在 Google Chrome 開發者工具中禁用 JavaScript
Alex Dulcianu
2023年1月30日

Google Chrome 開發者工具是除錯網路應用程式的好方法,尤其是在涉及 JavaScript 時。控制檯允許你檢視在你嘗試訪問的頁面上執行程式碼時出現的任何錯誤,你還可以檢視 HTML 和 CSS 檔案的原始碼。
你還可以檢視完整的 JavaScript 指令碼。如果出於優化目的而縮小了原始檔案,甚至可以更輕鬆地重新排列程式碼。
但是,如果使用者禁用了 JavaScript,有時你可能想要檢查你的網站或 Web 應用程式的外觀。如果你不想安裝第三方瀏覽器外掛,可以從 Chrome 開發者工具中禁用它。
從設定面板手動禁用 Chrome 中的 JavaScript
首先,你可以通過設定面板手動搜尋禁用 JavaScript 選項。
在所需標籤頁中開啟開發人員工具
要開啟開發人員工具,你首先要啟用所需的標籤頁。請記住,每個標籤頁都是 Chrome 中的程序,這意味著你必須在每個標籤頁中手動開啟開發人員工具。
開啟開發者工具可以通過兩種方式實現:
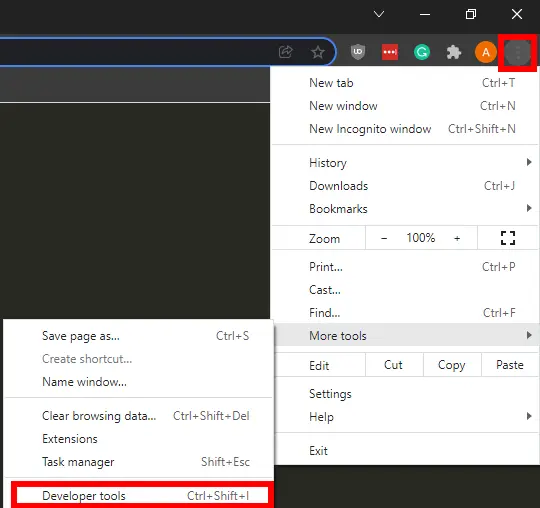
- 按 Chrome 視窗最右側的三個點,然後從選單中選擇
更多工具 > 開發人員工具。

- 使用 Ctrl+Shift+I 熱鍵。如果你想要更短的熱鍵,F12 也可以使用。
開啟開發者工具設定面板
開啟開發人員工具後,你的標籤頁將分為兩部分,右側是開發人員工具。還有兩種方法可以開啟設定面板:
- 點選齒輪圖示,如下圖所示。
![]()
- 使用 F1 熱鍵。通過單擊某處,確保你的開發人員工具部分首先處於活動狀態;否則,F1 將開啟 Google Chrome 幫助頁面。
通過單擊禁用 JavaScript 核取方塊禁用 JavaScript
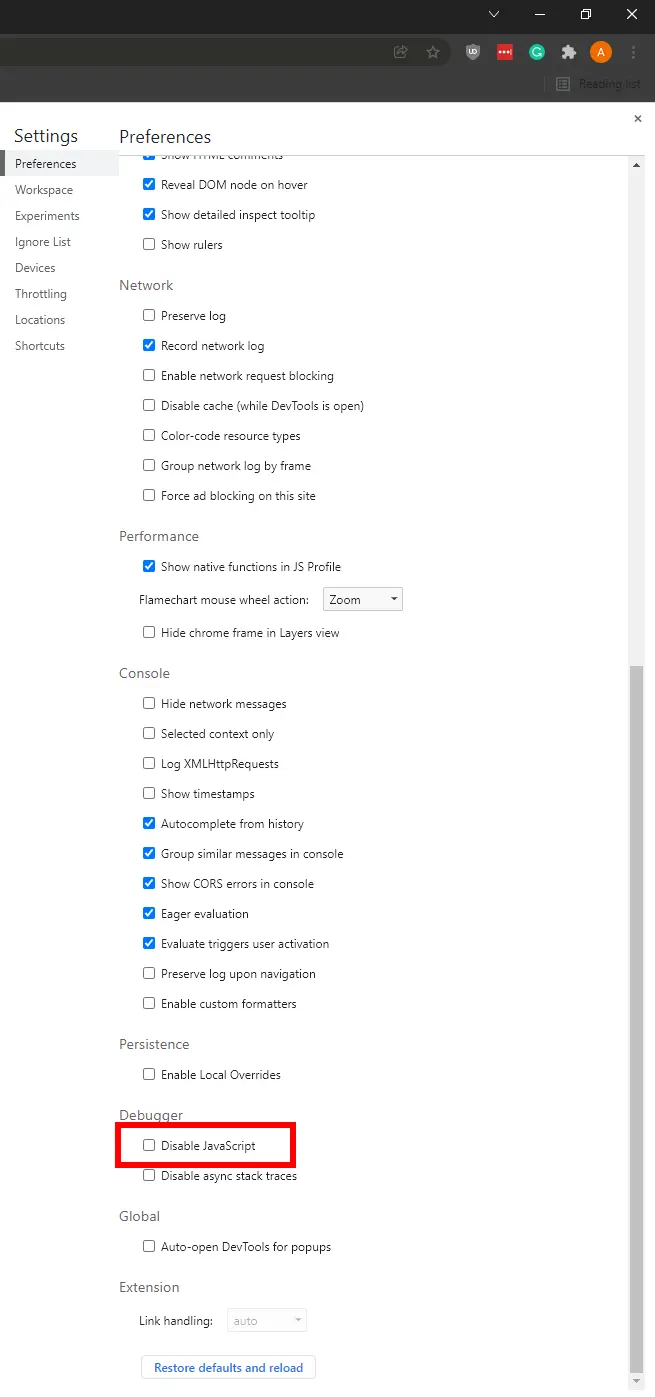
開啟設定面板後,確保在左側選單中選擇了首選項標籤頁。你可以使用一長串選項,我們需要的選項就在底部。
因此,請確保向下滾動,直到看到 Debugger 子選單。之後,你需要做的就是單擊禁用 JavaScript 核取方塊。

在 Chrome 中通過命令選單禁用 JavaScript
你可以用來禁用 JavaScript 的第二種方法是命令選單,這是一種允許使用者使用搜尋欄搜尋特定設定的特殊工具。當然,你必須知道要搜尋什麼命令選單才有意義,因此此方法適用於更有經驗的使用者。
因此,這是你必須做的:
- 在所需標籤頁中開啟開發人員工具。此步驟與上一個方法相同。
- 聚焦開發者工具,在 Windows/Linux 上按 Ctrl+Shift+P 或 Command+Shift+P 在 Mac 上。它將開啟命令選單及其相關的搜尋欄。
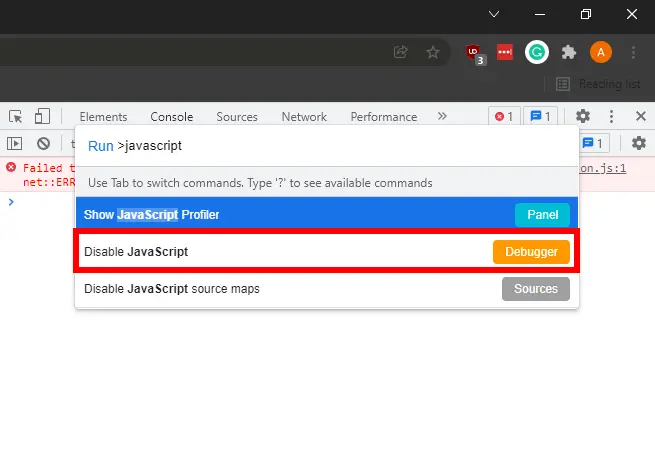
- 輸入
JavaScript以顯示相關設定。 - 單擊列表中的
禁用 JavaScript選項。

執行此操作後,相關頁面將不再解釋 JavaScript 指令碼。請記住,這僅適用於當前標籤頁,如果你關閉標籤頁並再次開啟它,更改將不會持續存在。