在 JavaScript 中從 URL 獲取 JSON
Anika Tabassum Era
2023年10月12日

JSON 格式是從特定的 URL 中獲取的。資料可以有多種格式,是人類和計算機可讀性最強的形式之一。
在這裡,我們將討論從 URL 中檢索 JSON 並在 JavaScript 中使用它的三種方法。
使用 jQuery 從 URL 獲取 JSON
通常,jQuery.getJSON(url, data, success) 是從 URL 獲取 JSON 的簽名方法。在這種情況下,URL 是確保資料準確位置的字串,data 只是傳送到伺服器的物件。如果請求成功,則狀態為 success。這個過程有一個速記程式碼演示。
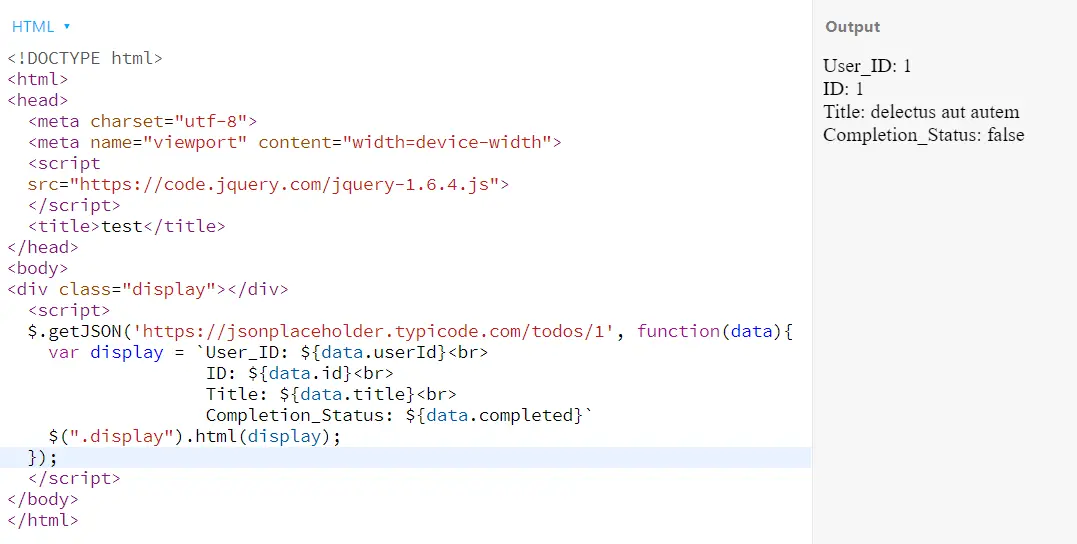
程式碼片段:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<script src="https://code.jquery.com/jquery-1.6.4.js"></script>
<title>JS Bin</title>
</head>
<body>
<div class="display"></div>
<script>
$.getJSON('https://jsonplaceholder.typicode.com/todos/1', function(data){
var display = `User_ID: ${data.userId}<br>
ID: ${data.id}<br>
Title: ${data.title}<br>
Completion_Status: ${data.completed}`
$(".display").html(display);
});
</script>
</body>
</html>
輸出:

通過 Fetch API 方法從 URL 獲取 JSON
在這種情況下,fetch 方法只需使用 URL 來分配資料伺服器並確保返回 JSON 資料。
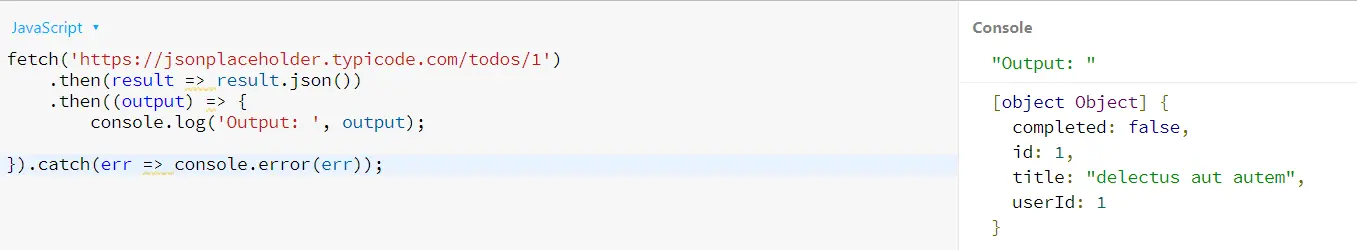
程式碼片段:
fetch('https://jsonplaceholder.typicode.com/todos/1')
.then(result => result.json())
.then((output) => {
console.log('Output: ', output);
})
.catch(err => console.error(err));
輸出:

對來自 URL 的 JSON 使用 XMLHttpRequest
在這裡,我們將首先在具有 XMLHttpRequest 例項的函式中獲取 URL。我們將使用 open 方法準備初始化請求,稍後使用 responseType 將定義響應型別。最後,onload 方法將響應請求並預覽輸出。
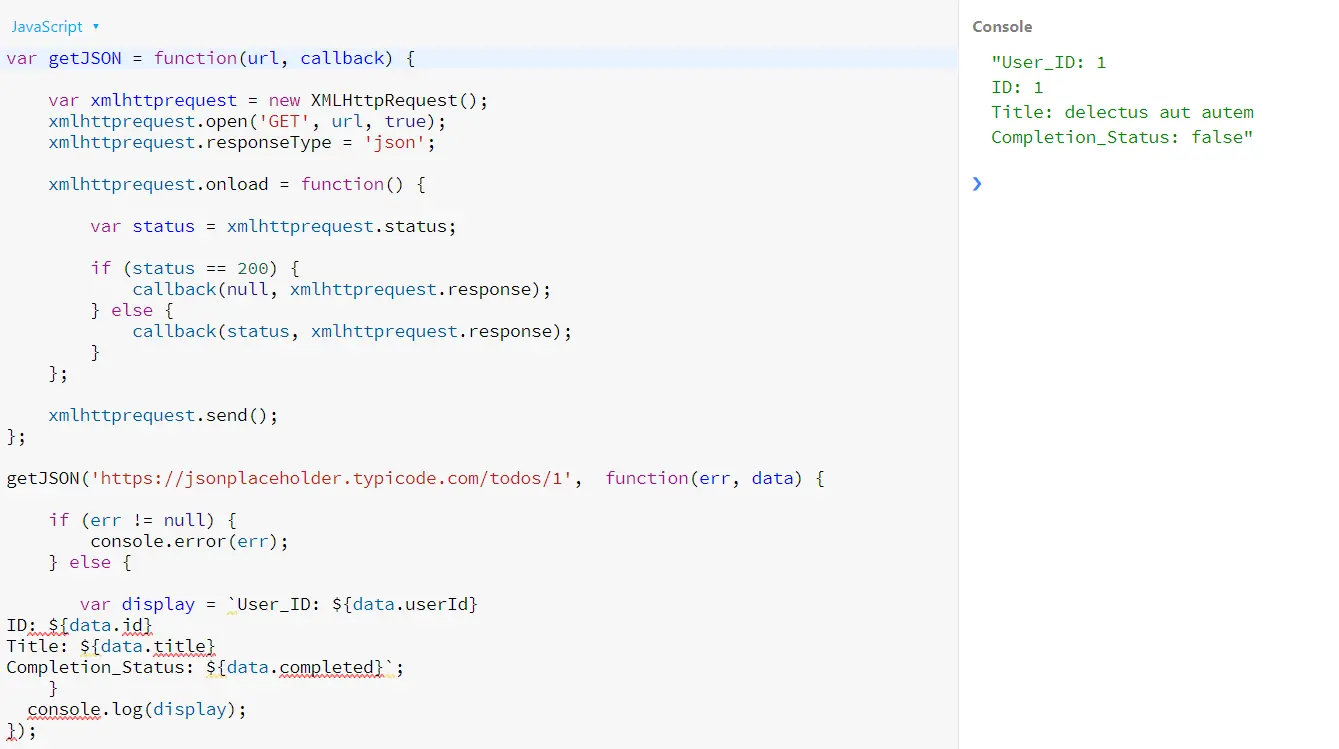
程式碼片段:
var getJSON = function(url, callback) {
var xmlhttprequest = new XMLHttpRequest();
xmlhttprequest.open('GET', url, true);
xmlhttprequest.responseType = 'json';
xmlhttprequest.onload = function() {
var status = xmlhttprequest.status;
if (status == 200) {
callback(null, xmlhttprequest.response);
} else {
callback(status, xmlhttprequest.response);
}
};
xmlhttprequest.send();
};
getJSON('https://jsonplaceholder.typicode.com/todos/1', function(err, data) {
if (err != null) {
console.error(err);
} else {
var display = `User_ID: ${data.userId}
ID: ${data.id}
Title: ${data.title}
Completion_Status: ${data.completed}`;
}
console.log(display);
});
輸出: