使用 Java Swing 建立畫布

在 Java 中,我們可以通過兩種方式製作畫布,使用 Java AWT 或 Java Swing。今天,我們將學習如何使用 Java Swing 製作畫布並繪製形狀。
使用 Java Swing 建立畫布
示例程式碼(PaintPanel.java 類):
// write your package here
package com.voidtesting.canvas;
// import necessary libraries
import java.awt.Graphics;
import java.awt.Point;
import java.awt.event.MouseEvent;
import java.awt.event.MouseMotionAdapter;
import javax.swing.JPanel;
public class PaintPanel extends JPanel {
// count the number of points
private int pointCounter = 0;
// array of 10000 Point references
private Point[] points = new Point[10000];
// make GUI and register the mouse event handler
public PaintPanel() {
// handles frame mouse motion event
addMouseMotionListener(new MouseMotionAdapter() {
// store the drag coordinates and repaint
@Override
public void mouseDragged(MouseEvent event) {
if (pointCounter < points.length) {
// find points
points[pointCounter] = event.getPoint();
// increment point's number in the array
++pointCounter;
// repaint JFrame
repaint();
} // end if
} // end mouseDragged method
} // end anonymous inner class
); // end call to the addMouseMotionListener
} // end PaintPanel constructor
/*
draw oval in a 5 by 5 bounding box at the given location
on the window
*/
@Override
public void paintComponent(Graphics g) {
// clear drawing area
super.paintComponent(g);
// draw all points that we have in array
for (int i = 0; i < pointCounter; i++) g.fillOval(points[i].x, points[i].y, 5, 5);
} // end paintComponent method
} // end PaintPanel Class
示例程式碼(Canvas.java 類):
// write your package here
package com.voidtesting.canvas;
// import necessary libraries
import java.awt.BorderLayout;
import java.awt.Label;
import javax.swing.JFrame;
public class Canvas {
public static void main(String[] args) {
// create JFrame Object
JFrame jFrame = new JFrame("Canvas Using Java Swing");
// create PaintPanel Object
PaintPanel paintPanel = new PaintPanel();
// add paintPanel in center
jFrame.add(paintPanel, BorderLayout.CENTER);
// place the created label in the south of BorderLayout
jFrame.add(new Label("Drag the mouse to draw"), BorderLayout.SOUTH);
// exit on close
jFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// set frame size
jFrame.setSize(500, 400);
// set jFrame location to center of the screen
jFrame.setLocationRelativeTo(null);
// display frame
jFrame.setVisible(true);
}
}
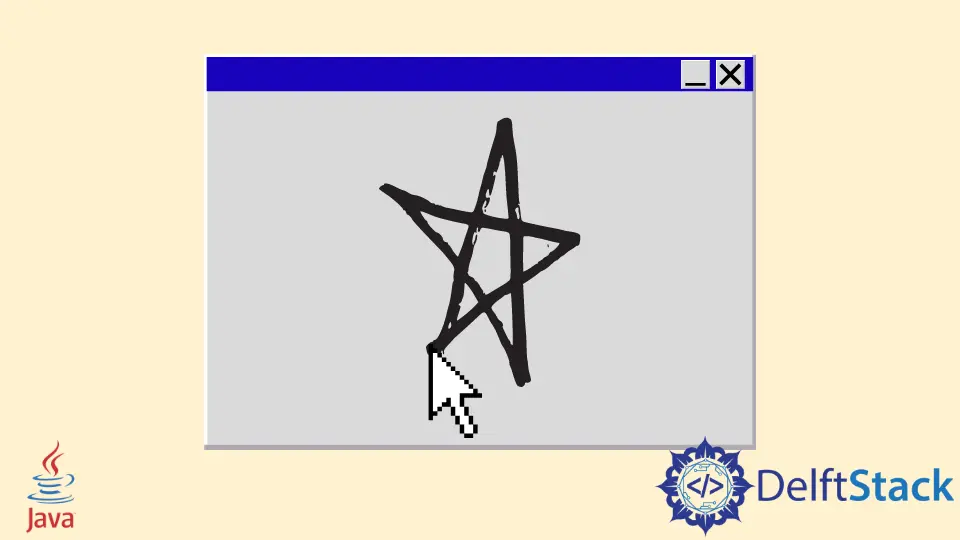
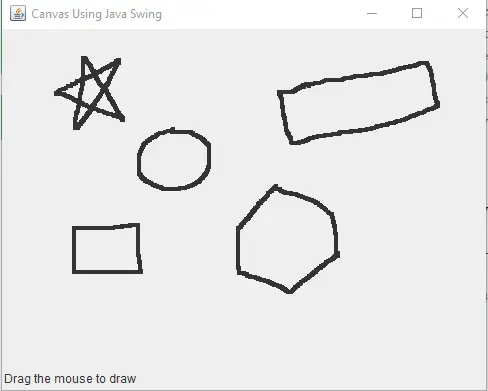
輸出:

在 PaintPanet.java 類中,它擴充套件 JPanel 以建立用於繪製的承諾區域。Point 類表示 x 和 y 座標。
我們建立一個 Point 類的物件來儲存每個滑鼠拖動事件的所有座標,而 Graphics 類用於繪製。在這個例子中,我們使用一個 Point 型別的陣列,其中包含 10,000 個點/座標,用於儲存每個滑鼠拖動事件發生的位置。
我們可以看到 paintComponent 使用這些座標進行繪製。請注意,名為 pointCounter 的例項變數仍然跟蹤通過滑鼠拖動事件捕獲的點總數。
一旦它達到 10,000 的上限,我們就不能再畫了。
然後,我們註冊可以監聽 PaintPanel 類的滑鼠移動事件的 MouseMotionListener。在 addMouseMotionListener() 監聽器中,我們建立了一個匿名內部類的物件,該物件副檔名為 MouseMotionAdapter 的介面卡類。
為什麼我們要覆蓋 mouseDragged?因為 MouseMotionAdapter 實現 MouseMotionListener,匿名內部類物件是 MouseMotionListener。匿名內部類繼承了預設的 mouseMoved 和 mouseDragged 實現。
所以,它已經實現了介面的所有方法。但是,無論何時呼叫預設方法,它們都不執行任何操作,這就是為什麼我們覆蓋 mouseDragged 以捕獲滑鼠拖動事件的點並將它們儲存為 Point 物件。
if 語句確保我們只在有容量的情況下儲存陣列中的點。呼叫 getPoint() 方法來檢索事件發生的座標,將它們儲存在索引 pointCounter 處的 points 陣列中,然後也增加 pointCounter。
在發出 if 語句之前,我們使用 repaint() 方法來處理對繪製週期的更新。接下來,paintComponent 方法接收 Graphics 的引數,只要 PaintPanel 必須顯示在計算機螢幕上,該引數就會自動呼叫。
在 paintComponent 方法中,我們呼叫 paintComponent 的超類來清除繪圖區域。請記住,我們使用 super 關鍵字來訪問超類的方法和例項。
我們在給定位置通過陣列中的每個點繪製一個 5 x 5 橢圓形,它可以上升到 pointCounter,而 fillOval() 方法繪製實心橢圓形。
現在,來到主類 Canvas.java。它建立了 JFrame 和 PaintPanel 的物件。
然後,我們使用 add() 方法將 PaintPanel 的物件新增到 JFrame 視窗的中心。我們使用 BorderLayout.CENTER 將其新增到 JFrame 視窗的中心。
接下來,我們使用 BorderLayout.SOUTH 在 JFrame 視窗的南部新增一個 Label。之後,我們使用 setDefaultCloseOperation()、setSize()、setLocationRelativeTo() 和 setVisible() 方法在使用者單擊十字元號 (X) 時關閉視窗,設定 JFrame 視窗的大小,將 JFrame 視窗移動到計算機螢幕的中央並分別顯示。
我們可以以程式設計方式繪製,而不是在畫布上手動繪製。
示例程式碼(Draw.java 類具有 main 方法):
// write your package here
package com.voidtesting.canvas.draw;
// import necessary libraries
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Graphics;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class Draw extends JPanel {
@Override
public void paintComponent(Graphics g) {
// call method of the super class
super.paintComponent(g);
// set background color
this.setBackground(Color.cyan);
// set color of the shape
g.setColor(Color.red);
// draw line
g.drawLine(5, 30, 380, 30);
// set color of the shape
g.setColor(Color.blue);
// draw rectangular
g.drawRect(5, 40, 90, 55);
// set color of the shape
g.setColor(Color.BLACK);
// draw string
g.drawString("Hi, how are you?", 100, 50);
// set color of the shape
g.setColor(Color.green);
// draw filled rectangular
g.fill3DRect(5, 100, 90, 55, true);
// draw filled oval
g.fillOval(150, 100, 90, 55);
}
public static void main(String[] args) {
// create JFrame Object
JFrame jFrame = new JFrame("Canvas");
// add the object of Draw Class in center
jFrame.add(new Draw(), BorderLayout.CENTER);
// exit on close
jFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// set frame size
jFrame.setSize(300, 200);
// set jFrame location to center of the screen
jFrame.setLocationRelativeTo(null);
// display frame
jFrame.setVisible(true);
}
}
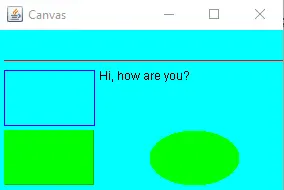
輸出: