在 JavaScript 中相加兩個數字
Muhammad Muzammil Hussain
2024年2月15日

在本文中,我們將學習和使用 JavaScript 原始碼中的算術運算,以及如何獲取多個數值的總和,並使用預設的警報框和日誌框將結果顯示給使用者。
在 JavaScript 中相加數字
為了找出算術運算的結果,例如(加法、減法、乘法和除法),我們在 JavaScript 程式碼語句中使用運算子。開發人員大多使用這些運算子在他們的程式中執行計算和進一步的數學問題。
為了找到加法,程式設計師使用帶有數值的+ 運算子。
JavaScript 中的加法 (+) 運算子
在 JavaScript 中,+ 運算子獲取數值的總和結果。如果我們在字串值中使用+ 運算子,它將在字串之間執行連線。
語法:
let value1 = 10
let value2 = 5
let sum = value1 + value2 // addition of values
console.log(sum);
我們需要分配多個數字值或使用者提供的值來執行加法運算。在下面的示例中,我們將從使用者輸入中獲取兩個值並執行加法運算,然後將結果顯示給使用者。
示例程式碼:
<html>
<head>
<title> display JavaScript alert </title>
</head>
<script>
function createSum()
{
let data1 = document.getElementById("value1").value;
data1 = parseInt(data1)
let data2 = document.getElementById("value2").value;
data2 = parseInt(data2)
if(isNaN(data1) || isNaN(data2)) //check empty data field
{
alert("Please enter both values");
}else{
let sum = data1+data2;
alert("Your'e sum value is : "+sum);
}
}
</script>
<body>
<h1 style="color:blueviolet">DelftStack Learning</h1>
<h3>JavaScript Add two values</h3>
<form onsubmit ="return createSum()">
<!-- data input -->
<td> Enter 1st Value: </td>
<input id = "value1" type="number">
<td> Enter 2nd Value: </td>
<input id = "value2" type="number">
<br><br>
<input type = "submit" value = "Sum values">
</form>
</body>
</html>
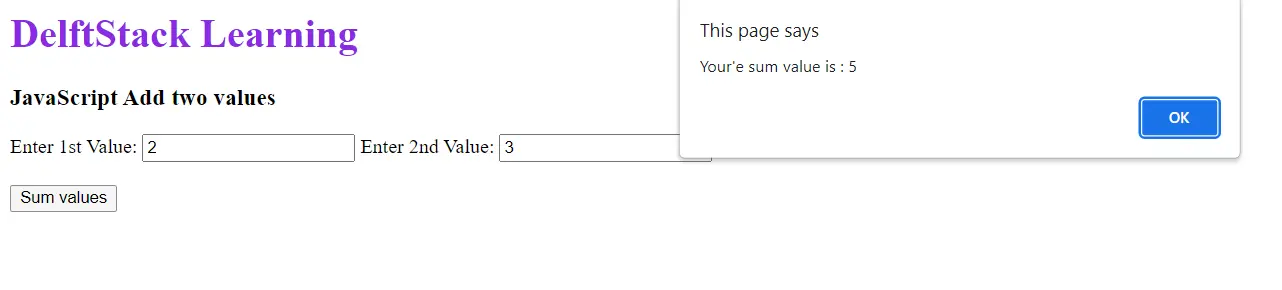
輸出:

我們使用上述 HTML 原始碼中的表單元素來建立使用者輸入欄位和提交按鈕。使用者將插入這兩個值,當使用者單擊提交按鈕時,函式 createSum() 將觸發。
在指令碼標籤中,我們宣告瞭 createSum() 函式,在該函式中,我們在 data1 和 data2 變數中獲取使用者輸入值,並使用條件語句 if 來檢查輸入值。
如果值為空或不包含數字,則會顯示錯誤訊息 alert()。如果使用者提供了兩個數值,那麼在 else 條件下,我們使用 + 運算子執行加法,將結果儲存在 sum 變數中,並將其顯示在 alert() 彈出視窗中。