在 Chrome 上使用 Visual Studio IDE 除錯 JavaScript 程式碼
- 在 Chrome 上使用 Microsoft Visual Studio IDE 除錯 JavaScript 程式碼
- 在 JavaScript 程式碼中新增斷點以進行除錯
- 在 Microsoft Visual Studio 中新增測試以進行除錯
- 使用效能分析器檢查硬體使用情況
- まとめ

Microsoft Visual Studio 是一個整合開發環境 (IDE) 程式碼編輯器,你可以在其中開發各種型別的應用程式,例如可以在各種裝置上執行的 Web 應用程式、移動應用程式、桌面應用程式和雲。
它支援各種程式語言,如 C++、C#、JavaScript、Python 等。
除錯是從程式碼中刪除錯誤的過程。本教程將展示我們如何在 Chrome 瀏覽器上使用 MS Visual Studio IDE 除錯我們的 JavaScript 程式碼。
在 Chrome 上使用 Microsoft Visual Studio IDE 除錯 JavaScript 程式碼
- 確保你已在系統上安裝了 Microsoft Visual Studio(任何版本)。
- 開啟軟體。
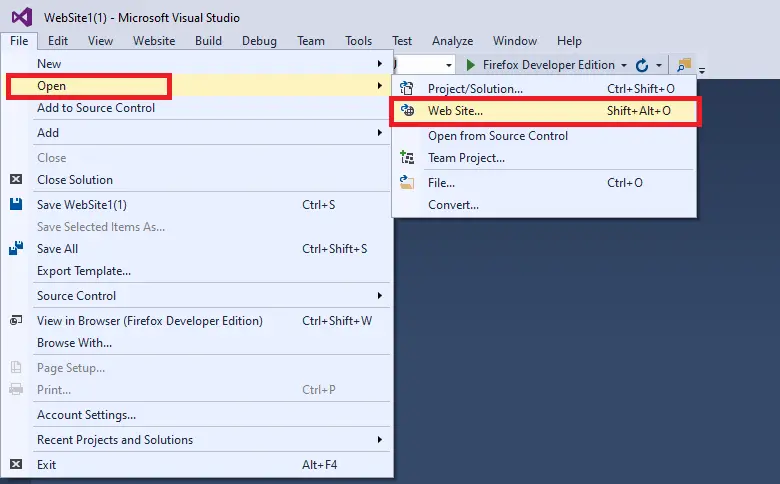
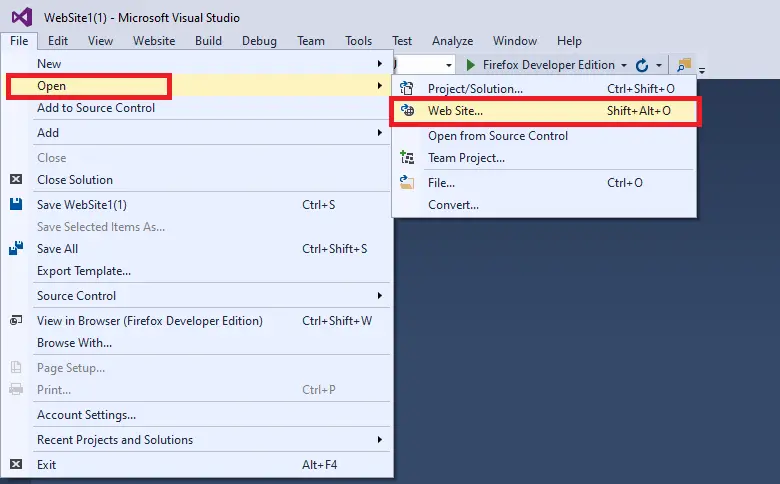
- 單擊
檔案選單,然後從下拉選單中選擇開啟。 - 選擇
網站。 - 選擇你儲存專案的位置,然後開啟它。

如果你沒有準備好 ASP.NET 專案,你可以建立一個新專案。
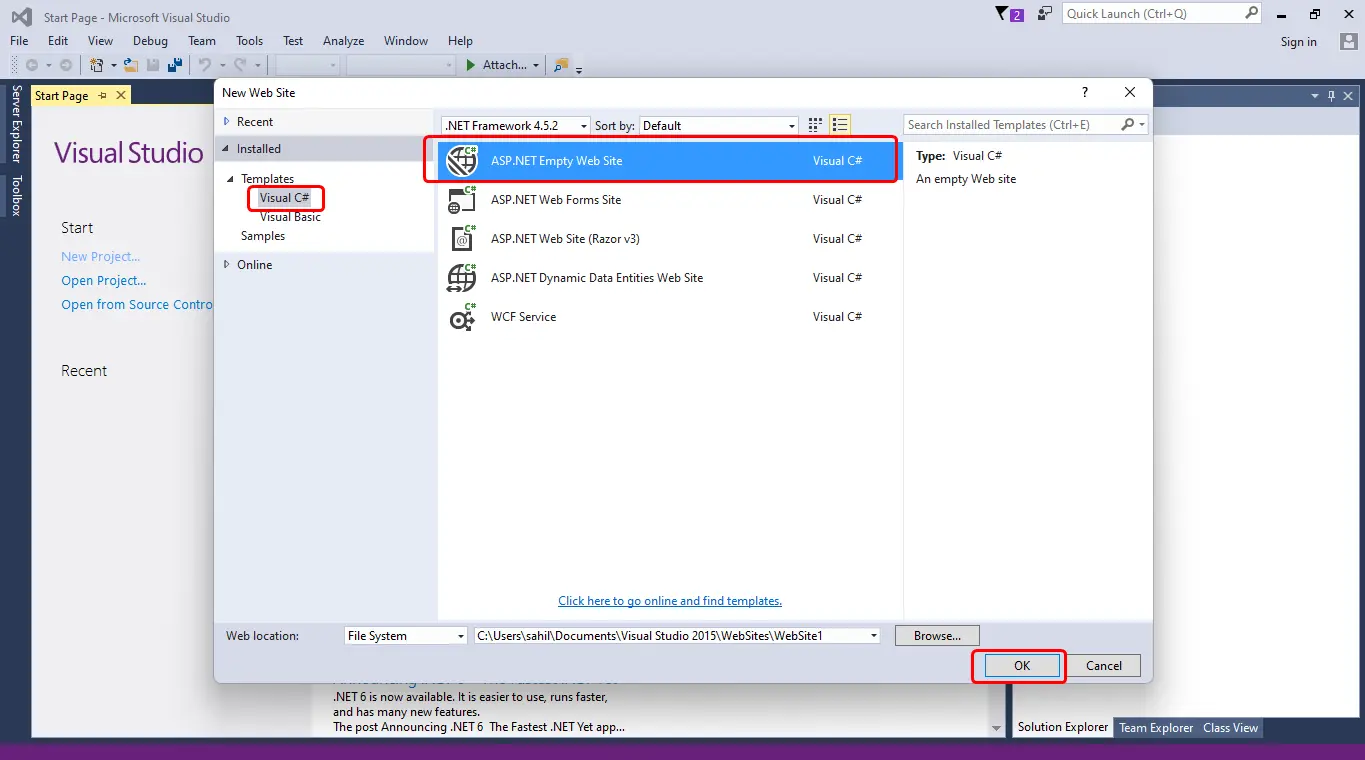
- 點選
檔案,選擇新建。 - 從下拉選單中選擇
網站選項。 - 將開啟一個對話方塊,你必須在其中選擇
ASP.NET Empty Web Site,然後單擊OK。

我們已經為此示例建立了一個示例專案,用於演示目的。該專案目前只有一個 HTML 和一個 JavaScript 檔案。
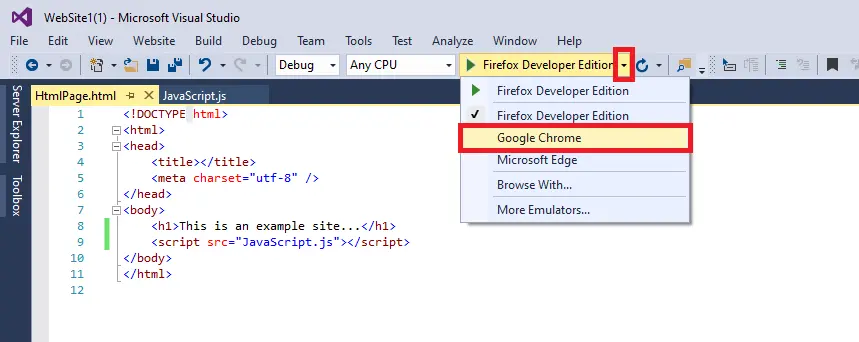
我們的目的是在 Chrome 瀏覽器上執行程式碼並在 MS Visual Studio 的幫助下除錯程式碼。所以,現在我們將首先選擇 Chrome 瀏覽器。
- 我們必須點選選單中的向下箭頭。
- 從下拉選單中選擇
Google Chrome瀏覽器。 - 點選瀏覽器名稱旁邊的綠色播放按鈕開啟一個新的 Chrome 瀏覽器視窗,然後它會執行你的網站已經創造出來了。


現在你的網站當前在 localhost 上執行,你可以通過新增各種斷點、建立測試、分析程式碼、檢查程式碼效能等來開始除錯。
在 JavaScript 程式碼中新增斷點以進行除錯
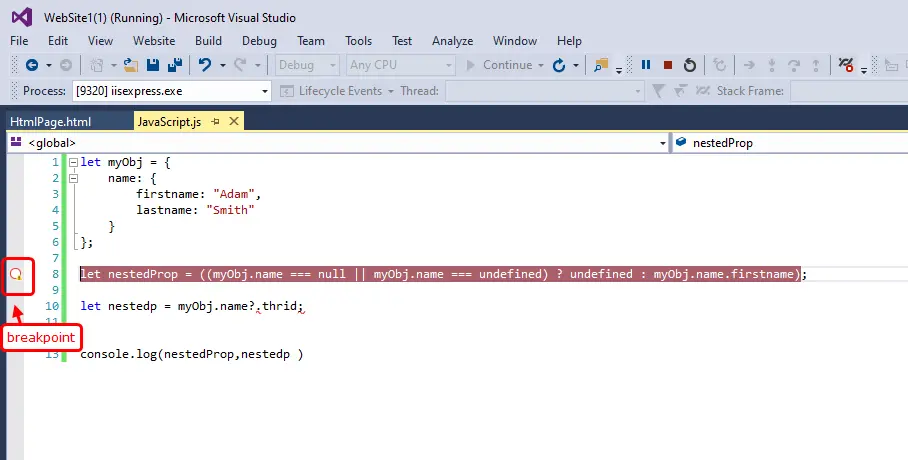
要新增斷點,我們必須點選螢幕左角的藍色區域,如下圖所示。你可以在程式中新增任意數量的斷點。
程式設計中的斷點允許開發人員在執行過程中停止或暫停程式。程式暫停後,你檢查變數的值、螢幕上的輸出等,然後你可以開始執行剩下的部分程式碼。

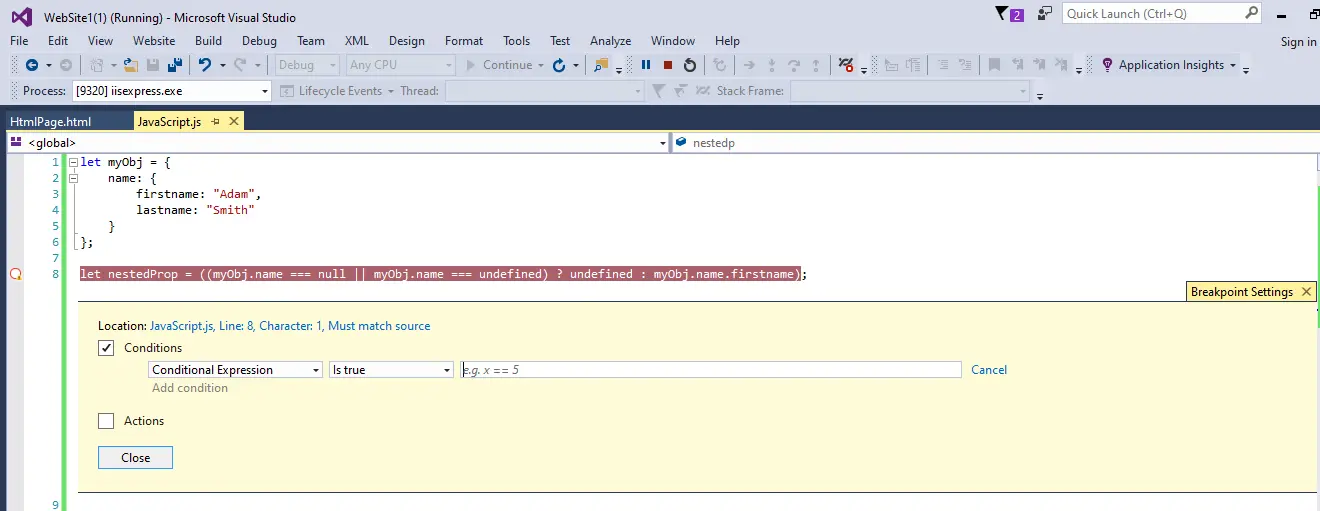
你還可以單擊斷點並新增條件或操作,以獲取有關程式碼如何工作的更多資訊。

在 Microsoft Visual Studio 中新增測試以進行除錯
Microsoft Visual Studio 還允許你編寫測試用例並在 IDE 中執行它們。這可以在 IDE 內的測試標籤頁下完成。
使用效能分析器檢查硬體使用情況
使用 IDE 的好處是它整合了除錯所需的所有工具。在這些工具中,效能分析器工具允許你檢查程式碼消耗了多少記憶體或硬體資源。
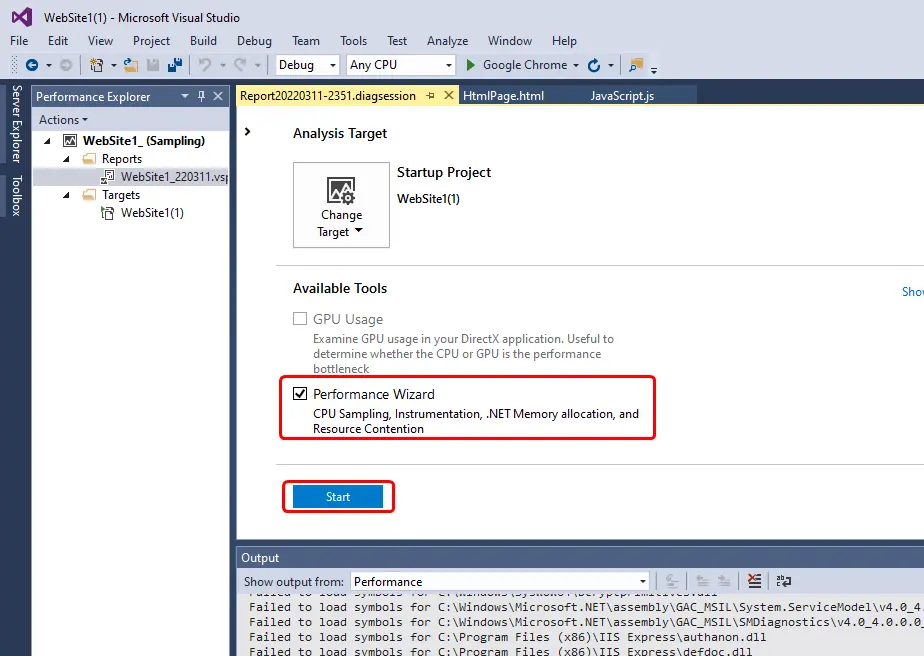
- 要開啟
Performance Profiler工具,單擊Analyze標籤頁並選擇Performance Profiler。這將開啟一個新視窗,你需要在其中選擇 GPU 或 CPU 的效能使用情況。 - 在這種情況下,我們將檢查 CPU 使用率並選中
效能嚮導核取方塊。 - 最後,點選start 執行
Performance Profiler工具。

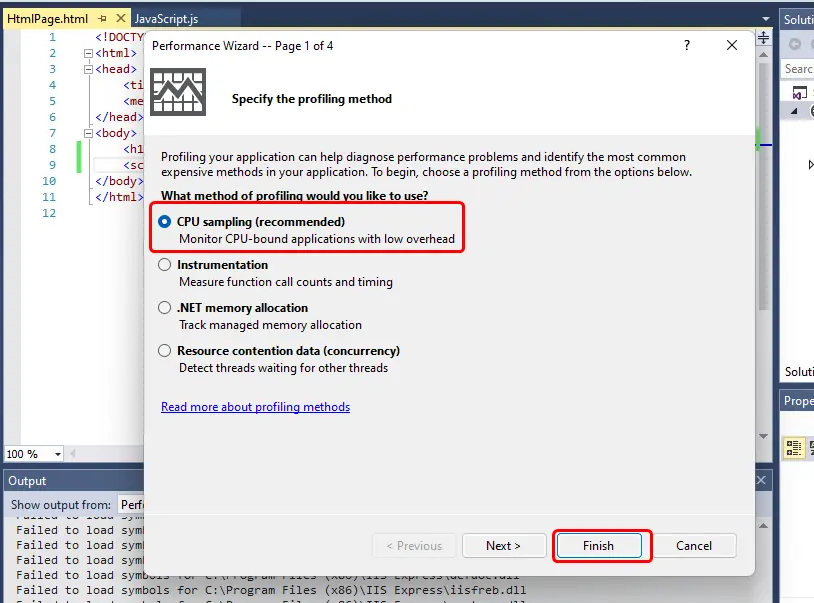
它將開啟一個新對話方塊,要求你從列表中選擇任何一個選項。在這裡,我們將選擇 CPU 取樣選項(這也是推薦的選項),然後單擊 Finish。

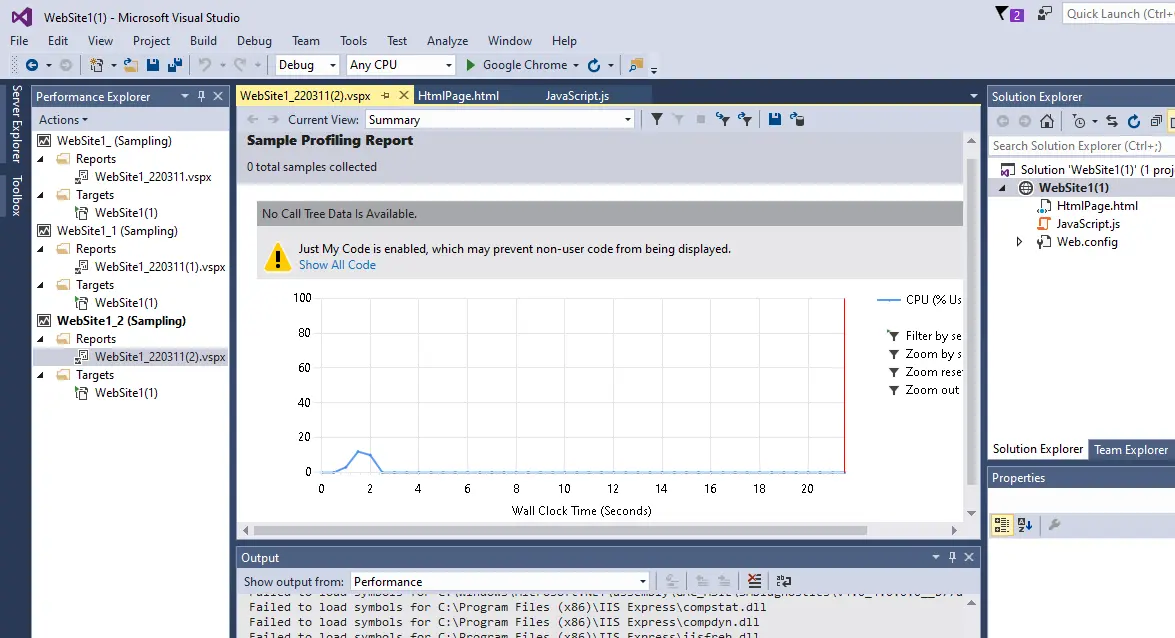
它將啟動分析器工具並生成一個 Sample Profiling Report,它將向你顯示 CPU 使用情況,如下所示。

我們現在已經探索了 MS Visual Studio IDE 中可用的一些除錯工具和技術,但還有其他工具可用於除錯和提高 JavaScript 程式碼的質量。有關詳細資訊,請閱讀 Microsoft Visual Studio IDE。
まとめ
Microsoft Visual Studio 是一個用於構建、執行和除錯程式碼的強大的 IDE。它支援各種程式語言,包括 JavaScript。
我們可以在 IDE 中輕鬆編寫和除錯 JavaScript 程式碼,並利用 IDE 中提供的各種其他除錯工具。有關除錯的提示和技巧,請訪問此連結。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn