JavaFX 中的顏色文字欄位文字

Textfield 是 JavaFX UI 元件的基本元素。通過這個元件,我們可以將使用者輸入帶到系統中。
我們可以通過使用 setStyle() 方法使用 CSS 屬性的直接實現來設定此 Textfield 的樣式。你還可以通過提供外部 CSS 檔案來包含這些 CSS 屬性。
在本文中,我們將瞭解如何在 JavaFX 中建立一個 Textfield 併為該 Textfield 的文字提供顏色。我們還看到了一個示例,其中包含有關此主題的說明,以使其更易於理解。
JavaFX 中的顏色 Textfield 文字
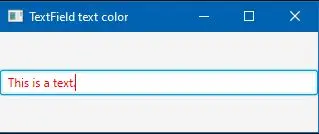
在下面的示例中,我們將建立一個 Textfield 並將其文字的顏色設定為紅色。我們示例的程式碼將如下所示。
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.*;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class FXTextfield extends Application {
public void start(Stage PrimaryStage) {
PrimaryStage.setTitle("TextField text color"); // Providing a title to our application
TextField txt = new TextField(); // Creating a text field
StackPane stkpn = new StackPane(); // Creating a stackpane
stkpn.getChildren().add(txt); // Adding text field to the stackpane
txt.setStyle("-fx-text-fill: red;"); // Setting the text color to red
Scene scene =
new Scene(stkpn, 200, 100); // Creating a scene with stackpane and dimention of 200x100
PrimaryStage.setScene(scene); // Creating the stage with the scene
PrimaryStage.show(); // Visualizing the stage
}
public static void main(String args[]) {
launch(args); // Launching the application
}
}
我們已經評論了每一行的目的。現在我們在這裡討論該主題的核心部分。
通過 txt.setStyle("-fx-text-fill: red;"); 行,我們將 CSS 屬性 -fx-text-fill 改為 red。我們使用了方法 setStyle()。
編譯上述示例程式碼並在你的環境中執行後,你將獲得以下輸出。

更改 Textfield 文字顏色的替代方法
JavaFX 支援與 FXML 一起使用的 CSS。現在,在使用 Oracle 提供的 Scene Builder 等 JavaFX GUI 構建工具設計使用者介面時,你可以在開發 UI 時輕鬆地使用 CSS 屬性定義文字顏色。
此外,你可以新增一個 CSS 檔案,你可以在該檔案上新增以下屬性。
-fx-text-fill: red;
你可以使用下面的程式碼將你的 CSS 檔案直接包含在你的程式碼中。
scene.getStylesheets().add("YourCSS.css")
請記住,如果你的 IDE 不支援自動包含庫和包。然後你可能需要在編譯之前手動包含這些必要的庫和包。
Aminul Is an Expert Technical Writer and Full-Stack Developer. He has hands-on working experience on numerous Developer Platforms and SAAS startups. He is highly skilled in numerous Programming languages and Frameworks. He can write professional technical articles like Reviews, Programming, Documentation, SOP, User manual, Whitepaper, etc.
LinkedIn