在 JavaScript 中高亮顯示文字
Tahseen Tauseef
2024年2月15日

如果你一直想知道如何高亮顯示 HTML 中的文字,並認為這將是一項複雜的任務,那就大吃一驚。在本 JavaScript 教程中,此任務將對你變得非常簡單。
在本文中,我們將學習如何使用 JavaScript 高亮顯示文字。
使用 JavaScript 中的 searchPrompt 方法高亮顯示文字
將使用的第一種方法是通過 JavaScript 的提示高亮顯示搜尋文字。你可以將下面的 JavaScript 程式碼複製並貼上到頁面上。在按鈕中呼叫函式 searchPrompt。
searchPrompt 函式使用五個引數。這些引數解釋如下:
defaultSearchText將一些文字值設定為預設高亮顯示文字。isPrompt有兩個值true和false。如果你想通過提示接受高亮顯示的文字值,則該值設定為true。否則,將其設定為false,並按預設搜尋文字值自動搜尋。- 如果要將搜尋文字視為單個短語,則將
treatAsPhrase設定為true,否則將其設定為false。 textColor這個引數是可選的。可以根據需要設定高亮顯示的文字顏色,也可以將其保留為預設高亮顯示的文字顏色為藍色。bgColor這個引數也是可選的。你可以將高亮顯示的背景顏色設定為所需的顏色,或將其保留為預設高亮顯示的背景顏色為黃色。
可以在下面找到用於此的 JavaScript 和 HTML 程式碼:
function doHighlight(bodyText, searchTerm, highlightStartTag, highlightEndTag) {
// the highlightStartTag and highlightEndTag parameters are optional
if ((!highlightStartTag) || (!highlightEndTag)) {
highlightStartTag = '<font style=\'color:blue; background-color:yellow;\'>';
highlightEndTag = '</font>';
}
var newText = '';
var i = -1;
var lcSearchTerm = searchTerm.toLowerCase();
var lcBodyText = bodyText.toLowerCase();
while (bodyText.length > 0) {
i = lcBodyText.indexOf(lcSearchTerm, i + 1);
if (i < 0) {
newText += bodyText;
bodyText = '';
} else {
// skip anything inside an HTML tag
if (bodyText.lastIndexOf('>', i) >= bodyText.lastIndexOf('<', i)) {
// skip anything inside a <script> block
if (lcBodyText.lastIndexOf('/script>', i) >=
lcBodyText.lastIndexOf('<script', i)) {
newText += bodyText.substring(0, i) + highlightStartTag +
bodyText.substr(i, searchTerm.length) + highlightEndTag;
bodyText = bodyText.substr(i + searchTerm.length);
lcBodyText = bodyText.toLowerCase();
i = -1;
}
}
}
}
return newText;
}
function highlightSearchTerms(
searchText, treatAsPhrase, warnOnFailure, highlightStartTag,
highlightEndTag) {
if (treatAsPhrase) {
searchArray = [searchText];
} else {
searchArray = searchText.split(' ');
}
if (!document.body || typeof (document.body.innerHTML) == 'undefined') {
if (warnOnFailure) {
alert('the text is unavailable.');
}
return false;
}
var bodyText = document.body.innerHTML;
for (var i = 0; i < searchArray.length; i++) {
bodyText = doHighlight(
bodyText, searchArray[i], highlightStartTag, highlightEndTag);
}
document.body.innerHTML = bodyText;
return true;
}
function searchPrompt(
defaultSearchText, isPrompt, treatAsPhrase, textColor, bgColor) {
// we can optionally use our own highlight tag values
if ((!textColor) || (!bgColor)) {
highlightStartTag = '';
highlightEndTag = '';
} else {
highlightStartTag = '<font style=\'color:' + textColor +
'; background-color:' + bgColor + ';\'>';
highlightEndTag = '</font>';
}
if (treatAsPhrase) {
promptText = 'Please enter the phrase you\'d like to highlight:';
} else {
promptText =
'Please enter the words you\'d like to highlight, separated by spaces:';
}
if (isPrompt) defaultSearchText = prompt(promptText, defaultSearchText);
if (!defaultSearchText) {
alert('No search terms were entered. Exiting function.');
return false;
}
return highlightSearchTerms(
defaultSearchText, treatAsPhrase, true, highlightStartTag,
highlightEndTag);
}
<input style="color:Black" type="button" value="Highlight Text" onclick="return searchPrompt('JavaScript',true,false)" />
你可以訪問此連結以觀看此程式碼的工作,也可以使用它。當你執行上面的程式碼時,將出現以下按鈕:

單擊此按鈕後,將出現提示。你可以輸入所有需要在提示中高亮顯示的單詞,為你提供所需的輸出。
輸出:

在 JavaScript 中使用 Mark 標記方法高亮顯示文字
你可以用來高亮顯示文字的另一種方法是 mark 標籤。如果你在標記標籤內包圍任何文字,瀏覽器將自動以醒目的黃色高亮顯示它。
This word is <mark>highlighted</mark>
這將使高亮顯示搜尋的文字成為一項非常簡單的任務。這個程式是在 JSfiddle 中實現的。
在純 HTML、CSS 和 JavaScript 中,該軟體接受輸入文字並高亮顯示你搜尋的文字,並從你將用作輸入文字的段落中標記出來。
以下是如何實施此程式的示例:
- 獲取搜尋到的文字。
- 獲取整個文字。
- 用
searched_text替換 searched_text 的所有例項 - 將新文字設定為
innerHTML.
例子:
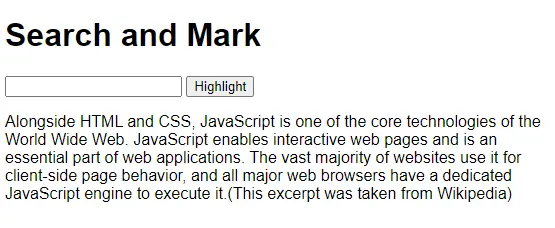
<h1>
Search and Mark
</h1>
<input type="text" id="search"/>
<button onClick="search(id)" id="button">
Highlight
</button>
<p id="text">
Alongside HTML and CSS, JavaScript is one of the core technologies of the World Wide Web. JavaScript enables interactive web pages and is an essential part of web applications.
Most websites use it for client-side page behavior, and all major web browsers have a dedicated JavaScript engine to execute it. (This excerpt was taken from Wikipedia)
</p>
function search(e) {
let searched = document.getElementById('search').value.trim();
if (searched !== '') {
let text = document.getElementById('text').innerHTML;
let re = new RegExp(searched, 'g'); // search for all instances
let newText = text.replace(re, `<mark>${searched}</mark>`);
document.getElementById('text').innerHTML = newText;
}
}
單擊此連結以顯示上面給出的程式碼段的工作。
輸出: