從 URL 呼叫 JavaScript 函式
Muhammad Muzammil Hussain
2023年1月30日

網頁通常包含特定頁面源中的 JavaScript 函式。
無法將指令碼函式或方法包含為我們網頁功能的超連結,例如檢查正規表示式的表單驗證等。但是,我們可以快速使用書籤從位址列中執行我們的 JavaScript 函式。
預設情況下,大多數流行瀏覽器都提供書籤;在本文中,我們將討論 Google Chrome 和 Mozilla Firefox 等流行瀏覽器中的書籤功能,以及如何使用該功能從 URL 呼叫 JavaScript 函式,而不是開啟任何網頁。
建立書籤
我們可以通過書籤建立書籤;它類似於在瀏覽器中建立一個經常使用的書籤。唯一的變化是我們需要編寫 JavaScript 程式碼語句而不是任何 http/s URL。
在谷歌瀏覽器中建立書籤
谷歌瀏覽器提供了最高效、最優秀的書籤管理方式;我們可以通過簡單的幾個快速步驟來新增或刪除我們的書籤。
-
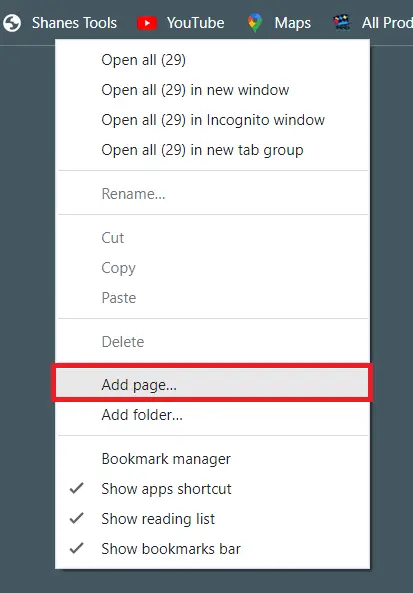
開啟 Chrome 瀏覽器,然後右鍵單擊書籤欄。

-
單擊下拉選單中的
新增頁面選項。 -
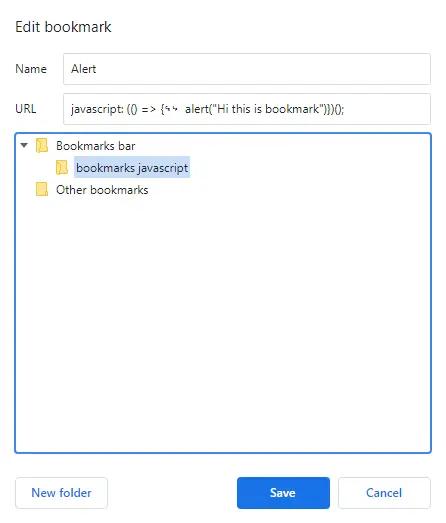
你可以看到有一個編輯書籤對話方塊。

-
定義書籤的名稱,然後在 URL 欄位中新增 JavaScript 函式
-
從書籤欄中選擇一個資料夾,然後單擊儲存。
-
要測試儲存的書籤,再次右鍵單擊書籤欄。這次選擇書籤管理器,而不是我們在第一步中已經使用的新增頁面選項。
-
在書籤管理器中,你可以找到儲存的資料夾,開啟它並檢視帶有名稱的 JavaScript 儲存的 URL。
-
開啟它後,你可以在單獨的網頁上自動檢視我們給定的 JavaScript 程式碼的執行情況。
在 Mozilla Firefox 中建立書籤
要新增、刪除或編輯書籤,Mozilla Firefox 還提供了一個書籤選單。我們需要導航該選單並管理我們的書籤。
-
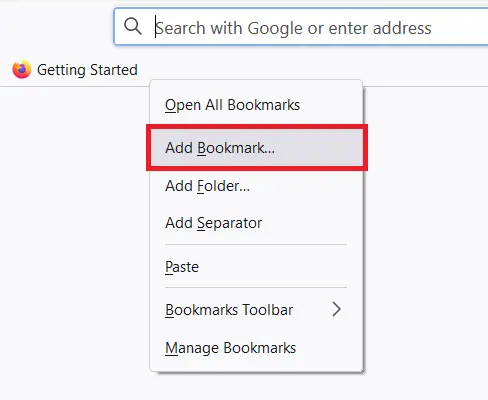
開啟 Mozilla Firefox 瀏覽器,右鍵單擊書籤欄,找到新增書籤選項。

-
現在單擊下拉選單中的新增書籤選項。
-
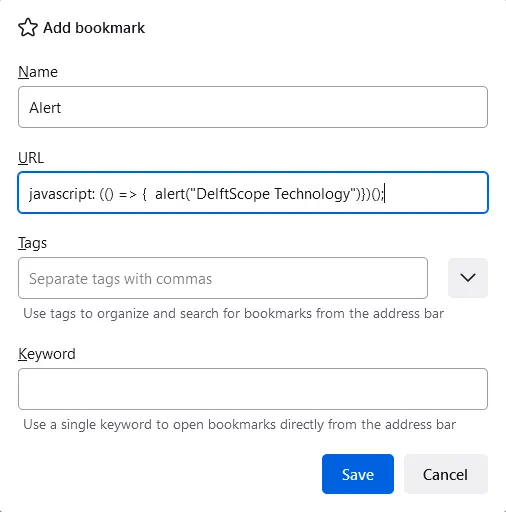
你可以看到有一個編輯書籤對話方塊。

-
定義書籤的名稱,然後在 URL 欄位中新增 JavaScript 函式
-
我們也可以直接給書籤新增關鍵字;現在我們需要點選儲存。
-
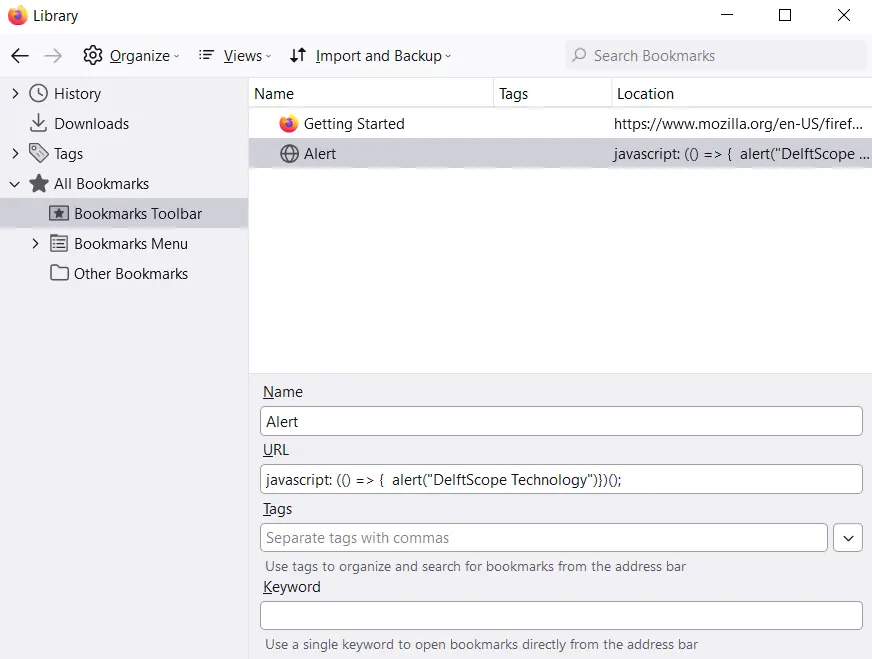
要測試儲存的書籤,再次右鍵單擊書籤欄。這次選擇管理書籤而不是新增書籤選項。你可以看到書籤管理器對話方塊。

-
在所有書籤部分,你可以找到書籤工具欄;開啟它。
-
你可以通過名稱輕鬆找到已儲存的 JavaScript 函式。只需雙擊開啟它。
-
你可以自動檢視我們給定的 JavaScript 程式碼的執行情況。
相關文章 - JavaScript Function
- JavaScript Lambda 函式
- JavaScript 中行內函數和匿名函式的區別
- JavaScript 中的 history.forward() 函式
- JavaScript 中函式的返回值
- 在 JavaScript 中將函式分配給變數
- JavaScript 中的 Noop 函式