Href # 與 JavaScript 無效
-
何時對 JavaScript 連結使用
Href# -
何時對 JavaScript 連結使用
Hrefjavascript:void(0) -
一種更好的方法來處理 JavaScript 中的
Href#和javascript:void() - まとめ

本文將解釋何時在 href 中對 JavaScript 連結使用 # 和 javascript:void(0)。因此,你將能夠更好地決定哪一個最適合你的用例。
在本文的最後,我們將解釋一種更好的使用 JavaScript 連結的方法。
何時對 JavaScript 連結使用 Href #
如果你執行以下操作,你可以將 href # 用於 JavaScript 連結。
onclick事件處理程式中的Return false。- 確保
onclick呼叫的函式沒有錯誤。
JavaScript 中的 Onclick 事件處理程式中的 Return False
如果 onclick 中沒有 return false 宣告,連結會將使用者帶到頁面頂部。這發生在 onclick 中的函式執行之後。
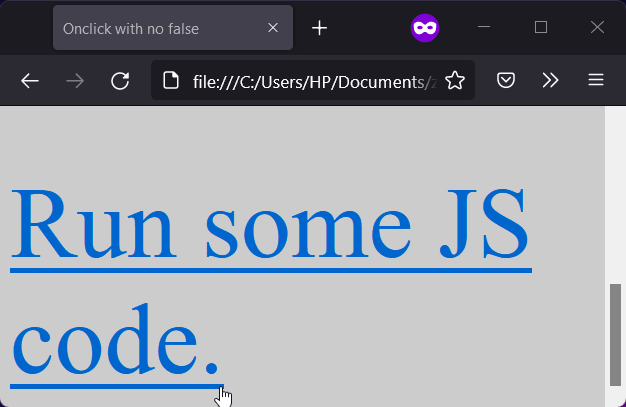
在下面的程式碼中,我們有一個 HTML 連結,其 href 值設定為 #。同時,連結有一個呼叫 clickMe 函式的 onclick 事件屬性。
當你單擊連結以執行 clickMe 功能時,程式碼將執行。但是,之後頁面會跳轉到頂部。
<body>
<main style="font-size: 5em;">
<p>This is a large dummy text.</p>
<a href="#" onclick="clickMe();">Run some JS code.</a>
</main>
<script type="text/javascript">
function clickMe() {
alert("You clicked me");
}
</script>
</body>
輸出:

你可以通過在 onclick 事件屬性中寫入 return false 來修復此行為。因此,函式執行後,連結不會跳轉到頁面頂部。
以下是更新後的程式碼。
<body>
<main style="font-size: 5em;">
<p>This is a large dummy text.</p>
<a href="#" onclick="clickMe(); return false;">Run some JS code.</a>
</main>
<script type="text/javascript">
function clickMe() {
alert("You clicked me");
}
</script>
</body>
輸出:

在 JavaScript 中確保 Onclick 呼叫的函式中沒有錯誤
如果 onclick 事件屬性中的函式包含錯誤,它將不會執行。結果,連結將跳轉到頁面頂部。
如果在 onclick 中有 return false 語句,也會發生這種情況,但呼叫的函式中有錯誤。
在下面的程式碼中,我們在 clickMe 函式中引入了一個不存在的變數。因此,當你單擊連結時,該功能將不會執行;相反,該連結會將使用者帶到頁面頂部。
那是因為不存在的變數會導致 ReferenceError。
<body>
<main style="font-size: 5em;">
<p>This is a large dummy text.</p>
<a href="#" onclick="clickMe(); return false;">Run some JS code.</a>
</main>
<script type="text/javascript">
function clickMe() {
// We've introduced an undefined variable, so, this will lead to a reference error
alert("You clicked me" + t);
}
</script>
</body>
輸出:

何時對 JavaScript 連結使用 Href javascript:void(0)
如果由於限制而不想使用 #,你可以對 JavaScript 連結使用 javascript:void(0)。但是,javascript:void(0) 違反了啟用 CSP 的 HTTPS 頁面上的內容安全策略。
同時,使用 javascript:void(0),你不需要 onclick 事件屬性中的 return false。因此,該連結不會在函式執行後將使用者移動到頁面頂部。
在下面的程式碼中,我們使用 javascript:void(0) 作為 href 的值。執行程式碼時,你會觀察到連結在函式執行後沒有跳轉到頁面頂部。
<main style="font-size: 5em;">
<p>This is a large dummy text.</p>
<a href="JavaScript:Void(0)";" onclick="clickMe();">Run some JS code.</a>
</main>
<script type="text/javascript">
function clickMe() {
alert("You clicked me");
}
</script>
輸出:

一種更好的方法來處理 JavaScript 中的 Href # 和 javascript:void()
當你發現自己想要在 href 中使用 # 或 javascript:void(0) 時,最好使用 HTML 按鈕。這是因為連結應該將你導航到某個位置,而不是觸發一些 JavaScript 程式碼。
此外,使用按鈕無需將其 href 屬性設定為 # 或 javascript:void(0) 的連結。更重要的是,你可以使按鈕看起來像一個帶有少量 CSS 的 HTML 連結。
我們將 HTML 按鈕的樣式設定為類似於以下程式碼中的連結。此外,我們還通過 JavaScript 附加了一個點選事件。
因此,當你單擊連結時,你將看到一個 JavaScript 警報視窗。
<head>
<style type="text/css">
.btn-link {
cursor: pointer;
color: #00f;
padding: 0;
border: 0;
font: inherit;
text-decoration: underline;
background-color: transparent;
}
</style>
</head>
<body>
<main style="font-size: 2em;">
<p>This button looks like a <button type="button" class="btn-link">link.</button></p>
</main>
<script type="text/javascript">
let allBtn = document.querySelectorAll('.btn-link');
for (let btnLink of allBtn) {
btnLink.addEventListener('click', function() {
alert("You clicked me");
}, false);
}
</script>
</body>
輸出:

まとめ
由於不需要的導航,你應該支援 javascript:void(0) 而不是 #。當 onclick 中沒有 return false 時,會發生不需要的導航。
或者,你可以使用一個按鈕,使其看起來像一個 HTML 連結。
Habdul Hazeez is a technical writer with amazing research skills. He can connect the dots, and make sense of data that are scattered across different media.
LinkedIn