在檢視原始碼中隱藏 JavaScript 程式碼

本教程介紹如何從 Web 瀏覽器的 檢視原始碼 功能中隱藏 JavaScript 程式碼。
這些步驟涉及將 JavaScript 程式碼放置在外部 JavaScript 檔案中。之後,你可以將檔案動態插入到當前頁面中。
在檢視原始碼中隱藏 JavaScript 程式碼
-
編寫 JavaScript 測試程式碼
編寫一個新的 JavaScript 程式碼並使用
.js副檔名儲存它。這個 JavaScript 檔案將是我們將在檢視原始碼中隱藏的檔案。接下來,你可以將以下 JavaScript 程式碼儲存為
test-viewsource.js。alert('My code is not visible in View Source'); -
準備一個 HTML 檔案
此 HTML 應包含你希望在網頁上顯示的內容。同時,它還將包含一個
<script>標籤。在這個
<script>標記中編寫一些 JavaScript 程式碼。將有幾行程式碼將test-viewsource.js動態包含到 HTML 檔案中。因此,你不會在 Web 瀏覽器的
View Source中看到test-viewsource.js。你可以使用下一個 HTML 來跟進。將檔案另存為
no-viewsource.html。<body> <main> <p>The included JavaScript code is not visible in View Source</p> </main> <script type="text/javascript"> /` * Code to hide from view source will go here. * Check the next code block. */ </script> </body> -
在
<Script>標籤之間寫一些 JavaScript 程式碼在
no-viewsource.html檔案的<script>標記內,我們將編寫動態載入test-viewsource.js的程式碼。程式碼將遵循下面概述的步驟。- 使用
document.createElement方法建立一個新的script元素。 - 將指令碼
type屬性設定為text/javascript。 - 將
src屬性設定為test-viewsource.js。 - 將這個新的
script元素附加到 HTMLbody元素。
下面的程式碼是這些步驟的實現。
<script type="text/javascript"> let scriptElement = document.createElement("script"); scriptElement.type = "text/javascript"; scriptElement.src = "test-viewsource.js"; document.body.appendChild(scriptElement); </script> - 使用
-
測試程式碼
在你的網路瀏覽器中載入
no-viewsource.html並在其上使用檢視原始碼。如果你做的一切都正確,你將看不到test-viewsource.js的程式碼。相反,你會看到將其動態包含到
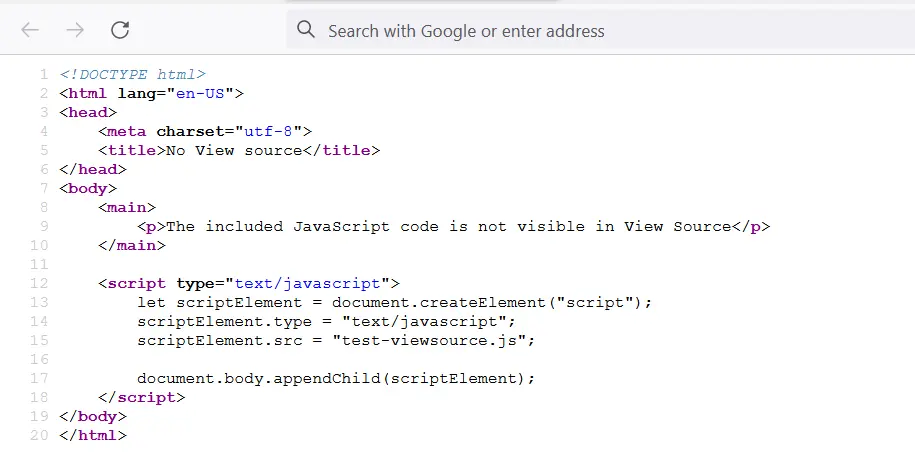
no-viewsource.html中的程式碼。下圖是你應該在 Web 瀏覽器的檢視原始碼中看到的示例輸出示例。
まとめ
在這個階段,test-viewsource.js 中的 JavaScript 程式碼不會出現在 Web 瀏覽器的 View Source 中。同時,任何人都可以在瀏覽器中寫入你網站的 URL 以檢視程式碼。
作為建議,不要在 test-viewsource.js 中放置任何敏感資訊。
Habdul Hazeez is a technical writer with amazing research skills. He can connect the dots, and make sense of data that are scattered across different media.
LinkedIn