JavaScript 中的冒號
Anika Tabassum Era
2023年10月12日

JavaScript 中的冒號 (:) 可以在多種情況下使用。我們將描述三元運算子中的冒號約定、JavaScript 物件文字結構、switch-case 語句和 go-to 語句或設定標籤。
JavaScript 三元運算中的冒號
JavaScript 中的條件操作也可以在內聯結構中實現,而 if-else 語句的這種規範看起來更加簡潔明瞭。
首先,應用將執行語句的條件,如果該條件失敗,則將執行下一條語句。這裡語句之間的剖析符號是冒號。
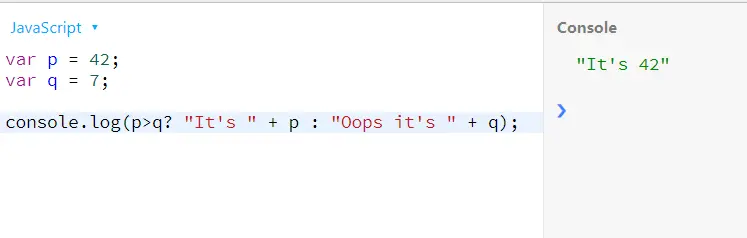
var p = 42;
var q = 7;
console.log(p > q ? 'It\'s ' + p : 'Oops it\'s ' + q);
輸出:

JavaScript 中用於物件文字結構的冒號
在 JavaScript 中的物件字面量結構的情況下,鍵值對用冒號設定。冒號左邊是 keys,冒號右邊是 value。
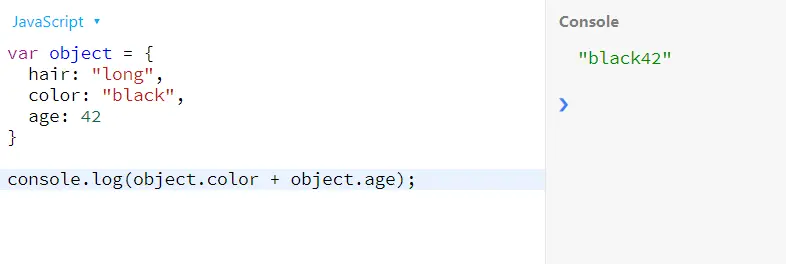
var object = {hair: 'long', color: 'black', age: 42}
console.log(object.color + object.age);
輸出:

在 Switch-Case 語句中使用冒號
switch-case 語句有多種情況可以得出合適的解決方案。
在初始化案例時,我們用冒號將它們與程式碼塊分開。甚至 switch-case 中的預設語句也用冒號指示。
var day;
switch (new Date().getDay()) {
case 6:
day = 'It\'s Saturday';
break;
case 0:
day = 'It\'s Sunday';
break;
default:
day = 'Oh it\'s not holiday.'
}
console.log(day);
輸出:

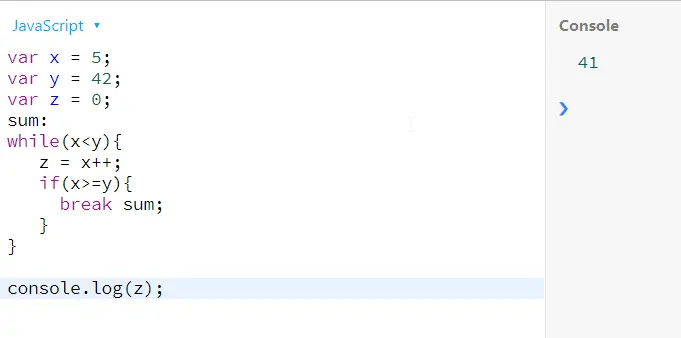
在 JavaScript 中使用冒號設定標籤
在大多數情況下,這種編碼實踐並不是很受歡迎,但可以幫助解決許多問題。在標記某個程式碼塊之後,我們在標籤之後使用冒號。
var x = 5;
var y = 42;
var z = 0;
sum: while (x < y) {
z = x++;
if (x >= y) {
break sum;
}
}
console.log(z);
輸出: