JavaScript 中的轉義引號
Anika Tabassum Era
2023年10月12日

在 JavaScript 中,在定義字串時,我們使用引號 (" ") 作為上下文的邊界。我們經常使用撇號(' ') 來完成類似的任務。當我們的上下文中有這些字元之一時,問題就會出現。自動地,當顯示網頁時,一些上下文會被截斷。
所以,為了解決這個問題,我們使用了\"、\'、\\,以及更多的轉義引號。除此之外,我們還喜歡一些 XML 特殊字元程式碼來定義這些符號,例如"、'。
在下一節中,我們將通過一些程式碼示例來演示這些案例。
在 JavaScript 中使用轉義引號(\" 和 \')
在這裡,當我們用" "定義字串時,如果內部上下文中有任何引號,它將不會被操作。但是,解決方案說在上下文的一部分 quotation 之前使用反斜槓。但在這種情況下,你在上下文中有一個撇號,它會正常工作。
程式碼片段:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>test</title>
</head>
<body>
<p id="okay"></p>
</body>
</html>
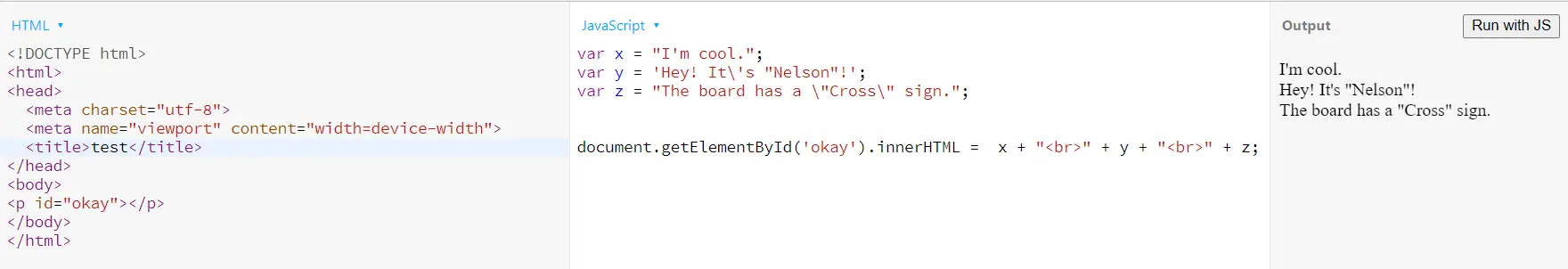
var x = 'I\'m cool.';
var y = 'Hey! It\'s "Nelson"!';
var z = 'The board has a "Cross" sign.';
document.getElementById('okay').innerHTML = x + '<br>' + y + '<br>' + z;
輸出:

如你所見,每當我們對字串使用" " 時,字串中的" " 都需要一個反斜槓。同樣,當字串被' '包裹時,任何內部的'在符號之前都會有一個反斜槓。
在 JavaScript 中使用實體字元作為轉義引號
HTML 的實體字元也像轉義引號一樣工作。該慣例要求一個" 一個引號"標記和一個' 用於顯示一個撇號'。
程式碼片段:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>test</title>
</head>
<body>
<p id="okay"></p>
</body>
</html>
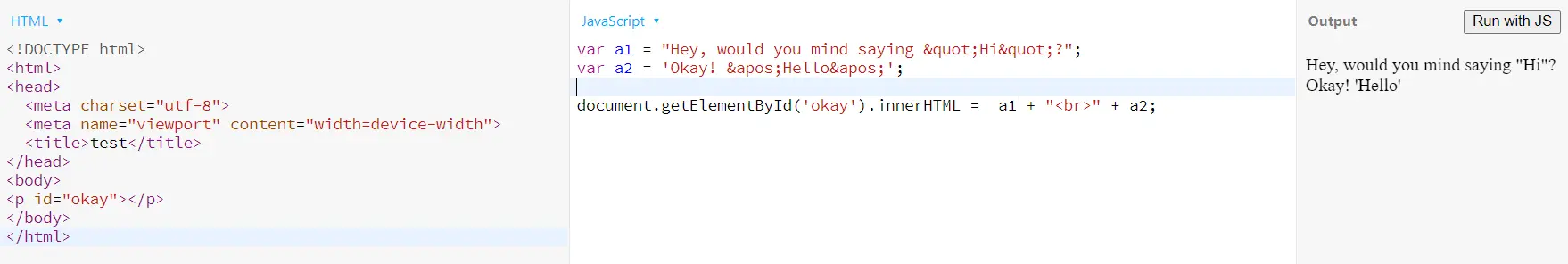
var a1 = 'Hey, would you mind saying "Hi"?';
var a2 = 'Okay! 'Hello'';
document.getElementById('okay').innerHTML = a1 + '<br>' + a2;
輸出: