在 JavaScript 中的 HTML 影象標籤上新增 Onclick 事件

onclick 被新增到 HTML 中的影象標籤上。onclick 事件將使我們的影象可點選。使用者單擊影象後,你可以執行任何操作,例如開啟新網頁、新增動畫、使用新影象更改現有影象等。在 onclick 中,你可以傳遞一個函式。在這裡,你可以建立和呼叫你用 JavaScript 編寫的函式,也可以使用視窗物件(如 window.open())提供的現有函式。
本文將展示當使用者使用 onclick 事件單擊影象時,如何在新的瀏覽器標籤頁中顯示影象。我們將通過建立一個函式並在 HTML 影象標籤的 oncreate 屬性中呼叫它來實現這一點。
使用 JavaScript 在 HTML img 標籤上新增 onclick 事件
為了在 JavaScript 中實現 onclick 事件功能,我們首先必須建立一個函式,然後在 onclick 中呼叫該函式,該函式出現在 HTML 中的影象標籤上。在這裡,我們拍攝了一張圖片,當使用者點選這張圖片時,該圖片將在一個新的瀏覽器標籤頁中開啟。我們將在下面的示例中實現這一點。
下面我們有一個基本的 HTML 文件,其中只有一個 img 標籤,其中 src 屬性設定為從伺服器獲取的影象。在影象的 onclick 屬性上,我們傳遞 openImg() 函式,該函式將呼叫該函式。我們還沒有建立這個函式。在檔案的末尾,我們連結了 JavaScript 檔案以建立我們的函式。請參閱下面的程式碼。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- Image taken from Unsplash -->
<img id="image" src="https://bit.ly/3jFwe3d" onclick="openImg()">
<script src="./script.js"></script>
</body>
</html>
如果你執行上面的程式碼,這就是它在 Web 瀏覽器中的樣子。

在我們的 JavaScript 檔案中,我們定義了一個函式 openImg()。在這個函式中,我們首先必須獲得對 img 標籤的引用,該標籤使用其 id 屬性 image 存在於 DOM 中。這可以使用 document.getElementById() 方法來完成。然後,我們將影象標籤的引用儲存在 image 變數中。
由於我們想在新的瀏覽器標籤頁中顯示相同的影象,我們還必須將影象源儲存在一個變數中,我們可以使用 src 屬性獲取該變數。在 JavaScript 中,我們只需要使用 image.src 來訪問 source 屬性,然後我們將它儲存在 source 變數中。
最後,要使用其源顯示影象,我們可以使用 window.open() 方法。window.open() 方法用於開啟一個新標籤頁,我們在此函式中傳遞的任何內容都將顯示在新標籤頁中。在這裡,我們將傳遞源變數,其中包含影象本身的連結。這就是我們的 JavaScript openImg() 函式的樣子。
function openImg() {
var image = document.getElementById('image');
var source = image.src;
window.open(source);
}
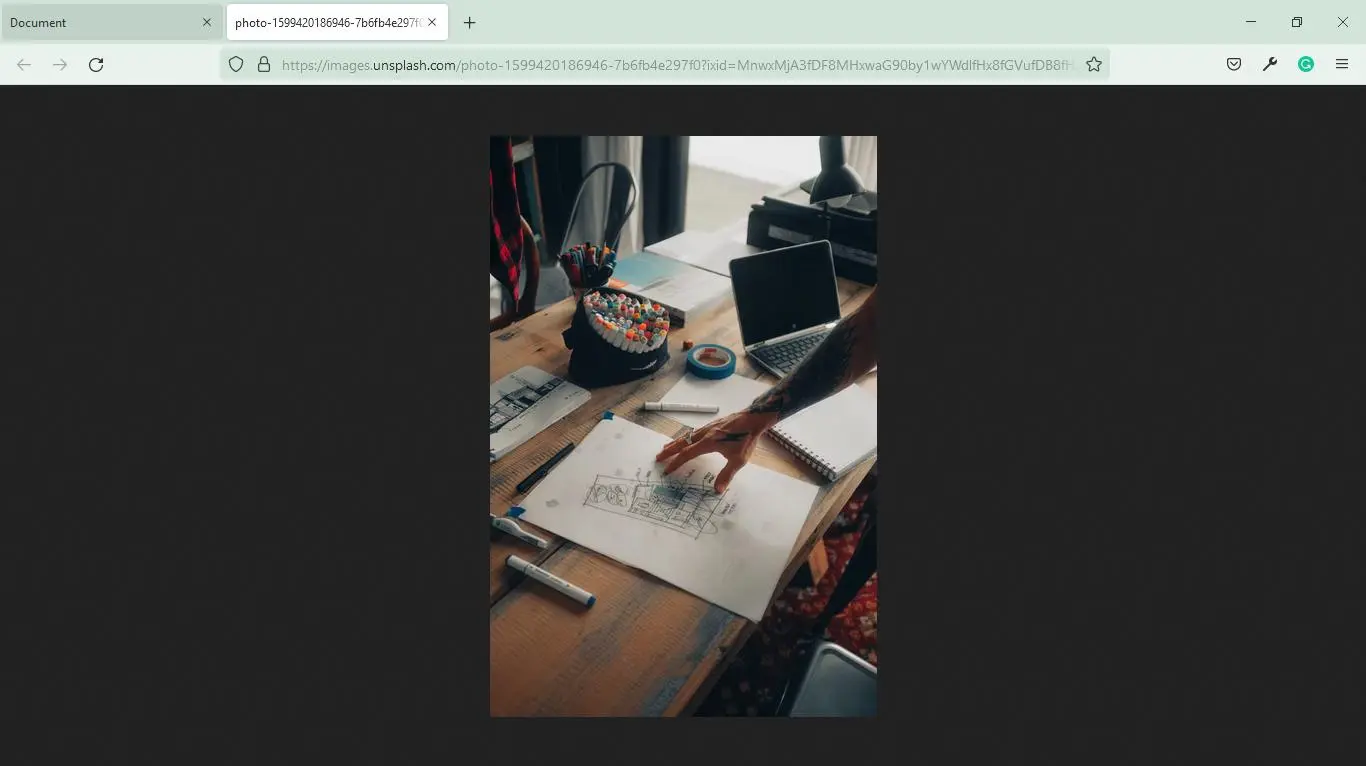
如果你在 Web 瀏覽器中執行上述程式碼並單擊影象,則影象將在新的瀏覽器標籤頁中開啟,如下所示。

HTML onclick 影象屬性有助於使影象在 JavaScript 中可點選。這可以在各種情況下使用,具體取決於你希望為網站實施的功能型別。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn相關文章 - JavaScript Image
- 使用 HTML Canvas 在 JavaScript 中裁剪影象
- 使用 JavaScript 淡入影象
- 在 JavaScript 中更改懸停影象
- 在 JavaScript 中從 URL 載入影象
- 在 JavaScript 中交換影象
