從 JavaScript 呼叫 C# 函式

本教程重點介紹如何使用 Blazor 從 JavaScript 程式碼呼叫 C# 函式。
Blazor 是 Browser & Razor 的變種,它是一個開源和免費的 Web 框架,允許我們使用 C# 開發互動式 Web 使用者介面 (UI)。
我們使用 Microsoft Visual Studio 製作 Blazor 應用程式;你也可以從這裡下載。
使用 Blazor 從 JavaScript 程式碼呼叫 C# 函式
讓我們建立一個 Blazor 應用程式來逐步開始編碼。
開啟 Microsoft Visual Studio 並選擇建立新專案。

選擇 Blazor WebAssembly 應用,然後單擊 下一步。

寫下你的專案名稱,選擇要儲存的位置,選中核取方塊以將解決方案保留在同一目錄中,然後單擊下一步。

在下一個螢幕上保持預設設定,然後單擊建立。它將為我們建立預設檔案和資料夾。
請參閱下面給出的螢幕截圖。

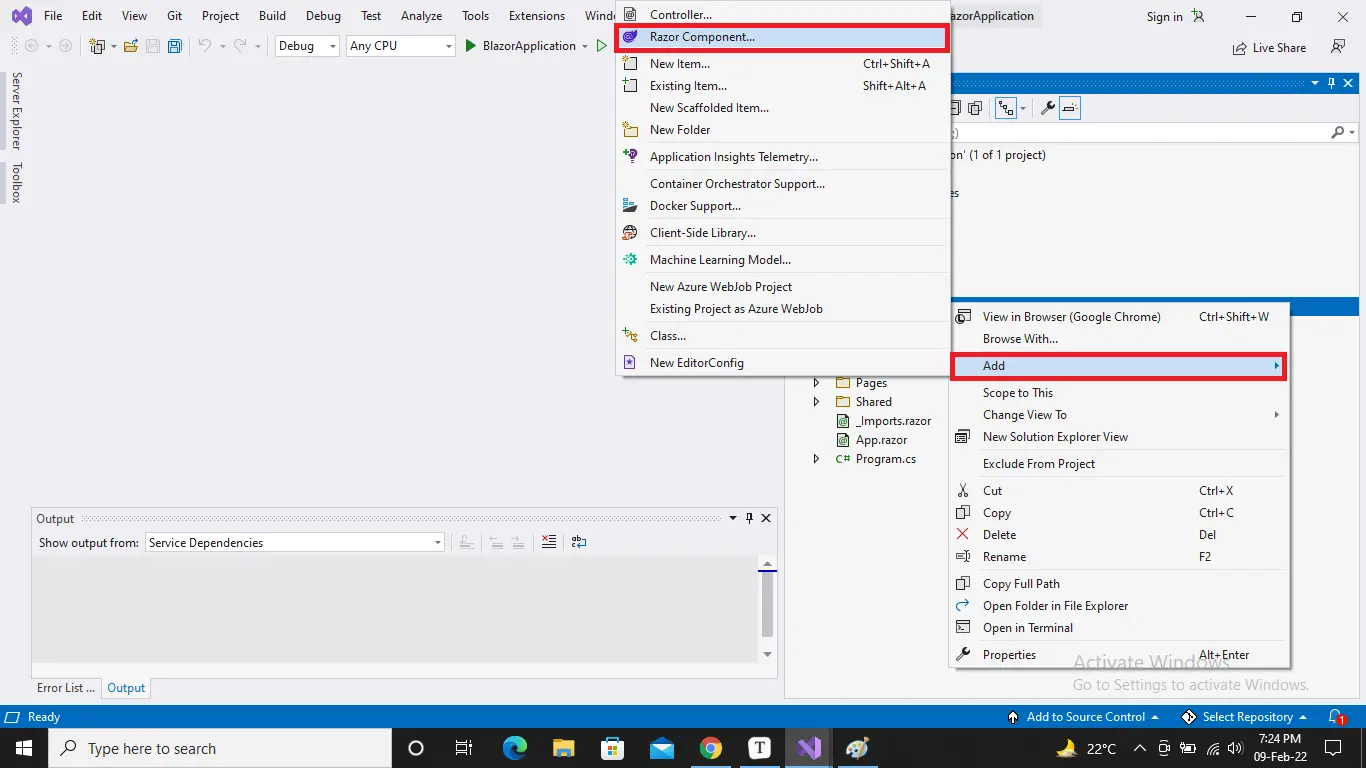
在 wwwroot 中建立一個名為 scripts 的新資料夾。右鍵單擊 scripts 資料夾並轉到 Add->Razor Component 建立一個 JavaScript 檔案。
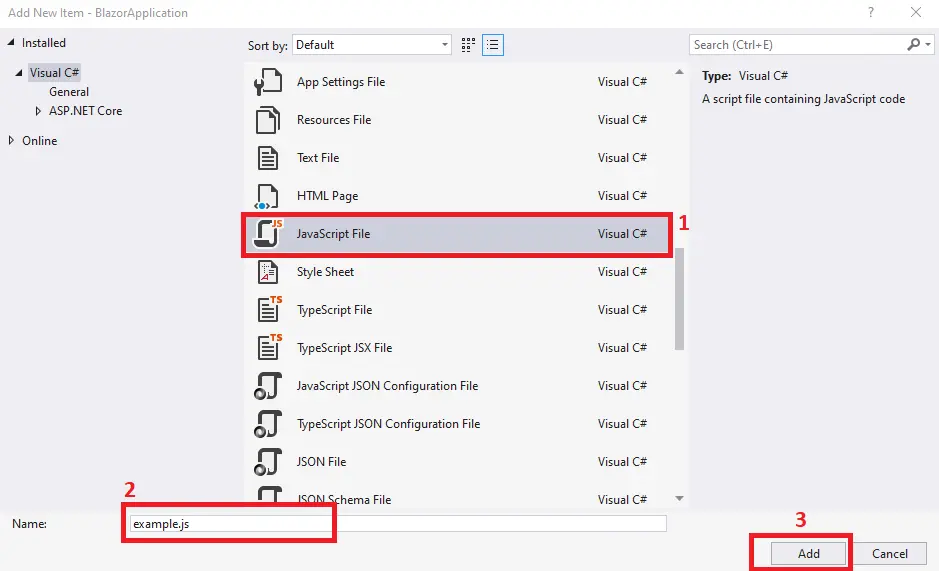
它開啟一個新視窗,選擇 JavaScript File,將其名稱寫為 example.js,然後單擊 Add。


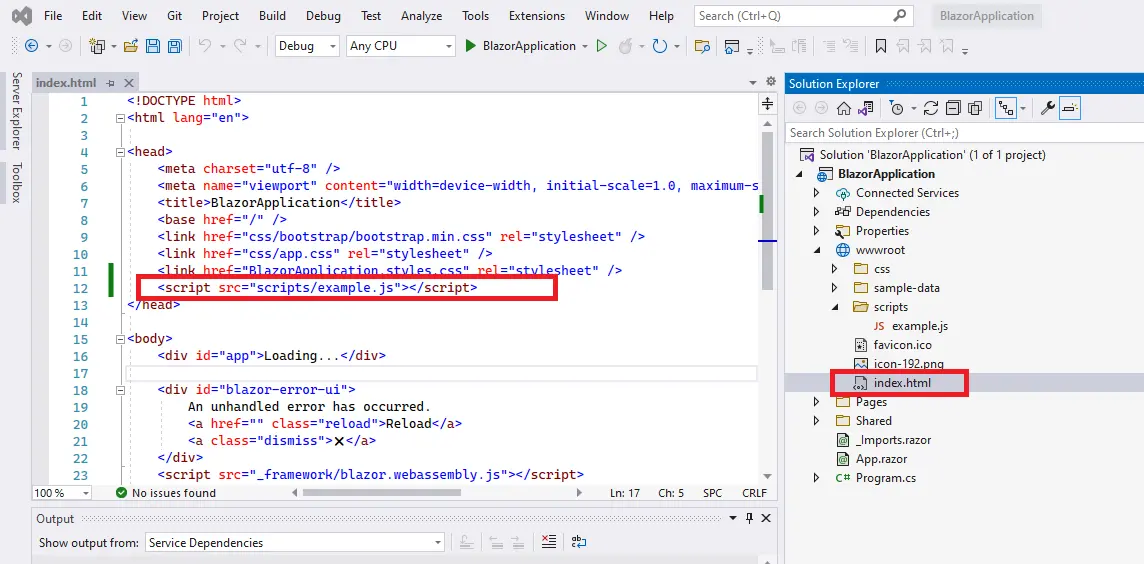
使用以下程式碼行將 JavaScript 檔案附加到 index.html(它位於 wwwroot)。
<script src="scripts/example.js"></script>

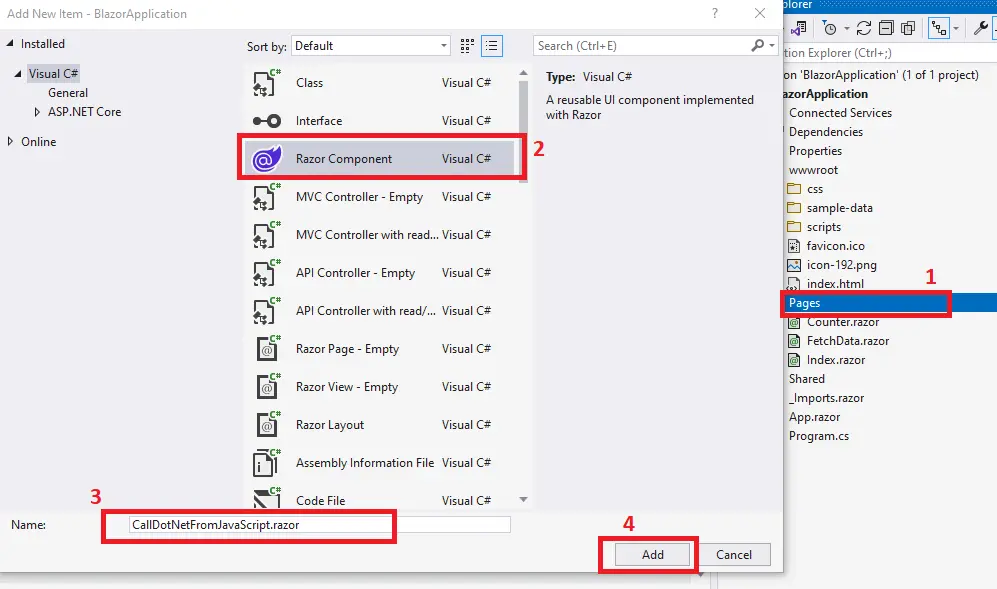
右鍵單擊 Pages 資料夾並轉到 Add->Razor 元件。從彈出的視窗中選擇 Razor Component,將其命名為 CallDotNetFromJavaScript.razor,然後單擊 Add。

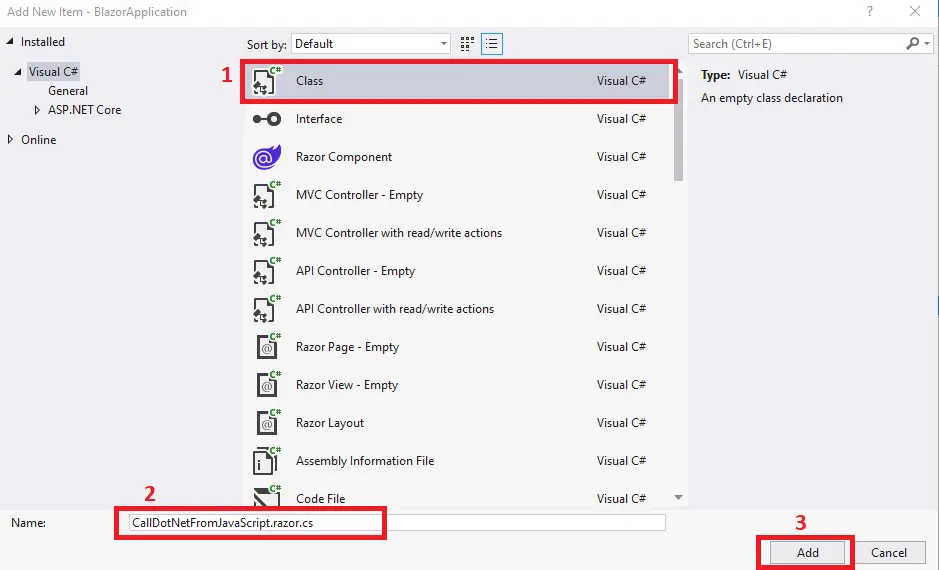
右鍵單擊 Pages 資料夾並再次轉到 Add->Razor Component,但這次選擇 Class,將其命名為 CallDotNetFromJavaScript.razor.cs,然後單擊 Add。

現在,你可以在 Pages 資料夾中看到兩個檔案 CallDotNetFromJavaScript.razor 和 CallDotNetFromJavaScript.razor.cs,如下所示。

現在,通過新增以下程式碼來修改 CallDotNetFromJavaScript.razor 檔案。
@page
'/dotnetinjs' < h1 >
Learn How to Call DotNet From JavaScript Code</h1>
<br />
< div class
= 'row' > < div class
= 'col-md-4' > <h4>Call static method from JS</h4>
</div>< div class
= 'col-md-2' > < button type = 'button' class
= 'btn btn-success' onclick =
'jsMethods.checkNumber()' > Check Number</button>
</div>< div class
= 'col-md-4' > < span id = 'string-result' class
= 'form-text' > </span>
</div></div>
<hr />
通過新增以下程式碼修改 Index.razor 檔案。
@page
'/' < ul > <li><a href = '/dotnetinjs'>Call from JavaScript</a>
</li><
/ul>
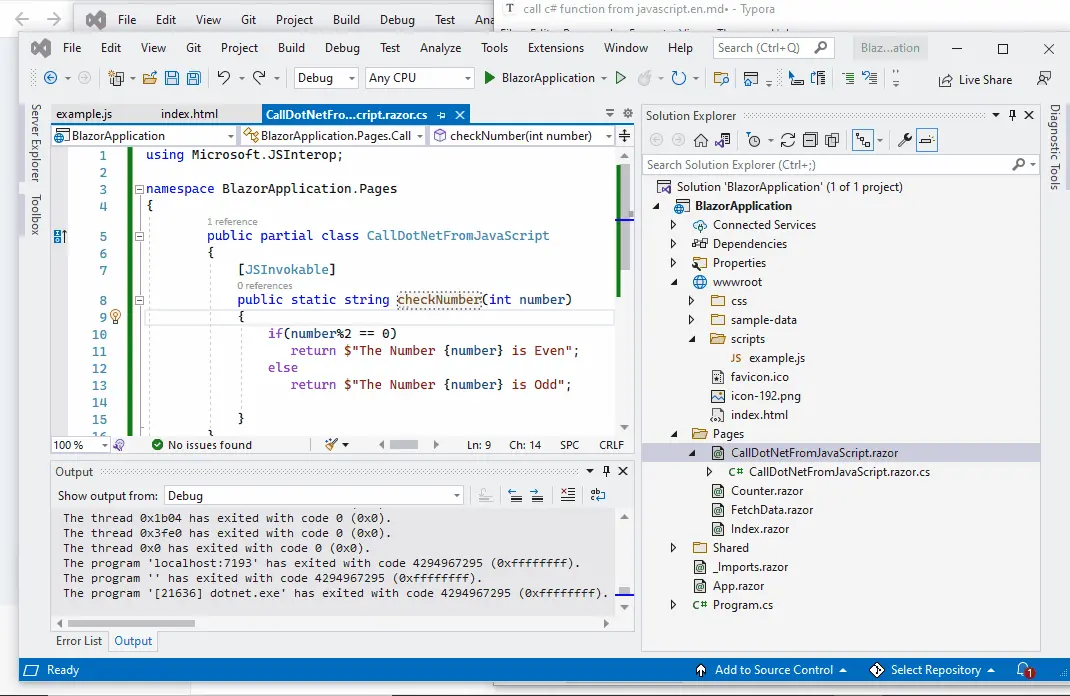
在 CallDotNetFromJavaScript.razor.cs 檔案中建立一個靜態方法(請記住,我們可以通過這種技術呼叫靜態方法和那些作為例項化類的方法)。
我們只是實現了一個函式 checkNumber(int number) 來檢查給定的數字是偶數還是奇數。
關鍵是理解 [JSInvokable] 屬性;它表示緊隨其後的方法 ([JSInvokable]) 將從 JavaScript 程式碼呼叫/呼叫。
public partial class CallDotNetFromJavaScript {
[JSInvokable] public static string checkNumber(int number) {
if (number % 2 == 0)
return $ 'The Number {number} is Even';
else
return $ 'The Number {number} is Odd';
}
}
在 scripts 資料夾中的 example.js 檔案中編寫以下程式碼。
var jsMethods = {};
jsMethods.checkNumber = function() {
const number = prompt('Enter your number');
DotNet.invokeMethodAsync('BlazorApplication', 'checkNumber', parseInt(number))
.then(result => {
var el = document.getElementById('string-result');
el.innerHTML = result;
});
}
你可能有一個問題,我們想從 JavaScript 呼叫 C# 方法,但使用 DotNet 物件。DotNet 物件用於從 JS 程式碼(JavaScript 程式碼)呼叫/呼叫 C# 方法。
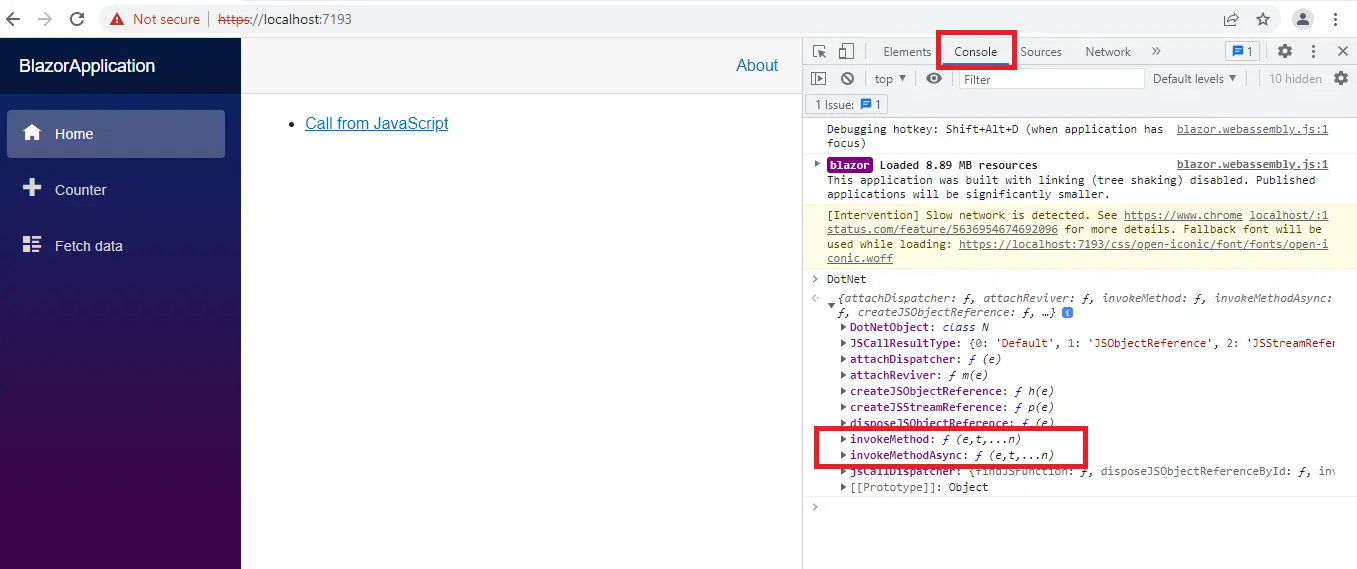
還在迷茫嗎?再次執行專案;當它顯示介面時,按F12,轉到 Console 標籤頁,然後輸入 DotNet。
請參閱以下螢幕截圖。

你可能已經觀察到 DotNet 物件包含兩個屬性,invokeMethod 和 invokeMethodAsync,用於從 JavaScript 程式碼呼叫 C# 靜態方法。我們在本教程中使用 invokeMethodAsync。
讓我們再次執行 blazor 應用程式以從 JavaScript 呼叫 C# 函式並檢查其行為。
輸出:

很好! 我們從 C# 方法獲得響應,以檢查數字是偶數還是奇數。
