在 HTML 中重定向

在本文中,我們將學習如何在 HTML 中執行自動重定向。
在 HTML 中使用 http-equiv 將頁面自動重定向到另一個頁面
在 HTML 中,我們使用 meta 標記來指定有關 HTML 文件的多個後設資料,並提供許多屬性來在 HTML 文件中設定這些不同的資訊。名為 http-equiv 的屬性會自動重新整理 HTML 頁面。
http-equiv 屬性指定 content 屬性值的 HTTP 標頭。要重新整理頁面,我們可以在 meta 標記中使用 content 屬性和 http-equiv 屬性。
例如,建立一個名為 test.html 的 HTML 檔案。然後,用 meta-equiv 屬性在 HTML 中的 head 標籤內寫入 meta 標籤。
將屬性設定為 refresh,然後寫入 content 屬性並給出值 1。不關閉 content 屬性中的引號,寫入 url 選項並將其值設定為 ./index.html。
最後,在專案的根目錄中建立一個檔案 index.html,並在 body 部分寫入一些文字。
示例程式碼:
test.html:
<head>
<meta http-equiv="refresh" content="1; url=./index.html" />
</head>
<body>
<p> This is test.html</p>
</body>
index.html:
<body>
this is index.html
</body>
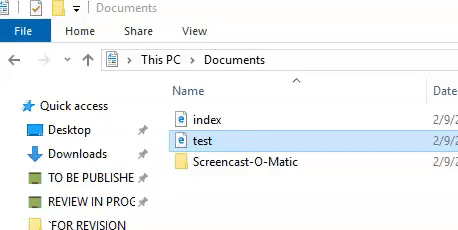
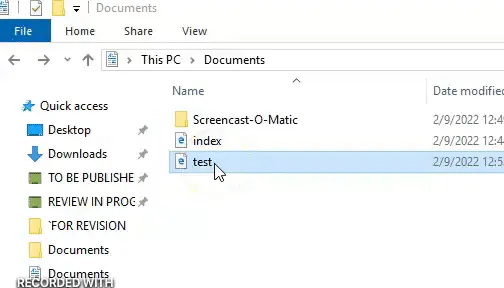
當我們開啟檔案 test.html 時,頁面被重定向到 index.html。
樣本輸出:

我們還可以將 HTML 頁面重定向到外部網站。我們需要在 content 屬性的 url 選項中寫入外部網站 URL。
一個例子如下所示。
<meta http-equiv="refresh" content="1; url=https://www.upwork.com/" />
當我們開啟上面的 HTML 檔案時,頁面會被重定向到 Upwork。
樣本輸出:

Subodh is a proactive software engineer, specialized in fintech industry and a writer who loves to express his software development learnings and set of skills through blogs and articles.
LinkedIn