JavaFX 方形按鈕
Sheeraz Gul
2024年2月15日

可以通過擴充套件 Java 中的 ToolBar 類來建立方形按鈕。本教程演示瞭如何在 JavaFX 中建立方形按鈕。
在 JavaFX 中建立方形按鈕
按鈕是通過在 JavaFX 中例項化 Button 類來建立的。這些按鈕用於執行 JavaFX 中的一些活動。
它由 JavaFX.scene.control.Button 類表示。按鈕上可以有文字或圖示。
我們需要設定按鈕的大小來建立方形按鈕。以下函式用於操作 JavaFX 中按鈕的大小。
功能:
button.setMinWidth() button.setMaxWidth() button
.setPrefWidth()
button.setMinHeight() button.setMaxHeight() button
.setPrefHeight()
button.setMinSize() button.setMaxSize() button.setPrefSize()
我們可以使用上面的方法來設定按鈕的大小,使其成為方形。按照以下步驟在 JavaFX 中建立方形按鈕:
-
首先,通過擴充套件 Application 類建立一個類。
-
實現
start()方法。 -
通過例項化類
Button來建立按鈕。 -
建立另一個擴充套件
ToolBar類的類。這個類將有一個方法layoutChildren()。 -
layoutChildren()方法將指定按鈕的大小。我們可以使用具有相同值的setPrefWidth()和setPrefHeight()來建立方形按鈕。 -
建立一個繼承
ToolBar類的類的物件,例項化該類並將按鈕傳遞給它。 -
通過例項化
BorderPane類並傳遞ToolBar類的上述物件來建立邊框窗格。 -
建立一個場景物件,例項化場景類,並將
BorderPane物件傳遞給場景。 -
使用
setScene()方法將場景新增到舞臺。 -
使用
show()方法顯示舞臺。 -
最後,啟動應用程式。
完整原始碼:
package delftstack;
import javafx.application.Application;
import javafx.scene.Node;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.ToolBar;
import javafx.scene.layout.BorderPane;
import javafx.stage.Stage;
public class JavaFX_Square_Button extends Application {
@Override
public void start(Stage Demo_Stage) {
Button Button1 = new Button("One");
Button Button2 = new Button("Two Two");
Button Button3 = new Button("Three Three Three");
Square_Button_ToolBar Tool_Bar = new Square_Button_ToolBar();
Tool_Bar.getItems().addAll(Button1, Button2, Button3);
BorderPane Border_Pane = new BorderPane();
Border_Pane.setTop(Tool_Bar);
Scene Demo_Scene = new Scene(Border_Pane, 500, 500);
Demo_Stage.setScene(Demo_Scene);
Demo_Stage.show();
Tool_Bar.requestLayout();
}
// A derivative of the ToolBar class to resize all buttons of the same size and square.
class Square_Button_ToolBar extends ToolBar {
@Override
protected void layoutChildren() {
double Min_Pref_Size = Calculate_Pref_Child_Size();
for (Node x : getItems()) {
if (x instanceof Button) {
((Button) x).setPrefWidth(Min_Pref_Size);
((Button) x).setPrefHeight(Min_Pref_Size);
}
}
super.layoutChildren();
}
private double Calculate_Pref_Child_Size() {
double Min_Pref_Size = 0.0d;
for (Node x : getItems()) {
if (x instanceof Button) {
Min_Pref_Size = Math.max(Min_Pref_Size, x.prefWidth(-1));
}
}
return Min_Pref_Size;
}
}
public static void main(String[] args) {
launch(args);
}
}
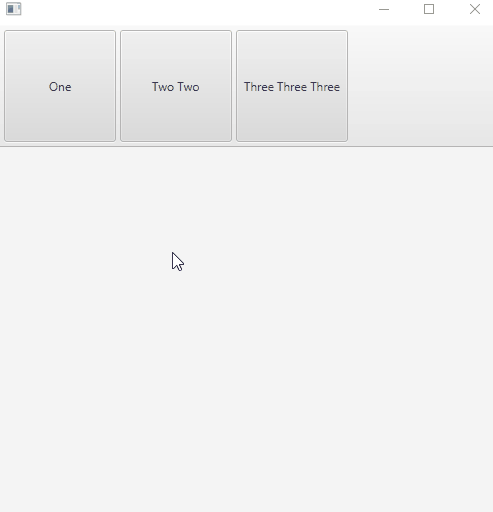
上面的程式碼將建立適合文字大小的方形按鈕。
輸出:

作者: Sheeraz Gul
Sheeraz is a Doctorate fellow in Computer Science at Northwestern Polytechnical University, Xian, China. He has 7 years of Software Development experience in AI, Web, Database, and Desktop technologies. He writes tutorials in Java, PHP, Python, GoLang, R, etc., to help beginners learn the field of Computer Science.
LinkedIn Facebook