在 Django 中使用 include 標籤

本教程旨在快速輕鬆地教授如何在 Django 中的單個 HTML 檔案中使用 include 標籤。
在 Django 中使用 include 標籤在 HTML 檔案中匯入外部檔案
在 Django 文件中,我們可以使用不同的內建模板標籤。而 extends 標籤是模板繼承的一部分。
include 標籤也是模板繼承的一部分。include 標籤帶來了一種更智慧的方式來避免冗餘程式碼,並有助於將外部檔案新增到一小段程式碼中。
例如,如果我們有一個帶有導航欄的主頁並在整個網站上整合多個頁面,我們將需要將其新增到不同的頁面上。但是,在每個頁面上單獨新增導航欄是一個耗時的過程。
在這種情況下,我們不會單獨新增導航欄。我們需要建立我們的 base.html 和 navbar.html 檔案,在這些檔案中編寫一個導航欄指令碼,然後我們可以在我們想要使用 include 標記替換它的地方使用它。
根據文件,include 標籤使用當前上下文載入和呈現模板。這是一種在模板中包含其他模板的方法。
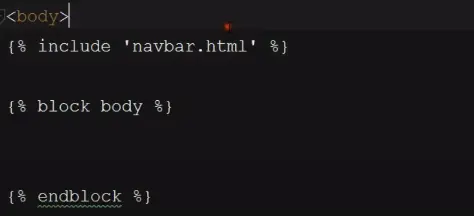
現在,我們將使用帶有 include 標籤的 navbar.html 檔案建立一個新的 HTML 檔案。我們必須在 HTML body 標籤中使用這個標籤,並且我們需要在 HTML 程式碼中使用 jinja 模板。
Jinja 模板幫助我們在 HTML 檔案中匯入變數和應用繼承。我們可以看到 include 標籤需要開啟和關閉大括號,在它們周圍,我們會寫 include 標籤,在一個空格之後,寫下我們需要替換的檔名。

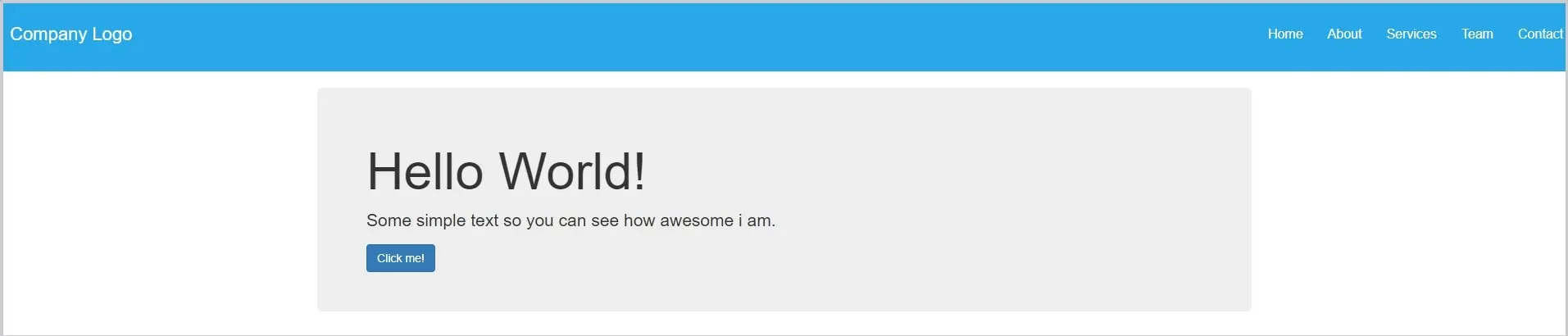
如果我們執行我們的伺服器,我們現在可以看到我們在另一個頁面上有一個導航欄。

你已經瞭解瞭如何輕鬆地使用 include 標記並在 Django 專案中包含外部 HTML 檔案。你可以從這裡獲取更多資訊。
Hello! I am Salman Bin Mehmood(Baum), a software developer and I help organizations, address complex problems. My expertise lies within back-end, data science and machine learning. I am a lifelong learner, currently working on metaverse, and enrolled in a course building an AI application with python. I love solving problems and developing bug-free software for people. I write content related to python and hot Technologies.
LinkedIn