在 JavaScript 中檢測瀏覽器版本

當今世界上有許多具有各種螢幕尺寸的裝置。
但問題是並非所有裝置都可以支援網站上實現的各種功能。
要檢測瀏覽器版本和瀏覽器名稱,我們可以使用 JavaScript 中的 userAgent。
使用 userAgent 檢測 JavaScript 中的瀏覽器版本
navigator 是視窗物件的屬性。
要訪問 userAgent,你可以使用 navigator.userAgent 或使用物件解構從導航器中獲取 userAgent。
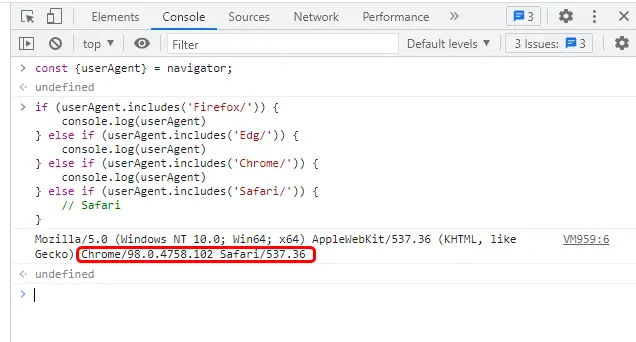
const {userAgent} = navigator
console.log(userAgent);
使用 includes 方法會將字串作為引數返回。該字串有助於檢測瀏覽器,如下所示。
if (userAgent.includes('Firefox/')) {
console.log(userAgent)
} else if (userAgent.includes('Edg/')) {
console.log(userAgent)
} else if (userAgent.includes('Chrome/')) {
console.log(userAgent)
} else if (userAgent.includes('Safari/')) {
// Safari
}
輸出:
//Mozilla Firefox
Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:98.0) Gecko/20100101 Firefox/98.0
//Microsoft Edge
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/98.0.4758.80 Safari/537.36 Edg/98.0.1108.50
// Google Chrome
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/98.0.4758.102 Safari/537.36

瀏覽器版本及其名稱出現在 userAgent 提供的字串的末尾。
如果你想獲取結尾部分,即瀏覽器版本和名稱而不是整個字串,你可以執行下面的程式碼。
if (userAgent.includes('Firefox/')) {
console.log(`Firefox v${userAgent.split('Firefox/')[1]}`)
} else if (userAgent.includes('Edg/')) {
console.log(`Edg v${userAgent.split('Edg/')[1]}`)
} else if (userAgent.includes('Chrome/')) {
console.log(`Chrome v${userAgent.split('Chrome/')[1]}`)
} else if (userAgent.includes('Safari/')) {
// Safari
}
輸出:
//Mozilla Firefox
Firefox v98.0
//Microsoft Edge
Edg v98.0.1108.50
// Google Chrome
Chrome v98.0.4758.102 Safari/537.36
所有瀏覽器都顯示相同的輸出。這是因為一切都是建立在 Chromium 上的。
在 JavaScript 中為什麼應該避免瀏覽器版本檢測
使用 userAgent 檢測瀏覽器名稱及其版本並不是一個好主意,因為它不是 100% 準確的。
每個瀏覽器都以不同的方式設定這些資料,並且所有瀏覽器都不遵循特定的標準。
在 JavaScript 中檢測瀏覽器版本的另一個選項
瀏覽器中的特徵檢測-
檢測特定瀏覽器是否支援特定功能可能是一個更好的主意。並且根據它是否支援某個功能,你可以採取進一步的行動並相應地編寫你的程式碼。
逐步開發網站-
遵循設計技術,你首先為具有較少功能的小型裝置開發網站,然後在增加功能的同時向上移動。它被稱為自下而上的方法。
為現代瀏覽器構建 -
開發一個具有現代瀏覽器所有功能的成熟網站,然後調整一些更改以使其在舊瀏覽器上得到支援。與漸進式或自下而上的方法相比,它可能難以實施且效果較差。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn