在 JavaScript 中選中核取方塊時顯示文字
-
使用 JavaScript
.checked屬性來顯示覆選框被選中時的文字 -
使用 jQuery
is()函式和 JavaScript.checked屬性來顯示覆選框被選中時的文字 -
使用 jQuery
ready和click事件來顯示覆選框被選中時的文字

本文向你介紹了在 JavaScript 中選中核取方塊時顯示文字的不同技術。它還向你介紹 JavaScript 和 jQuery 函式和事件。
使用 JavaScript.checked 屬性來顯示覆選框被選中時的文字
HTML 程式碼:
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Checkbox</title>
</head>
<body>
<p>Let see how to know if check box is checked:</p>
<label for="check">Checkbox:</label>
<input type="checkbox" id="check" onclick="checkfunction()">
<p id="message" style="display:none">Checkbox is Checked Now!</p>
</body>
</html>
JavaScript 程式碼:
function checkfunction() {
var check = document.getElementById('check');
var message = document.getElementById('message');
if (check.checked == true) {
message.style.display = 'block';
} else {
message.style.display = 'none';
}
}
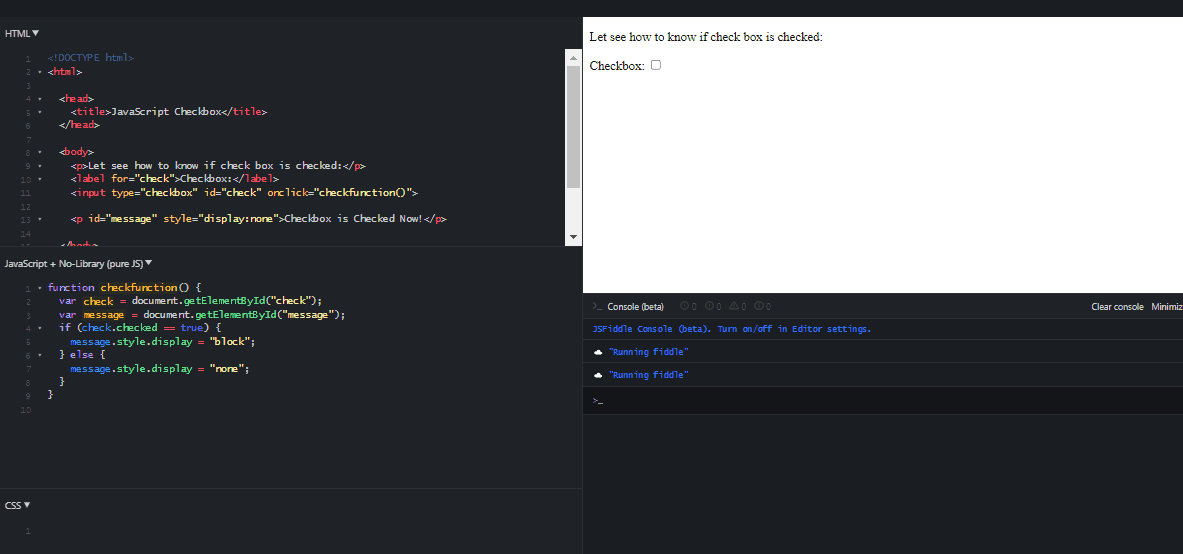
輸出:

上面給出的程式碼通過定位元素的 id 值、check 和 message 來獲取元素。然後,它檢查 check.checked 的值是 true 還是 false。
如果它是 true,它會顯示儲存在 message 變數中的訊息。然而,.checked 是一個 Boolean 屬性,可以是 true 或 false。
我們可以在純 JavaScript 中使用此屬性並將其與 jQuery 函式結合使用。
我們可以使用 alert 函式在瀏覽器中顯示彈出訊息,而不是在視窗上顯示訊息來判斷核取方塊是否被選中。你可以用下面的程式碼替換你的 JavaScript 程式碼來練習。
JavaScript 程式碼:
function checkfunction() {
if ((document.getElementById('check')).checked) {
alert('The checkbox is checked');
} else {
alert('The checkbox is not checked')
}
}
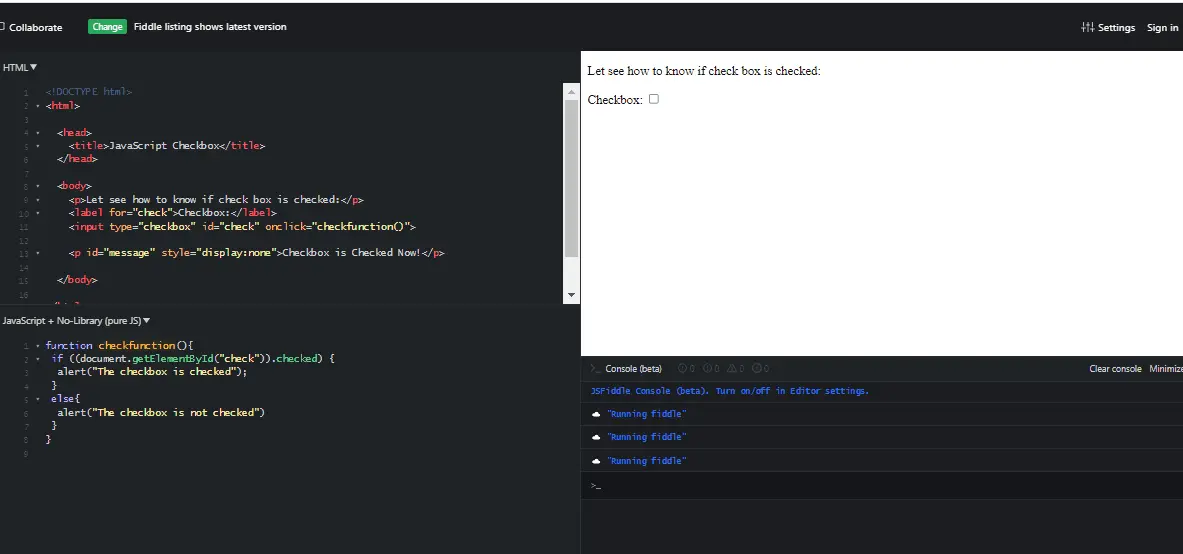
輸出:

使用 jQuery is() 函式和 JavaScript .checked 屬性來顯示覆選框被選中時的文字
HTML 程式碼:
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Checkbox Practice</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<input type="checkbox" id="check"> Check it and Submit
<button onclick="checked()"> Submit </button>
</body>
</html>
JavaScript 程式碼:
function checked() {
if ($('#check').is(':checked')) {
alert('Checked');
} else {
alert('Not Checked');
}
}
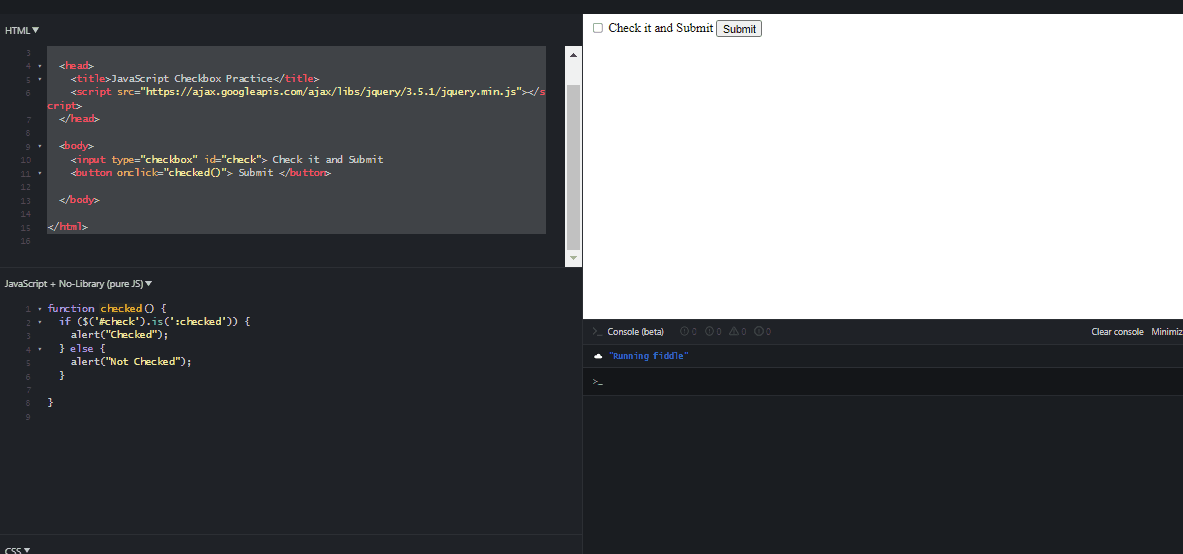
輸出:

如果你單擊標題為 Submit 的 button,checked() 方法將在上面給出的程式碼中執行。此方法獲取 id 屬性值為 check 的第一個元素。
此外,它檢查元素的 checked 屬性是 true 還是 false。如何?在這裡,is() 函式檢查所選元素是否與選擇器元素匹配。
is() 函式檢查當前元素與另一個元素;它可以是選擇器或 jQuery 物件。
is() 方法有兩個引數,一個是強制的,另一個是可選的(selectorElement 是強制的,function(index, element) 是可選的)。如果條件滿足 false,此函式返回 true。
請記住,$ 在這裡的行為類似於 document.getElementById。如果核取方塊被選中,上面的程式碼將顯示 Checked;否則,未檢查。
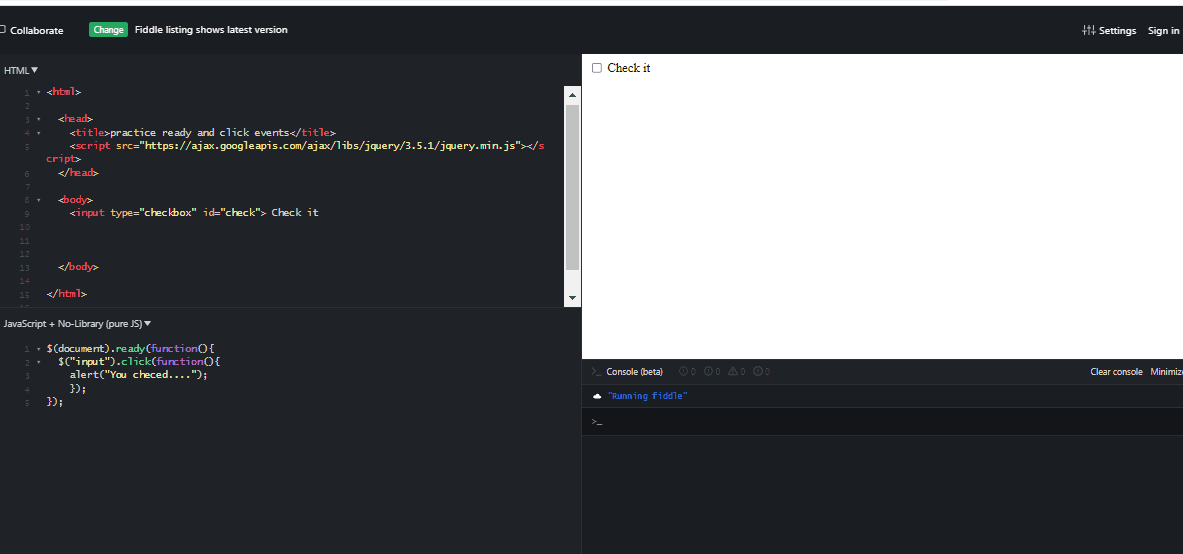
使用 jQuery ready 和 click 事件來顯示覆選框被選中時的文字
HTML 程式碼:
<html>
<head>
<title>practice ready and click events</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<input type="checkbox" id="check"> Check it
</body>
</html>
JavaScript 程式碼
$(document).ready(function() {
$('input').click(function() {
alert('You checed....');
});
});
輸出:

ready 和 click 是 JavaScript 中使用的 jQuery 事件。
ready 事件在載入文件物件模型 (DOM) 時發生。你可以在此處檢視有關 ready 的更多詳細資訊。
click 用於將點選事件分配給選定的元素。在我們的示例中,它是一個 input 標籤。你可以閱讀此處瞭解更多詳情。
請記住,只有在你想選中核取方塊時才能使用這些事件。原因是它檢測 click 事件而不是檢查 checked 屬性。
在上面給出的輸出中,你可以觀察到它始終顯示 You Checked。它不關心你是否取消選中,但它只是檢測你是否單擊。
它注意到 click 事件,這有助於瞭解核取方塊是否僅被選中。如果你還想知道核取方塊是否未選中,這不是一個好的選擇。
