用 JavaScript 檢查按鈕是否被點選
Anika Tabassum Era
2023年1月30日

在 JavaScript 中,onclick 方法和 addEventListener 是最常用的操作動作的方法。
我們將使用 onclick 作為 HTML 屬性來檢查 button 是否被單擊。同樣,我們將通過操作 DOM 繼續使用 onclick 方法進行檢查,稍後我們將看到使用 addEventListener 來了解按鈕單擊是否有效。
使用 onclick HTML 屬性檢查 JavaScript 中的按鈕單擊
在本例中,我們將採用一個 button 標籤元素並新增屬性 onclick。
每當單擊按鈕時,該屬性都會呼叫一個函式。雖然 onclick 完全是一個 JavaScript 方法,但作為一個 HTML 屬性,在點選事件時觸發一個指定的函式是很常見的。
程式碼片段:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Test</title>
<style>
button{
background: gray;
outline: none;
border: none;
padding: 10px;
border-radius: 3px;
color: white;
cursor: pointer;
}
</style>
</head>
<body>
<button id="btn" onclick="clicked()">Click here</button>
<script>
const btn = document.getElementById('btn');
function clicked(){
btn.style.background = "purple";
console.log("CLICKED");
}
</script>
</body>
</html>
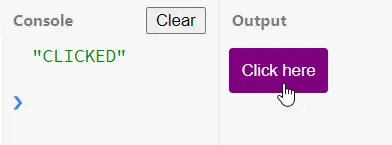
輸出:

在這個例子中,函式 clicked() 有一個程式碼體,每當單擊按鈕時,style background 從灰色變為紫色。
使用 onclick 作為 JavaScript 方法
JavaScript 中的 onclick 只關注一個事件來呼叫回撥函式。該方法還強調執行在方法啟動後宣告的函式體。
但首先,onclick 方法需要遵循一個物件。HTML 元素的 querySelector 在這裡定義了物件。
程式碼片段:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Test</title>
<style>
button{
background: gray;
outline: none;
border: none;
padding: 10px;
border-radius: 3px;
color: white;
cursor: pointer;
}
</style>
</head>
<body>
<button id="btn">Click here</button>
<script>
const btn = document.getElementById('btn');
btn.onclick = function(){
btn.style.color = "yellow";
console.log("CLICKED!");
}
</script>
</body>
</html>
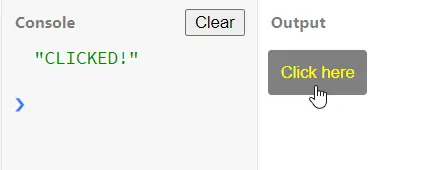
輸出:

在這裡,單擊事件的發生在控制檯中輸出為 CLICKED!並且按鈕樣式也可以將其字型顏色從白色更改為黃色。btn.onclick 方法開始執行相應的函式,從而視覺化單擊後的更改。
使用 addEventListener 方法檢查按鈕點選
通常,舊瀏覽器不支援 addEventListener 方法,但它可以處理多個事件。
在這裡,我們將使用一個事件,click,該事件將處理的函式將觸發按鈕進行更改。此外,我們將在控制檯面板中列印一些內容,以更加確定事件活動。
程式碼片段:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Test</title>
<style>
input{
background: gray;
outline: none;
border: none;
padding: 10px;
border-radius: 3px;
color: white;
cursor: pointer;
}
p{
background: white;
color: gray;
}
</style>
</head>
<body>
<input type="button" id="btn" value="Click Here">
<p id="after"></p>
<script>
const btn = document.getElementById('btn');
function getItDone(){
document.getElementById('after').innerHTML = "I am clicked."
console.log("CLICKED!");
}
btn.addEventListener('click', getItDone);
</script>
</body>
</html>
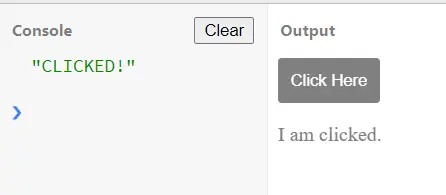
輸出:

相關文章 - JavaScript Button
- JavaScript 禁用按鈕單擊
- 使用 JavaScript 在網頁中建立返回按鈕
- JavaScript 更改按鈕文字
- 在 JavaScript 中更改按鈕顏色
- 在 JavaScript 中切換按鈕
