基於 JavaScript 中的屬性過濾物件陣列
Anika Tabassum Era
2023年10月12日

filter() 方法是獲取偏好結果的最簡單方法。
除此之外,你可以遍歷整個物件陣列並顯式宣告條件。從技術上講,較少程式碼和易於訪問的技術是通過 filter 方法。
在這裡,我們將重點介紹在物件陣列上使用過濾器的兩種方法。我們將一個回撥函式指向一個變數或物件來儲存過濾後的結果。
這個回撥函式將具有函式的一般結構。稍後,我們也會嘗試用箭頭函式解決這個問題,並檢查結果是否相似。
基於 JavaScript 中的屬性過濾物件陣列的通用回撥函式
該演示將初始化一個具有多個屬性的陣列,也就是鍵值對。策略是先訪問物件,然後訪問陣列。
接下來,我們將獲取一個屬性並對其應用條件。當我們使用 filter 方法時,條件的完全匹配將被過濾。
讓我們跳到程式碼行。
程式碼片段:
var feature = {
'models': [
{
'name': 'Raven',
'age': '22',
'height': '176',
'gender': 'Female',
'hair': 'Brown',
},
{
'name': 'Alex',
'age': '23',
'height': '185',
'gender': 'Male',
'hair': 'Black',
},
{
'name': 'Eden',
'age': '25',
'height': '169',
'gender': 'Female',
'hair': 'Black',
}
]
} var extract = feature.models.filter(function(el) {
return el.age < 25 && el.height >= 170;
});
console.log(extract);
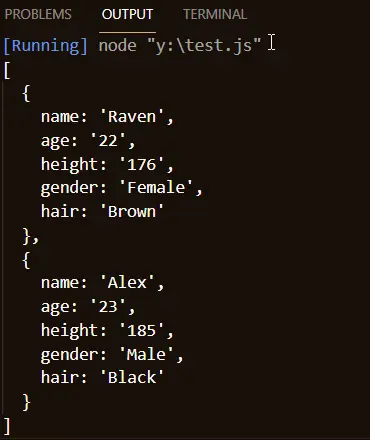
輸出:

在這裡,feature.models.filter 相應地訪問物件和陣列。此外,filter 方法被觸發以將約束放入其中。
正如我們所見,age<25 && height>170 提取了可能匹配的模型細節。
使用箭頭函式根據 JavaScript 中的屬性過濾物件陣列
箭頭函式是普通函式結構約定的簡寫方式。我們將看看是否可以使用箭頭函式來過濾物件陣列。
程式碼片段:
var feature = {
'models': [
{
'name': 'Raven',
'age': '22',
'height': '176',
'gender': 'Female',
'hair': 'Brown',
},
{
'name': 'Alex',
'age': '23',
'height': '185',
'gender': 'Male',
'hair': 'Black',
},
{
'name': 'Eden',
'age': '25',
'height': '169',
'gender': 'Female',
'hair': 'Black',
}
]
} var extract = feature.models.filter(x => x.age < 25 && x.hair == 'Black');
console.log(extract);
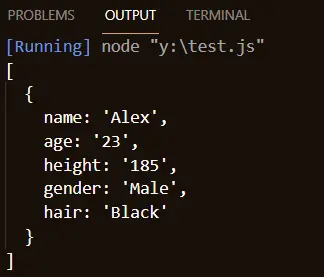
輸出:

根據上面的程式碼,使用箭頭函式 filter 方法過濾掉必要的結果更加清晰。
這個過程只需要一個變數(這裡是 x)來指出屬性。此外,這種編碼風格用於縮短程式碼並由最新的 ES6 約定釋出。
相關文章 - JavaScript Object
- 在 JavaScript 中從陣列中搜尋物件
- JavaScript 中的巢狀物件
- 在 JavaScript 中複製物件
- 更新 JavaScript 陣列中的物件
- JavaScript Map 與物件
- JavaScript 中的 Proto 與 Prototype
相關文章 - JavaScript Array
- 檢查陣列是否包含 JavaScript 中的值
- 在 JavaScript 中建立特定長度的陣列
- 在 JavaScript 中將陣列轉換為字串
- 在 JavaScript 中從陣列中刪除第一個元素
- 在 JavaScript 中從陣列中搜尋物件
- 在 JavaScript 中將引數轉換為陣列
