.Jsp 和 .Jspx 副檔名之間的區別

.JSPX 檔案代表 XHTML(XML 和 HTML)指令碼。它們幫助建立 .jsp 檔案,從而實現檔案格式中檢視層之間的分離。
此外,JSPX 檔案易於操作、理解和呈現,但它們對於包含函式、方法和複雜數值資料的程式碼並不理想。
本文將建立檔案並在 Apache Tomcat 10.0 伺服器上執行它們。此外,我們會將 .jsp 副檔名更改為 .JSPX,以向你展示實時差異。
.Jsp 副檔名
檢查以下 .jsp 程式碼。
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>A demo .JSP file</title>
<style>
#win * {color:gold;}
#lose * {color:red;}
</style>
</head>
<body>
<h4> We will run a program that will give you random numbers each time you click on new number </h4>
<%
double ran = Math.random();
if (ran > 0.51) {
%>
<div id="win">
<h4> You made it!</h4>
<p> Lucky you winner! <%= ran %> </p>
</div>
<%} else {
%>
<div id="lose">
<p> You got: <%= ran %> </p>
<p> Better luck next time! </p>
<%
}
%>
<a href="<%= request.getRequestURI() %>"><b> Lets do it again! </b></a>
</div>
</body>
</html>
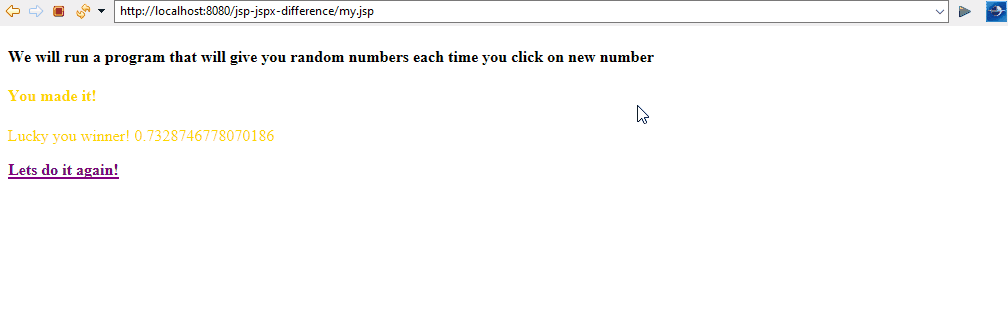
輸出:

我們旨在區分檔案格式(副檔名),而不是理解 XML 和 JS 語法。但是,我們仍然在每個重要的指令碼部分之前新增了註釋。
帶有 .Jspx 副檔名的 XML 指令碼
這是一個乾淨的 XML 指令碼。我們將其儲存為 .JSPX,以顯示在 Apache Server 上以 JSPX 形式實時實現的完整 XML 檔案。
<!-- A simple XML script using JS -->
<!--
Note we are not learning JS and XML logical flow, this code is for the demonstration purpose of how to run XML script as a .JSPX fie on Apache Tomcat 10.0 -->
<!DOCTYPE html>
<html>
<body>
<h4>A demo XML/JS script to run as .JSPX file extension</h4>
<div>
<span id="val1"></span><br>
<span id="val2"></span><br>
<b>Equal to:</b> <span id="what"></span>
</div>
<script>
/* Storing is values in JS variable */
var txt, parser, xmlDoc;
txt = "<note>" +
"<val1>2 +</val1>" +
"<val2>2</val2>" +
"<heading>Equal to</heading>" +
"<body>4</body>" +
"</note>";
/* using parse function */
parser = new DOMParser();
xmlDoc = parser.parseFromString(txt,"text/xml");
document.getElementById("val1").innerHTML =
xmlDoc.getElementsByTagName("val1")[0].childNodes[0].nodeValue;
document.getElementById("val2").innerHTML =
xmlDoc.getElementsByTagName("val2")[0].childNodes[0].nodeValue;
document.getElementById("what").innerHTML =
xmlDoc.getElementsByTagName("body")[0].childNodes[0].nodeValue;
</script>
</body>
</html>
輸出:
A demo XML/JS script to run as .JSPX file extension
2 +
2
Equal to: 4
.Jsp 和 .Jspx 副檔名之間的區別
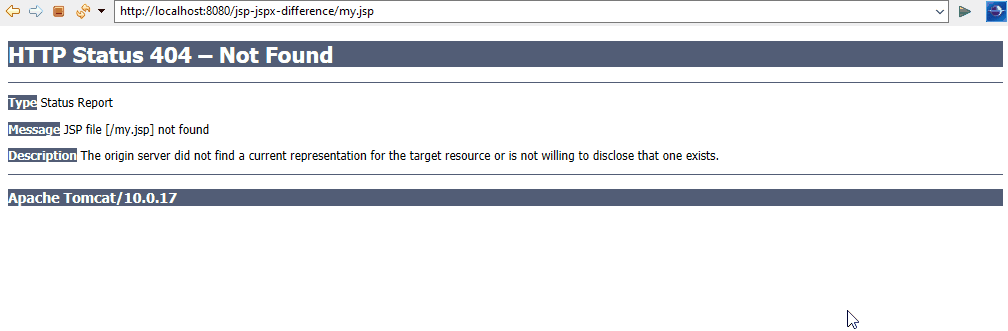
我們將執行 my.jsp 檔案,將其更改為 my.JSPX 以向你展示發生了什麼。
在這裡檢查:

回到重點:
JSPX 檔案反映了 XML 格式並動態增強了 JSP 頁面,因為 JSPX 允許你將程式碼和檢視層分離到不同的檔案中。
簡而言之,我們可以建立 .JSPX 檔案來構建 XHTML 頁面,但 JSP 檔案是 Java 函式、數學和演算法內容所需要的。
在某些情況下,編寫 XML 格式程式碼比編寫本機 .JSP 程式碼更可取。
Sarwan Soomro is a freelance software engineer and an expert technical writer who loves writing and coding. He has 5 years of web development and 3 years of professional writing experience, and an MSs in computer science. In addition, he has numerous professional qualifications in the cloud, database, desktop, and online technologies. And has developed multi-technology programming guides for beginners and published many tech articles.
LinkedIn