JavaFX 在窗格中的文字居中
Sheeraz Gul
2024年2月15日

在 Pane 類中沒有使節點居中的功能,但如果我們想使節點居中,我們可以使用 StackPane。本教程演示了使用 StackPane 將 JavaFX 中的文字或其他節點居中。
窗格中的 JavaFX 中心文字
StackPane 是一種窗格,用於佈置其子級以堆疊到其他窗格中。我們可以對齊 StackPane 以使窗格中的節點居中。
StackPane 的預設對齊屬性是 Pos.CENTER。JavaFX StackPane 從 JavaFX.scene.layout.StackPane 例項化。
StackPane 有兩個用於不同目的的建構函式。StackPane 的語法是:
StackPane Demo = new StackPane();
StackPane 的建構函式是:
StackPane():將使用預設的Pos.CENTER對齊方式建立佈局。StackPane(Node…. nd):將使用預設對齊方式建立佈局。
對齊屬性可用於對齊 StackPane 中的節點。StackPane 可以通過三種方法進行對齊:
getAlignment():該方法用於獲取對齊屬性值。setAlignment(Posvalue):該方法用於設定對齊屬性值。setAlignment(Node child, Posvalue):該方法用於設定StackPane中子節點的對齊屬性值。
讓我們嘗試一個示例,使用 StackPane 將窗格中的節點文字居中。參見示例:
package delftstack;
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.layout.StackPane;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.shape.Sphere;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class JavaFx_StackPane extends Application {
@Override
public void start(Stage DemoStage) {
// Create the text to be centered
Text Demotext = new Text("Centered Text");
// Font for the text
Demotext.setFont(Font.font(null, FontWeight.BOLD, 20));
// color of the text
Demotext.setFill(Color.BLUE);
// position of the text
Demotext.setX(20);
Demotext.setY(50);
// circle
Circle DemoCircle = new Circle(700, 500, 300);
// fill color
DemoCircle.setFill(Color.LIGHTBLUE);
DemoCircle.setStroke(Color.BLACK);
// Now Create a Stackpane
StackPane DemoStackPane = new StackPane();
// Margin for the above circle
DemoStackPane.setMargin(DemoCircle, new Insets(50, 50, 50, 50));
ObservableList li = DemoStackPane.getChildren();
// Add child nodes to the pane
li.addAll(DemoCircle, Demotext);
// Create a scene
Scene DemoScene = new Scene(DemoStackPane);
// Set title
DemoStage.setTitle("Centered Text Sample");
// Add scene to the stage
DemoStage.setScene(DemoScene);
// Display the results
DemoStage.show();
}
public static void main(String args[]) {
launch(args);
}
}
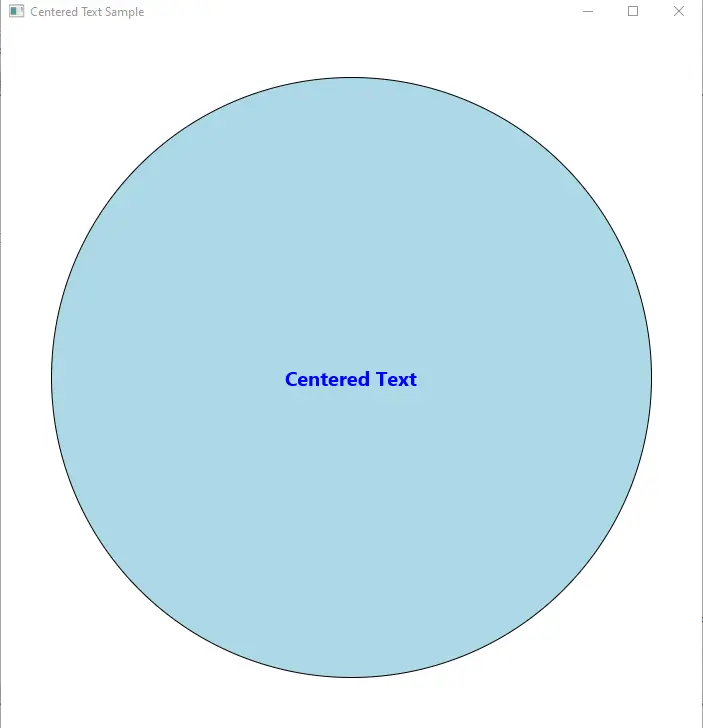
該程式碼在 StackPane 中建立一個文字和一個圓圈,並使用中心位置的預設對齊方式。見輸出:

作者: Sheeraz Gul
Sheeraz is a Doctorate fellow in Computer Science at Northwestern Polytechnical University, Xian, China. He has 7 years of Software Development experience in AI, Web, Database, and Desktop technologies. He writes tutorials in Java, PHP, Python, GoLang, R, etc., to help beginners learn the field of Computer Science.
LinkedIn Facebook