從 JavaScript 中的 JSON 物件獲取值
Anika Tabassum Era
2023年10月12日

從 Web 伺服器接收資料時,格式為 JSON(Web 應用程式的資料交換格式)。該格式以 key:value 對形式預覽資料,並以 {}(對於物件)或 [](對於陣列)開頭和結尾。鍵總是傾向於是字串,值也可以是字串和其他資料型別。
本文將介紹如何在 JavaScript 中從 JSON 物件中獲取值。
在 JavaScript 中使用 JSON.parse() 方法解析 JSON 物件
讓我們將以下 JSON 物件視為接收到的資料。
注意
JSON 解析不支援單引號。
{
"employee": {
"name": "Roy Mustang",
"age": 35,
"favoriteColor": ["Blue", "Black", "Purple"],
"siblings": {
"Liza": 20, "Emily": 12
}
}
}
以下程式碼段和影象演示瞭解析方法。
程式碼片段:
const json = `{
"employee": {
"name": "Roy Mustang",
"age": 35,
"favoriteColor": ["Blue", "Black", "Purple"],
"siblings": {
"Liza": 20, "Emily": 12
}
}
}`;
var data = JSON.parse(json);
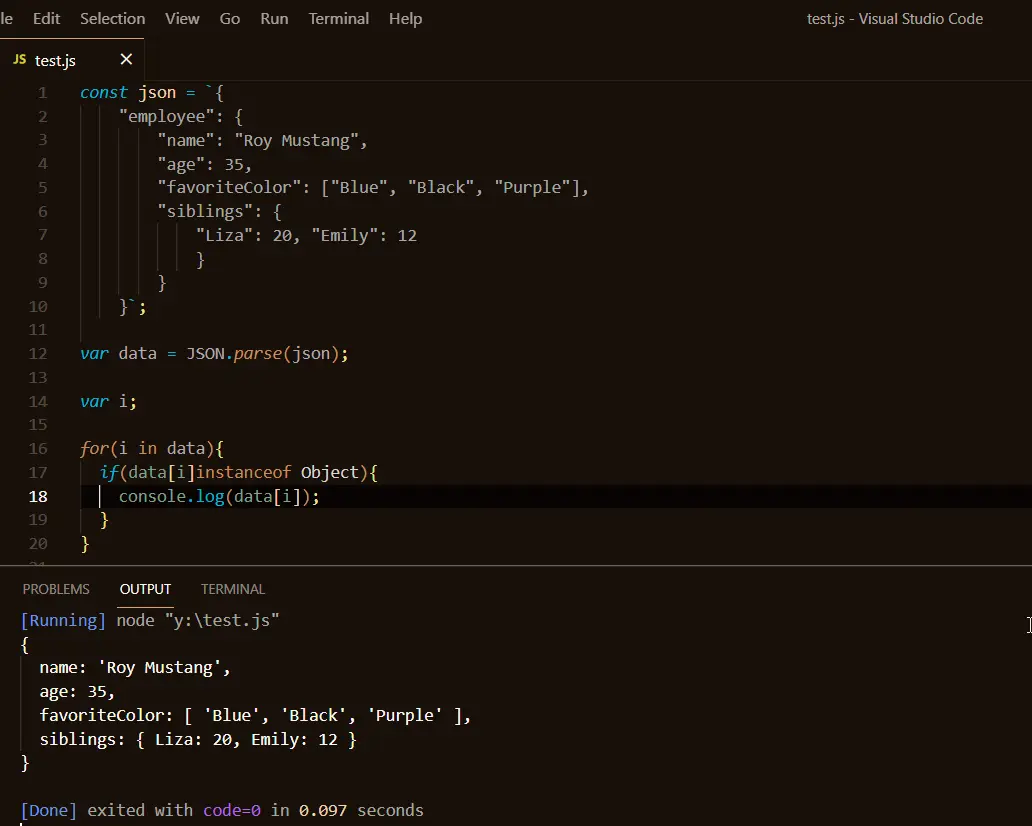
var i;
for (i in data) {
if (data[i] instanceof Object) {
console.log(data[i]);
}
}
輸出:

在 JavaScript 中使用點 (.) 操作訪問單個 JSON 資料
由於我們已經解析了資料,現在讓我們使用點 (.) 操作提取 key:value 對的各個值。
程式碼片段:
const json = `{
"employee": {
"name": "Roy Mustang",
"age": 35,
"favoriteColor": ["Blue", "Black", "Purple"],
"siblings": {
"Liza": 20, "Emily": 12
}
}
}`;
var data = JSON.parse(json);
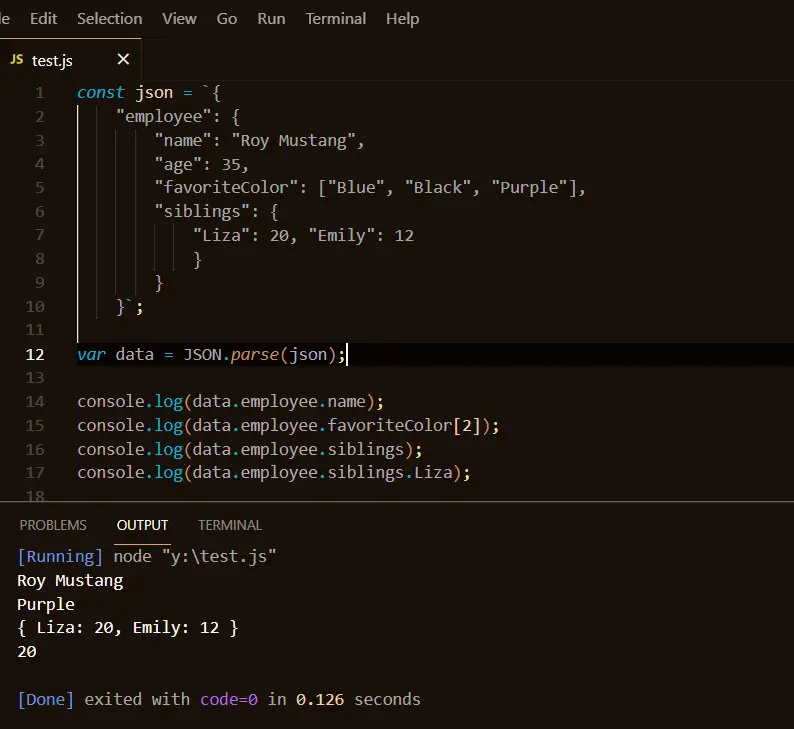
console.log(data.employee.name);
console.log(data.employee.favoriteColor[2]);
console.log(data.employee.siblings);
console.log(data.employee.siblings.Liza);
輸出:

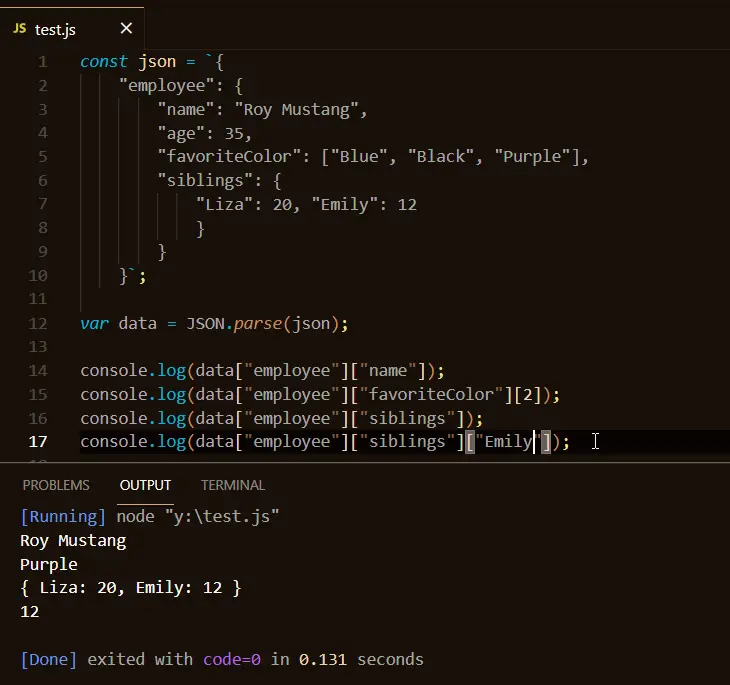
在 JavaScript 中使用括號 [] 訪問單個 JSON 資料
此約定允許你以類似於陣列訪問其資料的類似方式檢索資料。
程式碼片段:
const json = `{
"employee": {
"name": "Roy Mustang",
"age": 35,
"favoriteColor": ["Blue", "Black", "Purple"],
"siblings": {
"Liza": 20, "Emily": 12
}
}
}`;
var data = JSON.parse(json);
console.log(data['employee']['name']);
console.log(data['employee']['favoriteColor'][2]);
console.log(data['employee']['siblings']);
console.log(data['employee']['siblings']['Emily']);
輸出:

在 JavaScript 中編碼 JSON 物件
假設你要修改一個 JSON 物件並重新傳送回伺服器,或者任務是將 JavaScript 轉換為 JSON 格式。這通常很有幫助,因為很難編輯大型 JSON 物件。因此,在解析物件並將其重定向到相同的格式後,我們使用 JSON.stringify 方法。
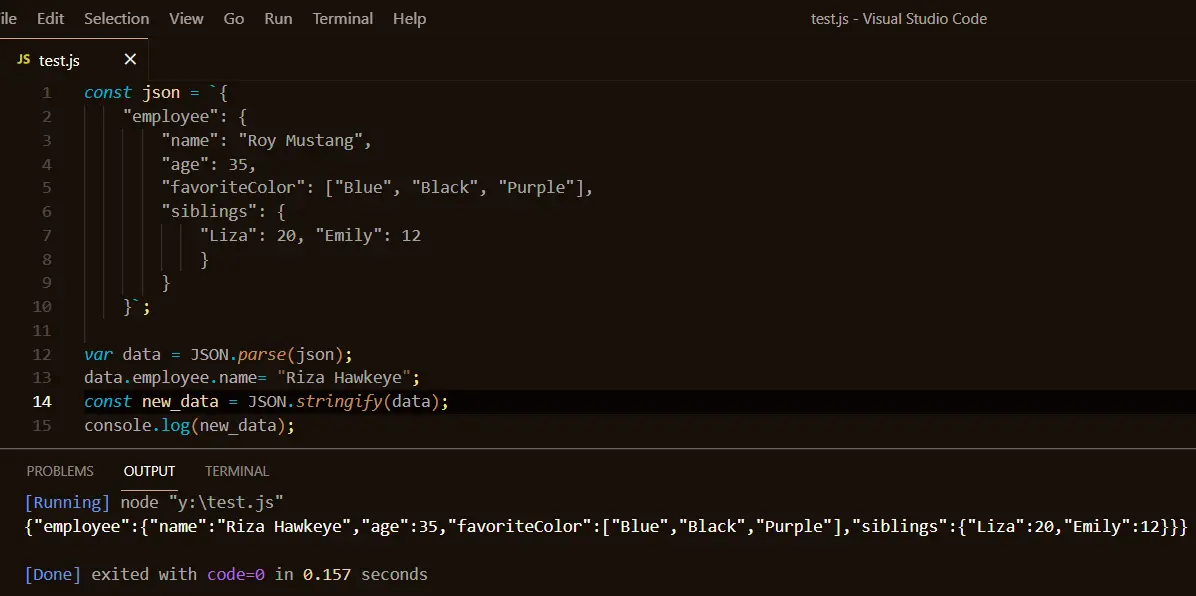
程式碼片段:
const json = `{
"employee": {
"name": "Roy Mustang",
"age": 35,
"favoriteColor": ["Blue", "Black", "Purple"],
"siblings": {
"Liza": 20, "Emily": 12
}
}
}`;
var data = JSON.parse(json);
data.employee.name = 'Riza Hawkeye';
const new_data = JSON.stringify(data);
console.log(new_data);
輸出: