Discord JavaScript 控制檯

Discord 是一個社交訊息平臺,每天都有無數人在這裡互動。但是這種互動是可以通過指定的介面進行的。
除此之外,主要功能都在後面執行。在本節中,我們將嘗試使用 JavaScript 通過控制檯面板向收件人傳送典型的文字訊息。
使用 JavaScript 控制檯在 Discord 收件箱中傳送訊息
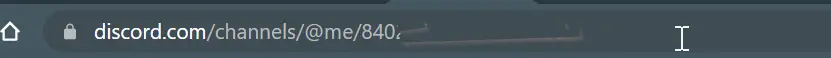
對於這個實驗,我們將選擇 Discord 在瀏覽器中開啟。我們將首先選擇一個收件人並獲取 user_id/channel_id/server_id。
在選擇接收器並進入收件箱時,你會在 URL 的後部找到許多數字。該特定數字是 user_id 或等價物。
user_id 可以通過轉到 設定 -> 高階 -> 啟用開發人員模式 來檢索。然後轉到你的個人資料並點選 option ... 以複製 id。
讓我們將 id 儲存在不同的位置。
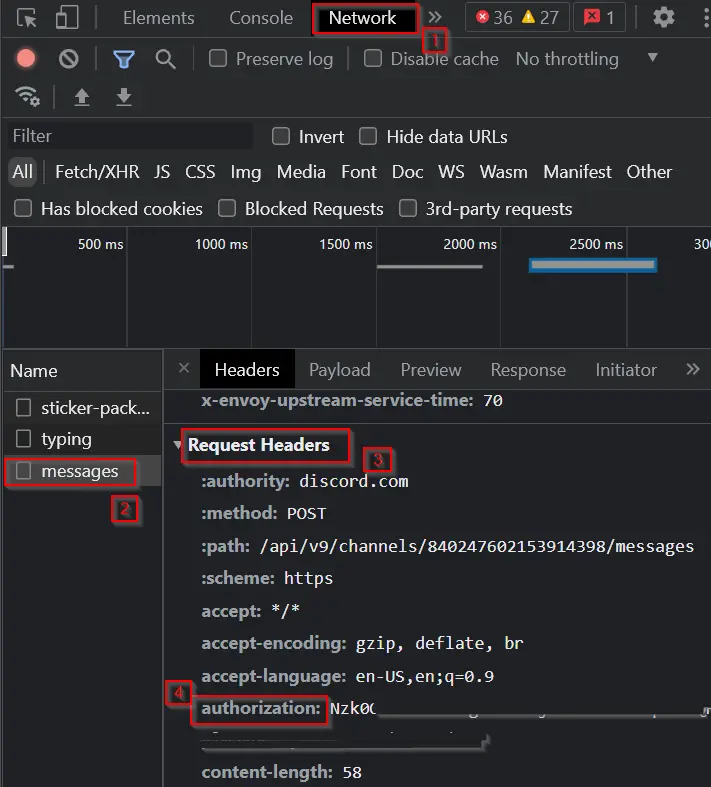
接下來的工作是通過 Discord 介面傳送訊息。傳送訊息後,按 F12 開啟開發者工具部分。
當檢查部分開啟時,轉到網路部分。已經建立了一些會話。
因此,選擇名為 message 的最新(通常是底部)並單擊它。一個面板會在下方彈出,標題為 header。
點選 header,搜尋後,你會發現 Request Header 有 authorization 和它的值。
儲存它以供下一步使用。讓我們檢查影象。


現在我們將開啟控制檯並新增授權程式碼作為令牌。最好清除所有需要登入 Discord 配置檔案的驗證過程。
你可以禁用所有安全問題。否則可能會導致訪問帳戶出現問題。
我們將在控制檯程式碼中新增接收者 user_id 並傳遞 URL。讓我們跳轉到帶有必要的 Request Headers 的程式碼。
程式碼片段:
message = 'Hi!';
token = 'Nzk0O...some_string';
channel_id = '84...some_digits';
channel_url = `https://discord.com/api/v9/channels/${channel_id}/messages`
request = new XMLHttpRequest();
request.withCredentials = true;
request.open('POST', channel_url);
request.setRequestHeader('authorization', token);
request.setRequestHeader('accept', '/');
request.setRequestHeader('authority', 'discord.com');
request.setRequestHeader('content-type', 'application/json');
request.send(JSON.stringify({content: message}));
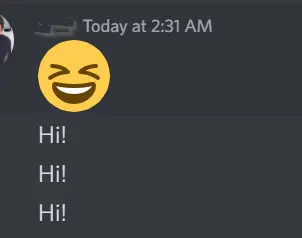
輸出:

因此,我們還可以通過 JavaScript 控制檯向 Discord 收件箱傳送訊息。主要事實是 token、URL 和收件人 user_id。
如果你沒有從好友列表中選擇接收者,你將收到一個 404 錯誤,將 id 描述為未知。
