使用 JavaScript 建立表格

JavaScript 程式語言允許我們建立和操作 DOM(文件物件模型)元素。它為我們提供了更大的靈活性,並使每個人都可以更輕鬆地使用 DOM,特別是如果你是後端開發人員。
有兩種方法可以將表格等 HTML 元素新增到 HTML 文件中,第一種是將 HTML 表格標籤直接新增到我們的 HTML 網頁中,第二種方法是在我們的 JavaScript 程式碼中建立整個表格。第二個選項是建立表並將其新增到 DOM 的最流行方式。
但在深入瞭解如何使用 JavaScript 建立表格之前,讓我們首先直觀地瞭解用於建立表格的各種表格標籤以及每個標籤的確切含義。這將為你提供表格的視覺化表示,使你更容易理解本文後面的程式碼部分。
在 HTML 中用於建立表格的各種標籤
下面是用於在 HTML 中建立表格的標籤列表。

table:tableHTML 標籤代表整個 HTML 表格。這是表格的起始標籤,根據你希望如何構建表格,將在其中使用與表格相關的所有其他標籤(如thead、tr、td等)。thead:thead代表表格標題。此標記用於向表格新增標題。它通常代表表格的第一行。要在thead標籤內新增資料,我們使用th標籤。如果你不想在表格中新增標題,則可以跳過thead標籤。tbody:tbody代表表體。該標籤代表表格的整個主體或內容。tfoot:tfoot代表表格頁尾。它通常代表表格的最後一行。此標籤是可選的。我們不經常使用這個標籤。tr:tr代表表格行。這表示表格的整行。要在表格的標題、正文或頁尾內插入資料,我們首先必須建立一行,然後在該行內,我們可以在td標籤的幫助下插入資料。th:th僅用於thead標籤內。它代表標題行的單個單元格。它使表格的標題以粗體格式顯示。td:td代表表格資料。它代表表格的單個單元格。它類似於th,但唯一的區別是th僅在thead標籤內使用,而td在其他地方使用。td標籤可以與tbody和tfoot標籤一起使用。
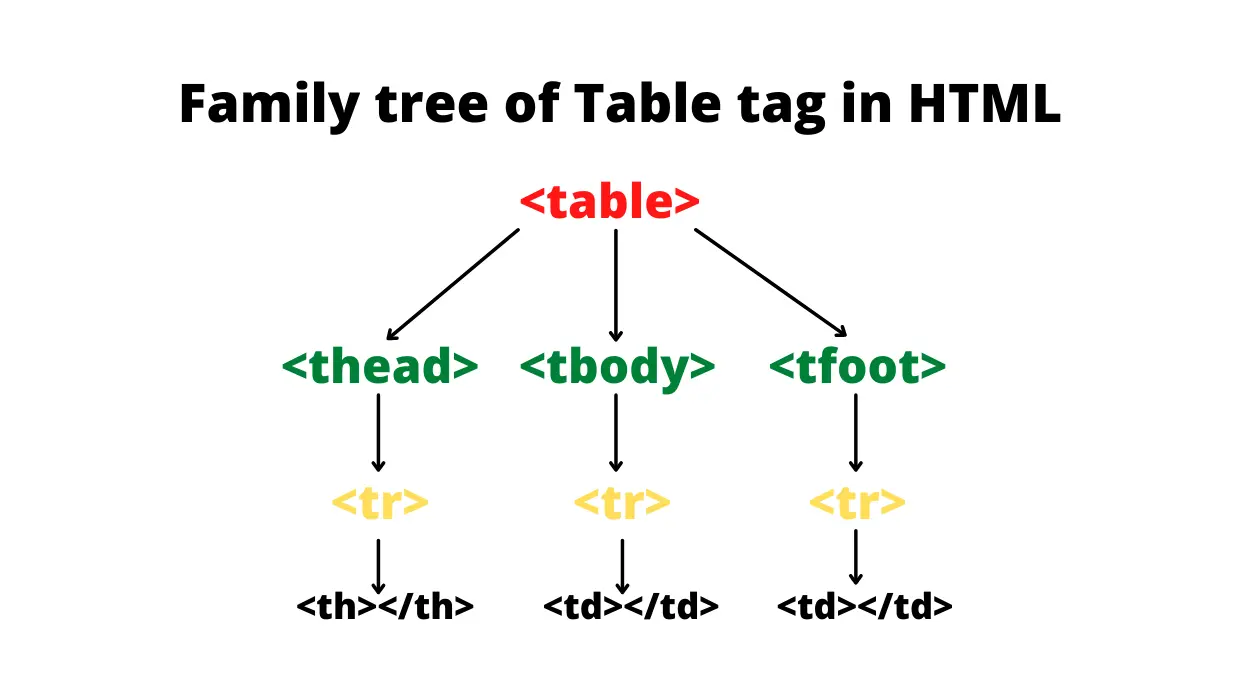
如果你以巢狀形式組合所有這些標籤,即一個在另一箇中,那麼這就是 table 在建立後的樣子。

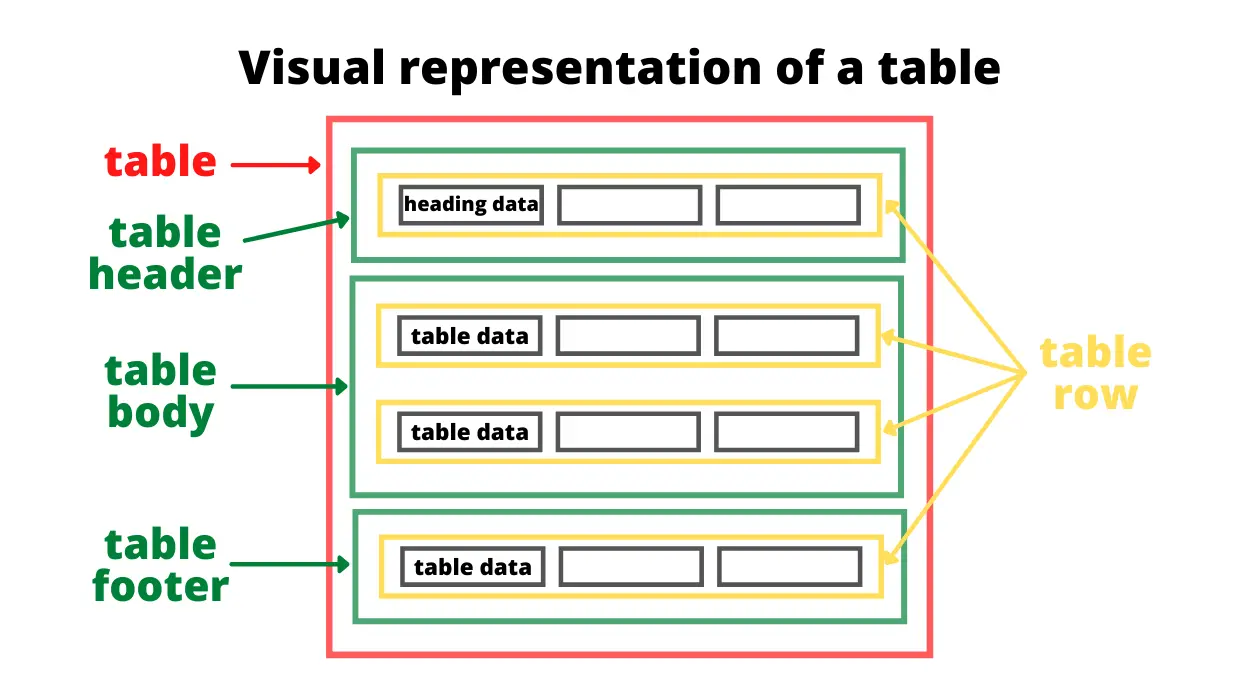
紅色邊框代表整個表格。在這裡面,我們有 3 個標籤,表格標題 (thead)、表格主體 (tbody) 和表格頁尾 (tfoot),它們用綠色邊框表示。要在這三個標籤中插入資料,我們首先必須在 tr 標籤的幫助下建立一行。該行用黃色邊框表示。然後,要將資料插入表頭,我們使用 th 標籤,而要在表正文或表尾中插入資料,我們使用 td 標籤。它在灰色的幫助下顯示。
使用 JavaScript 建立表格
要使用 JavaScript 建立 HTML 元素,我們必須使用名為 document.createElement() 的方法,該方法將標籤名稱作為一個字串作為引數。例如,我們要建立一個表,因此我們將字串 table 作為輸入傳遞給 createElement() 方法 document.createElement('table')。
現在讓我們完全使用 JavaScript 建立下表。
| 先生。 | 名稱 | 公司 |
|---|---|---|
| 1. | 詹姆斯·克拉克 | 網飛 |
| 2. | 亞當懷特 | 微軟 |
上表有 4 行。第一行包含所有標題,接下來的三行包含資料。
下面是 HTML、CSS 和 JS 程式碼。在我們的 body 標籤中,我們最初什麼都沒有。我們將在 JavaScript 中建立我們的表格,最後,我們將整個表格附加到 body 標籤,以便它在網頁上可見。在 style 標籤內,我們為我們的表格提供了一些基本的樣式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table{
border-collapse: collapse;
border-spacing: 0;
}
th, td{
padding: 10px 20px;
border: 1px solid #000;
}
</style>
</head>
<body id="body">
<script src="script.js"></script>
</body>
</html>
要建立表,我們將首先建立 table 標籤。然後我們將這個標籤儲存到一個變數 table 中,以便稍後我們可以使用它。以同樣的方式,我們還將建立 thead 和 tbody 標籤並將它們儲存在變數中。然後我們將 thead 和 tbody 附加到 table 標籤。
let table = document.createElement('table');
let thead = document.createElement('thead');
let tbody = document.createElement('tbody');
table.appendChild(thead);
table.appendChild(tbody);
// Adding the entire table to the body tag
document.getElementById('body').appendChild(table);
你必須將你在 JavaScript 中建立的表格附加或新增到 body 標籤。我們首先必須使用其 id 獲取 HTML body 標籤,然後我們將使用稱為 appendChild() 方法的東西附加表格。由於我們已經將我們的表儲存在 table 變數中,我們只需要將我們作為子元素建立的表附加到這個 body 元素。
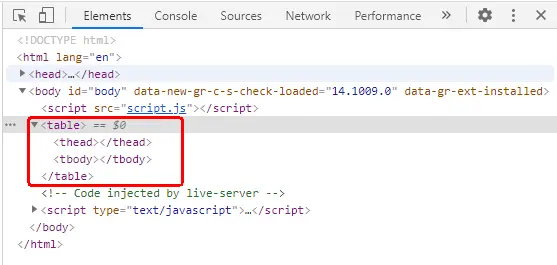
此時,這就是我們表的結構的樣子。

要將行和資料新增到我們的表中,我們將使用 createElement() 方法建立錶行 (tr)、表標題 (th) 和表資料 (td) 標籤,然後我們將藉助 innerHTML 屬性在這些元素中新增資料。
// Creating and adding data to first row of the table
let row_1 = document.createElement('tr');
let heading_1 = document.createElement('th');
heading_1.innerHTML = 'Sr. No.';
let heading_2 = document.createElement('th');
heading_2.innerHTML = 'Name';
let heading_3 = document.createElement('th');
heading_3.innerHTML = 'Company';
row_1.appendChild(heading_1);
row_1.appendChild(heading_2);
row_1.appendChild(heading_3);
thead.appendChild(row_1);
// Creating and adding data to second row of the table
let row_2 = document.createElement('tr');
let row_2_data_1 = document.createElement('td');
row_2_data_1.innerHTML = '1.';
let row_2_data_2 = document.createElement('td');
row_2_data_2.innerHTML = 'James Clerk';
let row_2_data_3 = document.createElement('td');
row_2_data_3.innerHTML = 'Netflix';
row_2.appendChild(row_2_data_1);
row_2.appendChild(row_2_data_2);
row_2.appendChild(row_2_data_3);
tbody.appendChild(row_2);
// Creating and adding data to third row of the table
let row_3 = document.createElement('tr');
let row_3_data_1 = document.createElement('td');
row_3_data_1.innerHTML = '2.';
let row_3_data_2 = document.createElement('td');
row_3_data_2.innerHTML = 'Adam White';
let row_3_data_3 = document.createElement('td');
row_3_data_3.innerHTML = 'Microsoft';
row_3.appendChild(row_3_data_1);
row_3.appendChild(row_3_data_2);
row_3.appendChild(row_3_data_3);
tbody.appendChild(row_3);
使用 innerHTML 屬性插入資料後,我們將該資料附加到它們各自的行中。例如,首先,我們將標題(即 heading_1、heading_2、heading_3)新增到 row_1。然後我們將我們的第一行,即 row_1 作為子項附加到 thead 標籤。
類似地,我們正在建立另外 2 行,即 row_2 和 row_3,然後分別附加 (row_2_data_1, row_2_data_2, row_2_data_3) 和 (row_3_data_1, row_3_data_2, row_3_data_3) 變數 2 行。最後,我們將這 2 行附加到 tbody 標籤,因為它是兒童的。
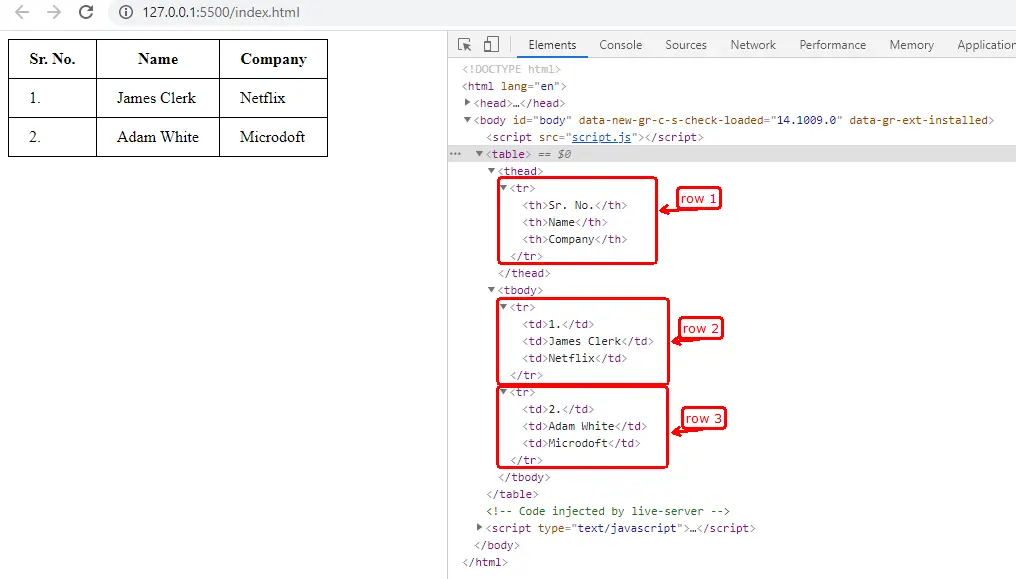
現在,這就是表格及其 HTML 結構在開發人員控制檯中的樣子。

左邊是表格,右邊是瀏覽器生成的程式碼。你可以根據你希望表格的外觀自定義 js 程式碼。我們只使用了 3 個 JavaScript 方法(createElement()、innerHTML、appendChild())來實現這一點。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn