在 JavaScript 中獲取元素的高度和寬度
Mehvish Ashiq
2024年2月15日
- 使用 CSS 盒模型獲取元素的高度和寬度
-
在 JavaScript 中使用
offsetWidth和offsetHeight獲取元素的高度和寬度 -
在 JavaScript 中使用
clientWidth和clientHeight獲取元素的高度和寬度 -
在 JavaScript 中使用
scrolltWidth和scrollHeight獲取元素的高度和寬度

本教程討論元素的寬度和高度,並指導我們如何在 JavaScript 中獲取它的高度和寬度。
首先,我們必須瞭解 CSS 盒模型來了解 offsetWidth、offsetHeight、clientWidth、clientHeight、scrollWidth 和 scrollHeight。
使用 CSS 盒模型獲取元素的高度和寬度
CSS 盒模型是指網頁的佈局和設計。這個盒模型包裝了所有的 HTML 元素。
下面列出了它的四個基本部分。
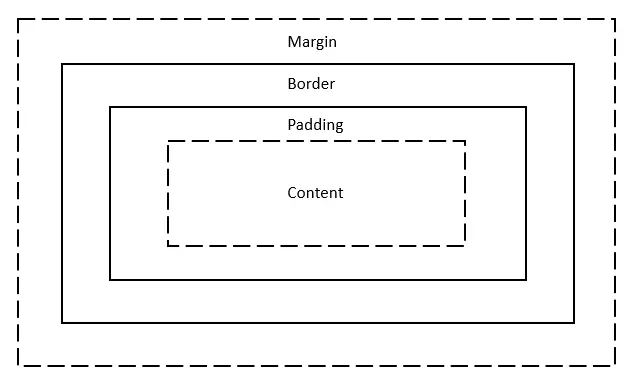
Margins:它也是一個透明區域,可以清除邊界外的一些空間。Borders:它是圍繞填充和內容的邊界(邊框)。Padding:填充是清除內容周圍一些空間的透明區域。它是實際內容和邊框之間的距離。Content:實際內容放在這裡;內容可以是影象、文字或視訊。
這是視覺化所有四個部分的影象。

在 JavaScript 中使用 offsetWidth 和 offsetHeight 獲取元素的高度和寬度
offsetWidth 和 offsetHeight 是 HTML 元素的兩個屬性,用於獲取 HTML 元素的高度和寬度。offsetHeight 和 offsetWidth 以畫素 (px) 為單位,分別用於返回元素的佈局高度和寬度。
如果元素被隱藏,它們將輸出零 (0)。請記住,寬度和高度包括填充和邊框。
下面是計算 offsetHeight 和 offsetWidth 的公式。
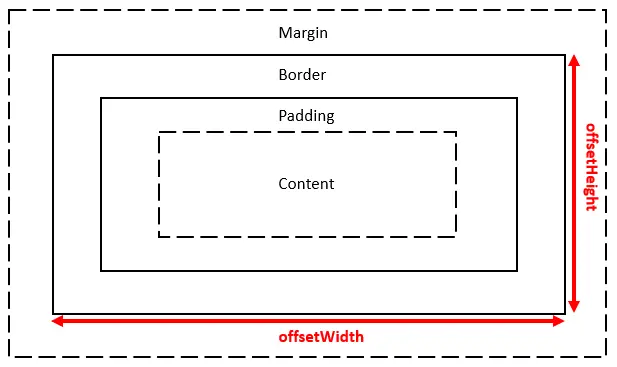
offsetWidth = Visible Content Width + Padding + Border + Vertical Scrollbar
offsetHeight = Visible Content Height + Padding + Border + Horinzal Scrollbar
請參閱以下螢幕截圖以視覺化上述公式。

示例程式碼:
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style offsetWidth and offsetHeight Property
</title>
<style>
.box {
width: 100px;
height: 100px;
border: 5px black solid;
padding: 1px;
background-color: blue;
}
</style>
</head>
<body>
<div class="box"> </div>
<script>
let box = document.querySelector('.box');
let width = box.offsetWidth;
let height = box.offsetHeight;
console.log("offsetWidth = " + width);
console.log("offsetHeight = "+height);
</script>
</body>
</html>
輸出:
"offsetWidth = 112"
"offsetHeight = 112"
在 JavaScript 中使用 clientWidth 和 clientHeight 獲取元素的高度和寬度
clientWidth 和 clientHeight 是隻讀屬性,它們返回元素的實際寬度和高度(以使用者可見的畫素為單位)。clientWidth 和 clientHeight 使用以下公式計算。
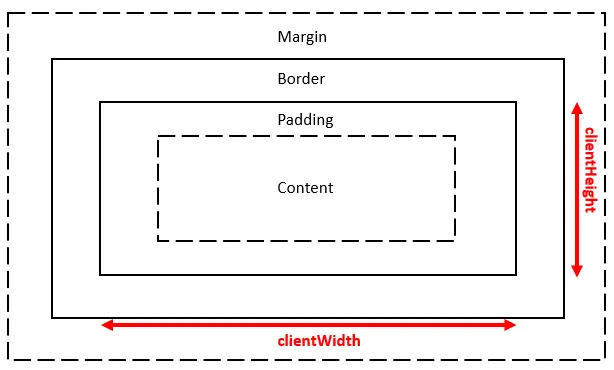
clientWidth = Visible Content Width + Padding
clientHeight = Visible Content Height + Padding
請參閱以下螢幕截圖以視覺化上述公式。

示例程式碼:
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style clientWidth and clientHeight Property
</title>
<style>
.box {
width: 100px;
height: 100px;
border: 5px black solid;
padding: 1px;
background-color: blue;
}
</style>
</head>
<body>
<div class="box"> </div>
<script>
let box = document.querySelector('.box');
let width = box.clientWidth;
let height = box.clientHeight;
console.log("clientWidth = " + width);
console.log("clientHeight = "+height);
</script>
</body>
</html>
輸出:
"clientWidth = 102"
"clientHeight = 102"
在 JavaScript 中使用 scrolltWidth 和 scrollHeight 獲取元素的高度和寬度
元素的 scrollWidth 和 scrollHeight 是隻讀屬性,包括填充和內容的寬度和高度(由於溢位而可見和不可見)。scrollWidth 和 scrollHeight 使用以下公式計算。
scrollWidth = Content Width (visible and invisible both) + Padding
scrollHeight = Content Height (visible and invisible both) + Padding
讓我們實現上述所有寬度和高度(偏移量、客戶端和滾動)。
HTML 程式碼:
<!DOCTYPE html>
<html>
<head>
<title>offsetWH,scrollWH,clientWH</title>
</head>
<body>
<button onclick="offsetWH()">Get Offset Width/Height</button>
<button onclick="clientWH()">Get Client Width/Height</button>
<button onclick="scrollWH()">Get Scroll Width/Height</button>
<div id="container">
<div id="items">
<ul>
<li>item</li>
<li>item</li>
<li>item</li>
<li>item</li>
<li>item</li>
<li>item</li>
<li>item</li>
<li>item</li>
<li>item</li>
</ul>
</div>
</div>
<article id="display"></article>
</body>
</html>
CSS 程式碼:
#container {
margin-top: 10px;
height: 200px;
width: 200px;
overflow: auto;
margin: 20px;
}
#items {
height: 400px;
width: 400px;
padding: 20px;
background-color: skyblue;
border: 1px solid green;
}
JavaScript 程式碼:
function scrollWH() {
let item = document.getElementById('items');
let height = item.scrollHeight;
let width = item.scrollWidth;
document.getElementById('display').innerHTML = 'Scroll Height = ' + height +
'px' +
' Scroll Width = ' + width + 'px';
}
function offsetWH() {
let item = document.getElementById('items');
let height = item.offsetHeight;
let width = item.offsetWidth;
document.getElementById('display').innerHTML = 'Offset Height = ' + height +
'px' +
' Offset Width = ' + width + 'px';
}
function clientWH() {
let item = document.getElementById('items');
let height = item.clientHeight;
let width = item.clientWidth;
document.getElementById('display').innerHTML = 'Client Height = ' + height +
'px' +
' Client Width = ' + width + 'px';
}
輸出:

作者: Mehvish Ashiq
