使用 JavaScript 將影象轉換為 Base64 字串
Anika Tabassum Era
2023年10月12日

JavaScript 具有將影象 URL 或影象從本地 PC 轉換為 base64 字串的約定。該字串可以有大量的符號和字母。
我們將討論建立一個 canvas 元素,將影象載入到其中,並使用 toDataURL 來顯示字串表示。我們還將嘗試使用 file reader 選項來獲取 base64 字串表示形式。
在 JavaScript 中使用 canvas 將影象轉換為 Base64 字串
在這種情況下,我們建立一個 canvas 元素並定義它的維度 - 我們將儲存字串表示形式的 dataURL。
我們將新增來自線上資源的隨機影象,為了避免安全問題,我們將確保 object.crossOrigin = 'Anonymous'。最後,我們的回撥函式會將 dataURL 傳遞給 toDataURL 函式,以提醒視窗預覽相應影象的 base64 字串。
程式碼片段:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Test</title>
<style>
img{
height: 200px;
}
</style>
</head>
<body>
<img src="https://images.unsplash.com/photo-1606115915090-be18fea23ec7?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=465&q=80" id="myImg">
<script>
function toDataURL(src, callback){
var image = new Image();
image.crossOrigin = 'Anonymous';
image.onload = function(){
var canvas = document.createElement('canvas');
var context = canvas.getContext('2d');
canvas.height = this.naturalHeight;
canvas.width = this.naturalWidth;
context.drawImage(this, 0, 0);
var dataURL = canvas.toDataURL('image/jpeg');
callback(dataURL);
};
image.src = src;
}
toDataURL('https://images.unsplash.com/photo-1606115915090-be18fea23ec7?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=465&q=80', function(dataURL){
alert(dataURL);
})
</script>
</body>
</html>
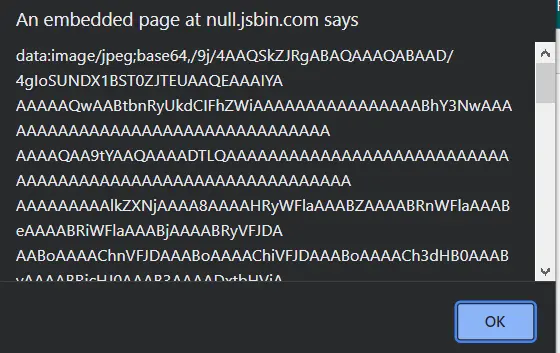
輸出:

在 JavaScript 中使用 FileReader 將影象轉換為 Base64 字串
對於檔案讀取約定,我們將動態初始化一個新物件。該物件將觸發 onload 方法並提取 base64 字串。我們的 input 元素通過上傳從本地計算機獲取影象。
程式碼片段:
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
<input type="file" name="" id="fileId"
onchange="Uploaded()">
<br><br>
<button onclick="display()">
Display String
</button>
</body>
</html>
var base64String = '';
function Uploaded() {
var file = document.querySelector('input[type=file]')['files'][0];
var reader = new FileReader();
reader.onload = function() {
base64String = reader.result.replace('data:', '').replace(/^.+,/, '');
imageBase64Stringsep = base64String;
} reader.readAsDataURL(file);
}
function display() {
console.log('Base64String about to be printed');
alert(base64String);
}
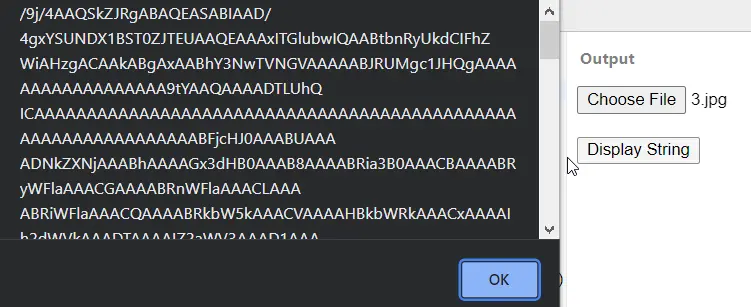
輸出:

相關文章 - JavaScript Image
- 在 JavaScript 中的 HTML 影象標籤上新增 Onclick 事件
- 使用 HTML Canvas 在 JavaScript 中裁剪影象
- 使用 JavaScript 淡入影象
- 在 JavaScript 中更改懸停影象
- 在 JavaScript 中從 URL 載入影象
- 在 JavaScript 中交換影象
