 x 大於 y,則 z 保留 x 的值,而不是 y 的值。這是基本 if...else 結構的替代方案。
JavaScript 中的多條件內聯 if 語句三元運算
多個條件是指一個以上的條件;更具體地說,它是 if...else if...else 的結構。每個條件範圍都會有一個返回案例,適用條件的返回值就是答案。這個文件提供了更好的案例預覽。
程式碼片段:
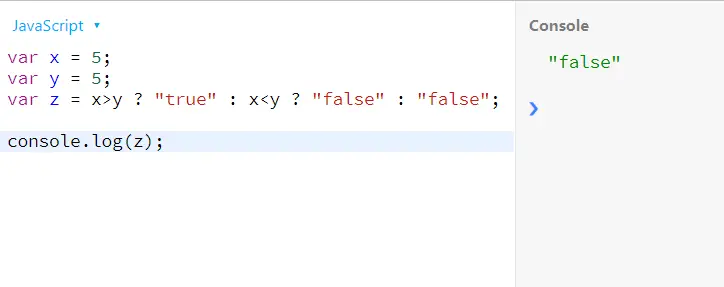
var x = 5;
var y = 5;
var z = x > y ? 'true' : x < y ? 'false' : 'false';
console.log(z);
輸出:

根據輸出,可以看出這裡有一個 if 語句 (x>y) 也存在於一個返回案例 "true"。稍後對於 if else,我們將 (x<y) 作為條件,然後返回"false"。此外,如果應用的條件匹配,我們返回 "false",這是我們的 else 語句。
JavaScript 中帶有邏輯運算子的內聯 if 語句
在這種做法中,滿足返回值的給定條件寫在 (&&) 運算子之後。如果它指向 else 條件,則返回值設定在||之後運算子。讓我們看一個程式碼示例的演示。
程式碼片段:
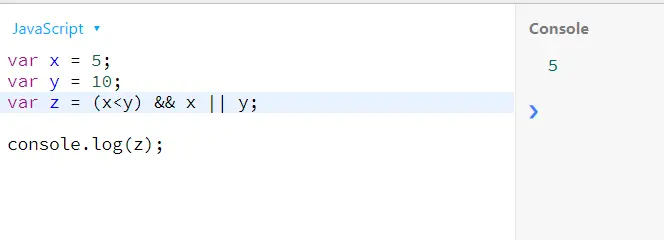
var x = 5;
var y = 10;
var z = (x < y) && x || y;
console.log(z);
輸出: