在頁面載入時呼叫 JavaScript 函式
Anika Tabassum Era
2023年10月12日

載入網頁時可以呼叫的函式。這個約定取決於瀏覽器物件 window 及其屬性 onload。瞭解你的函式是否被呼叫的基本方法是檢查控制檯面板。
對於演示示例,我們將考慮一個 HTML 結構,我們希望在其中視覺化我們的輸出。每次我們重新載入網頁時,控制檯面板都會響應由 window.onload 屬性指示的給定語句。
以變量為引數的 JavaScript 函式
在這裡,我們將使用一個將變數作為引數的函式。此外,在 jsbin 中試驗的編碼驅動是為了更好地理解。無論哪種方式,你都可以使用你的瀏覽器和首選編輯器。
程式碼片段:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Test</title>
</head>
<body onload = func()>
<p id="output"></p>
<script>
var x = 40;
var y = 2;
function func(x, y){
return x+y;
}
window.onload = function(){
console.log(func(x,y));
}
document.getElementById('output').innerHTML = func(x,y);
</script>
</body>
</html>
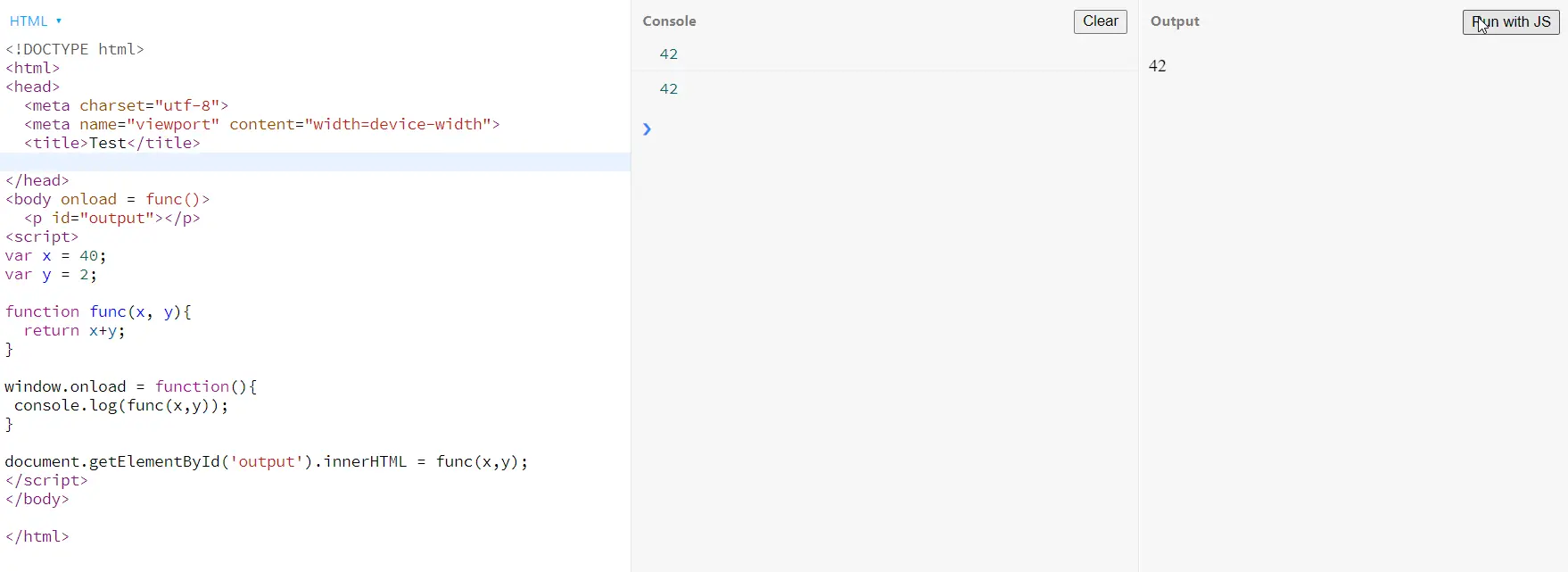
輸出:

在這種情況下,指令碼部分被新增到 HTML 正文中,如你所見,在網頁的每次載入時,控制檯都有一個值,說明整個程式碼正在執行。
此外,window.onload 的基本用例是確保每次都成功載入頁面。它很可能用作確保 HTML 中無錯誤程式碼塊的引數。因此,你可以根據自己的方便在任何地方使用它。
載入時以函式為引數的 JavaScript 呼叫函式
以下示例將以不同方式解釋 window.onload 屬性的功能。我們將使用一個 HTML 程式碼部分和一個單獨的 JavaScript 程式碼部分。我們函式的引數是其他一些函式。
程式碼片段:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Test</title>
<style>
p{
background: white;
}
</style>
</head>
<body onload = func()>
<p id="output"></p>
</body>
</html>
function f1() {
return '4';
}
function f2() {
return '2';
}
function func(f1, f2) {
return f1() + f2();
}
window.onload =
function() {
console.log(func(f1, f2));
}
document.getElementById('output')
.innerHTML = func(f1, f2);
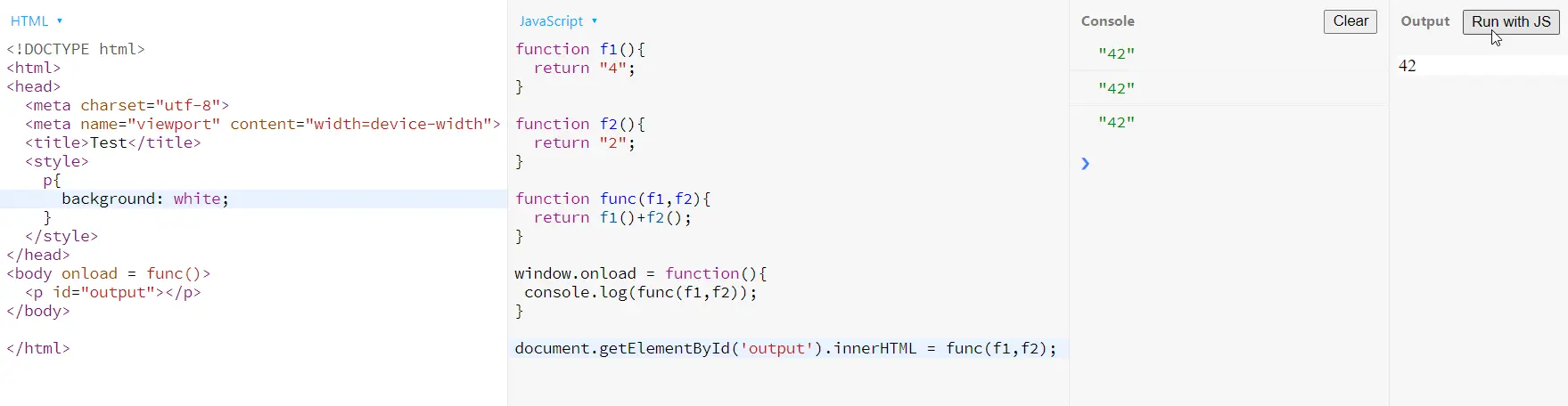
輸出:

從輸出場景來看,每當按下 Run with JS 時,它都會提供類似載入網頁的體驗。程式碼沒有錯誤,這是我們可以通過在每次頁面載入時呼叫函式得出的可推斷語句。
