在 JavaScript 的單行中宣告多個變數
- JavaScript 中的變數
- 使用 JavaScript 宣告單個變數
- 在 JavaScript 中宣告多個變數
- 在 JavaScript 的單行中宣告多個變數
- 在 JavaScript 中使用解構演算法在一行中宣告多個變數

本文將向讀者介紹如何在 JavaScript 中宣告或定義多個變數。首先,讓我們看一下什麼是變數,以及如何在不同的條件和場景下在 JavaScript 中宣告它。
JavaScript 中的變數
變數是程式中的一個記憶體區域,可以根據需要在其中儲存和檢索值。每個變數都有它的名字。
變數中的資料可以在程式執行過程中隨時更改,因此 JavaScript 變數不靈活。可以使用 let, var, 和 const 宣告變數。
使用 JavaScript 宣告單個變數
例子:
let age = 5;
它僅提供有關單個變數的資訊。
如果我們的程式碼需要更多的儲存單元或變數怎麼辦?如何在程式碼中分配多個變數?
在 JavaScript 中宣告多個變數
以上問題的答案在這裡給出。你可以在 JavaScript 中宣告多個變數。
在你的 JavaScript 程式中宣告多個變數有不同的方法,它們在下面描述。宣告和初始化 JavaScript 變數的最常用技術是將每個變數寫在它的行上,如下所示:
<html>
<body>
<h1>JavaScript Variables</h1>
<p>In this example, age, income, and sum are variables.</p>
<p id="data"></p>
<script>
var age = 5;
var income = 6;
var sum = age + income;
document.getElementById("data").innerHTML =
"The value of sum is: " + sum;
</script>
</body>
</html>
單擊下面的連結檢視程式碼段的工作情況。
在 JavaScript 的單行中宣告多個變數
你可以在一行中宣告多個變數。但是,有更有效的方法可以在 JavaScript 中定義多個變數。
首先,使用 var、let 或 const. 中的一個變數關鍵字定義變數的名稱和值,用逗號分隔。
例子:
<html>
<body>
<p id="data"></p>
<script>
var name = "XYZ", income = 500, age = 23;
document.getElementById("data").innerHTML = name + " " + income + + age;
</script>
</body>
</html>
單擊下面的連結檢視程式碼段的工作情況。
上面的宣告雖然只用了一行,但比單獨的宣告更難理解。上述方法可以推廣為:
var [name, age, income] = ['XYZ', 18, 500]
在 JavaScript 中使用解構演算法在一行中宣告多個變數
隨著 ES2015(也稱為 ES6)的引入,解構演算法被新增到 JavaScript 中,它迅速成為該語言最有價值的方面之一,原因有兩個:
- 它有助於避免程式碼重複。
- 它使你的程式碼保持整潔和易於理解。
解構演算法是一種 JavaScript 方法。這使你可以從陣列中提取值或從物件中提取屬性並將它們儲存在其他變數中。
上面的宣告雖然只用了一行,但比單獨的宣告更難理解。上述方法可以推廣為:
var [name, age, income] = ['XYZ', 18, 500]
然後可以使用 console.log() 命令列印這些變數,從而允許使用者訪問有關使用或儲存在變數中的資訊或資料。
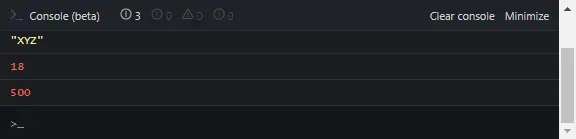
console.log(name); // "XYZ"
console.log(age); // 18
console.log(income); // 500
單擊下面的連結檢視程式碼段的工作情況。
輸出:

在 JavaScript 中有許多不同的方法來宣告/定義多個變數。上面的程式碼示例和 JavaScript 方法展示瞭如何使用 JavaScript 在一行中定義多個變數。
儘管如此,宣告變數是最常用的方法,因為它將宣告分隔成一行。每個語句都應該針對單個變數,在其行上,描述變數的功能。
在一個宣告中宣告多個變數可能會導致對變數型別和初始值的誤解。當一個語句中指定了多個變數時,必須特別注意每個變數的型別和初始化值。