JavaScript 中 Gzip 的實現
Shiv Yadav
2024年2月15日

Gzip 是一種廣泛使用的標準格式,用於歸檔單個檔案。它提供了一個容器來儲存使用你選擇的壓縮演算法、原始檔名、時間戳和其他內容(例如可選註釋)、預設 CRC 等壓縮的檔案。
本文將介紹如何使用 JavaScript 實現 Gzip。
在 JavaScript 中使用 LZW 壓縮演算法實現 Gzip
LZW 壓縮使用由 Abraham Lempel、Jacob Ziv 和 Terry Welch 發明的基於表格的搜尋演算法將檔案壓縮成更小的檔案。
gzip-js 是 GZIP 檔案格式的純 JavaScript 實現。
HTML 程式碼:
<textarea id="rTxt" cols=100 rows=15>Fusce feugiat lacus quis felis consectetur, at placerat ipsum mollis. Suspendisse facilisis ligula diam. Sed eu neque a nisl porttitor dictum vitae eget nibh. Cras mollis lorem ac nisi dictum, et euismod mi ultricies. Donec ullamcorper eget neque non rutrum. Sed sem turpis, vehicula ut leo auctor, rutrum dignissim nisl. Curabitur vulputate metus semper, laoreet neque et, malesuada ligula. Aenean nec elementum tortor. Duis blandit ut ante a pulvinar. Phasellus id imperdiet mi.</textarea><br/>
<input type="button" id="doComp" value="Compress" /><span id="txtSize"></span>
<hr/>
<textarea id="cTxt" cols=100 rows=5></textarea>
<br/>
<input type="button" id="doUComp" value="Expand" /><span id="compSize"></span>
<hr/>
<textarea id="eTxt" cols=100 rows=5></textarea>
JavaScript 程式碼:
function lzw_encode(s) {
var dict = {};
var data = (s + '').split('');
var out = [];
var currChar;
var phrase = data[0];
var code = 256;
for (var i = 1; i < data.length; i++) {
currChar = data[i];
if (dict[phrase + currChar] != null) {
phrase += currChar;
} else {
out.push(phrase.length > 1 ? dict[phrase] : phrase.charCodeAt(0));
dict[phrase + currChar] = code;
code++;
phrase = currChar;
}
}
out.push(phrase.length > 1 ? dict[phrase] : phrase.charCodeAt(0));
for (var i = 0; i < out.length; i++) {
out[i] = String.fromCharCode(out[i]);
}
return out.join('');
}
function lzw_decode(s) {
var dict = {};
var data = (s + '').split('');
var currChar = data[0];
var oldPhrase = currChar;
var out = [currChar];
var code = 256;
var phrase;
for (var i = 1; i < data.length; i++) {
var currCode = data[i].charCodeAt(0);
if (currCode < 256) {
phrase = data[i];
} else {
phrase = dict[currCode] ? dict[currCode] : (oldPhrase + currChar);
}
out.push(phrase);
currChar = phrase.charAt(0);
dict[code] = oldPhrase + currChar;
code++;
oldPhrase = phrase;
}
return out.join('');
}
document.getElementById('doUComp').onclick = function() {
compressedText = document.getElementById('cTxt').value;
expandedText = lzw_decode(compressedText);
document.getElementById('eTxt').value = expandedText;
} document.getElementById('doComp').onclick = function() {
regularText = document.getElementById('rTxt').value;
compressedText = lzw_encode(regularText);
document.getElementById('cTxt').value = compressedText;
document.getElementById('compSize').innerHTML =
'Compressed Size :' + compressedText.length;
document.getElementById('txtSize').innerHTML =
'Original Size :' + regularText.length;
}
上面的程式碼是純 JavaScript 實現,不應在伺服器上用於生產程式碼。主要目標是向瀏覽器新增 GZIP 壓縮。
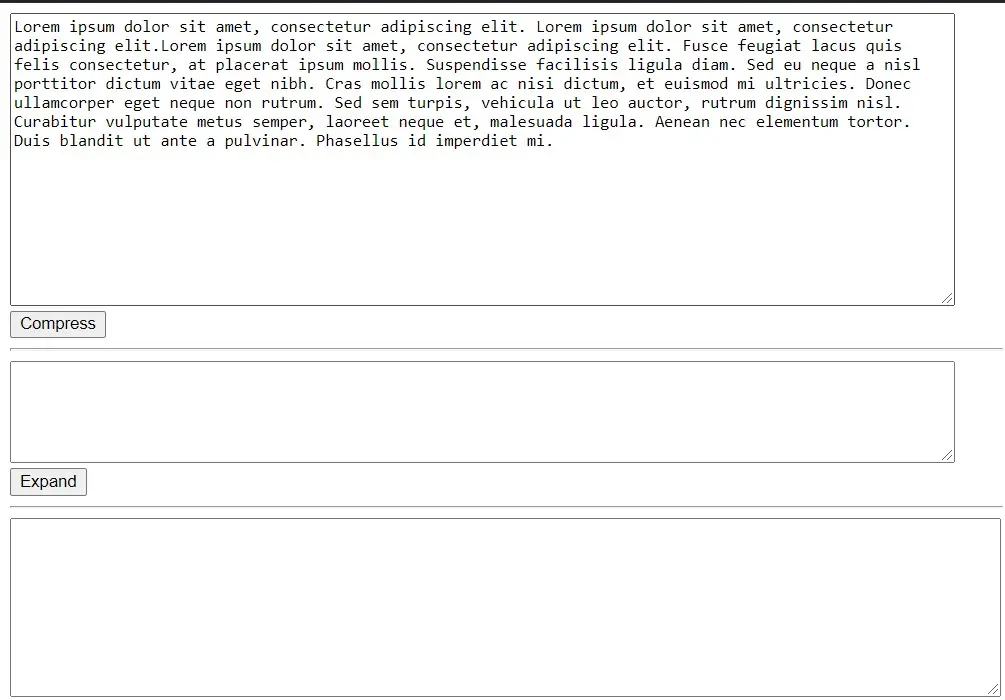
輸出:
當你執行程式碼時,你會看到這樣的輸出。

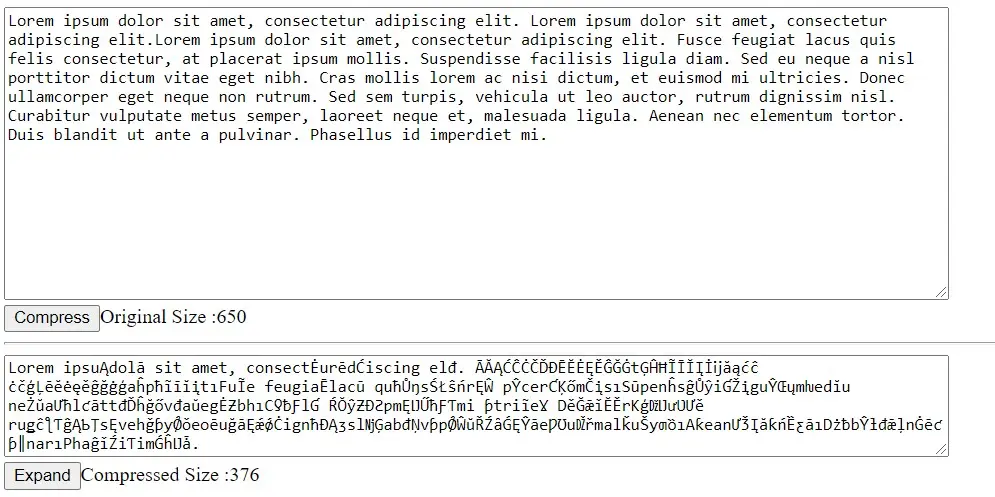
當你單擊 Compress 按鈕時,它將壓縮檔案並顯示原始大小和壓縮大小。這是一個壓縮示例(即 Zip 檔案)。

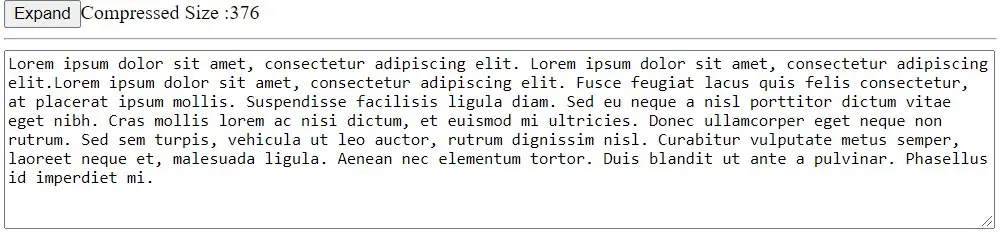
單擊 Expand 按鈕時,它將解壓縮檔案並提供原始輸出。

作者: Shiv Yadav
Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn