在 Django 應用程式中使用 jQuery

本文將討論 jQuery 的簡短介紹。我們還將學習如何在 Django 應用程式中使用 jQuery。
在 Django 應用程式中使用 jQuery
jQuery 是迄今為止世界上最受歡迎的 JavaScript 庫,在全球 100 萬個網站中的 80% 以上都可以找到。它是由 John Resig 於 2006 年發明的,jQuery 的流行是由 Web 開發市場的基本需求驅動的。
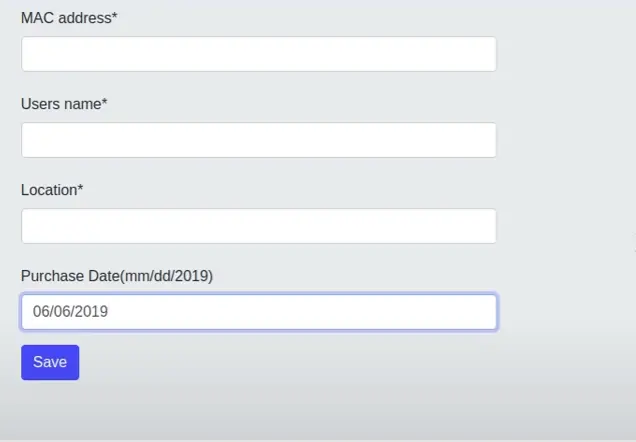
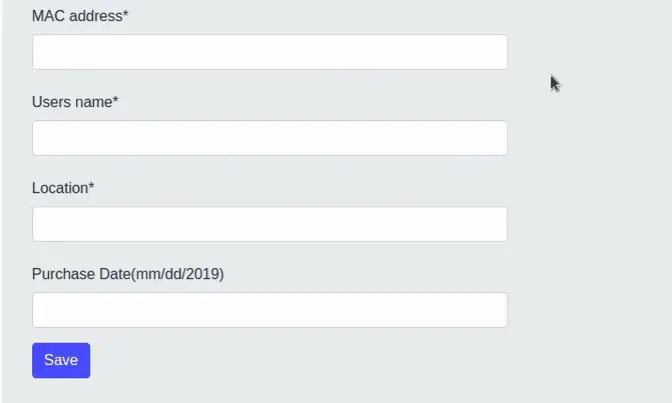
這篇簡短的文章將演示如何將 jQuery 與 Django 應用程式連線起來。在這個應用程式中,我們建立了一個帶有日期功能的表單,但是我們手動輸入它存在一個問題,這對使用者不太友好。

我們將新增一個日期選擇器功能,使其更加使用者友好,使用者可以通過單擊輸入欄位從日曆中選擇日期。這將是一個彈出式日曆,我們可以在其中選擇日期,使應用程式更易於使用。
我們將需要執行以下幾個步驟來實現它:
-
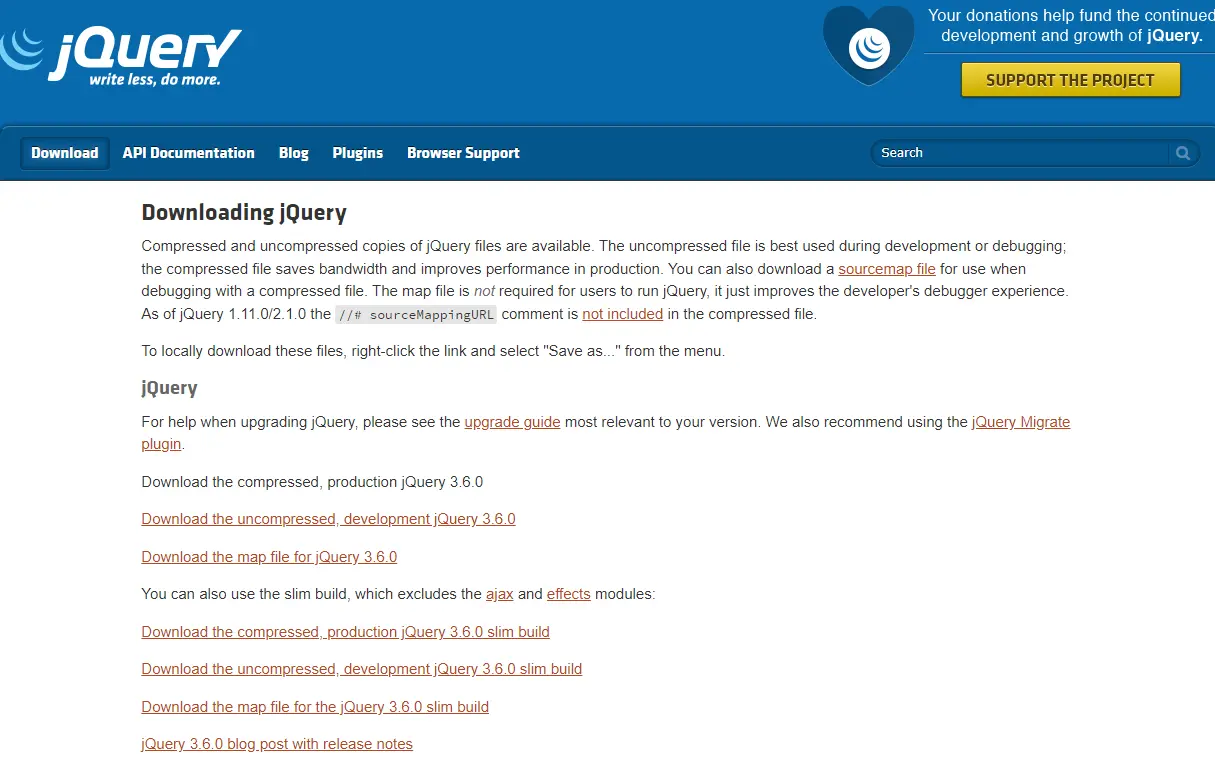
首先是從這個網站下載 jQuery 並選擇當前版本,因為舊版本不能很好地與 jQuery UI 配合使用。我們將使用當前版本的 jQuery 並下載壓縮檔案。
-
通過單擊,我們將在瀏覽器上開啟原始碼,另存為,然後導航到我們擁有靜態斷言的位置。

-
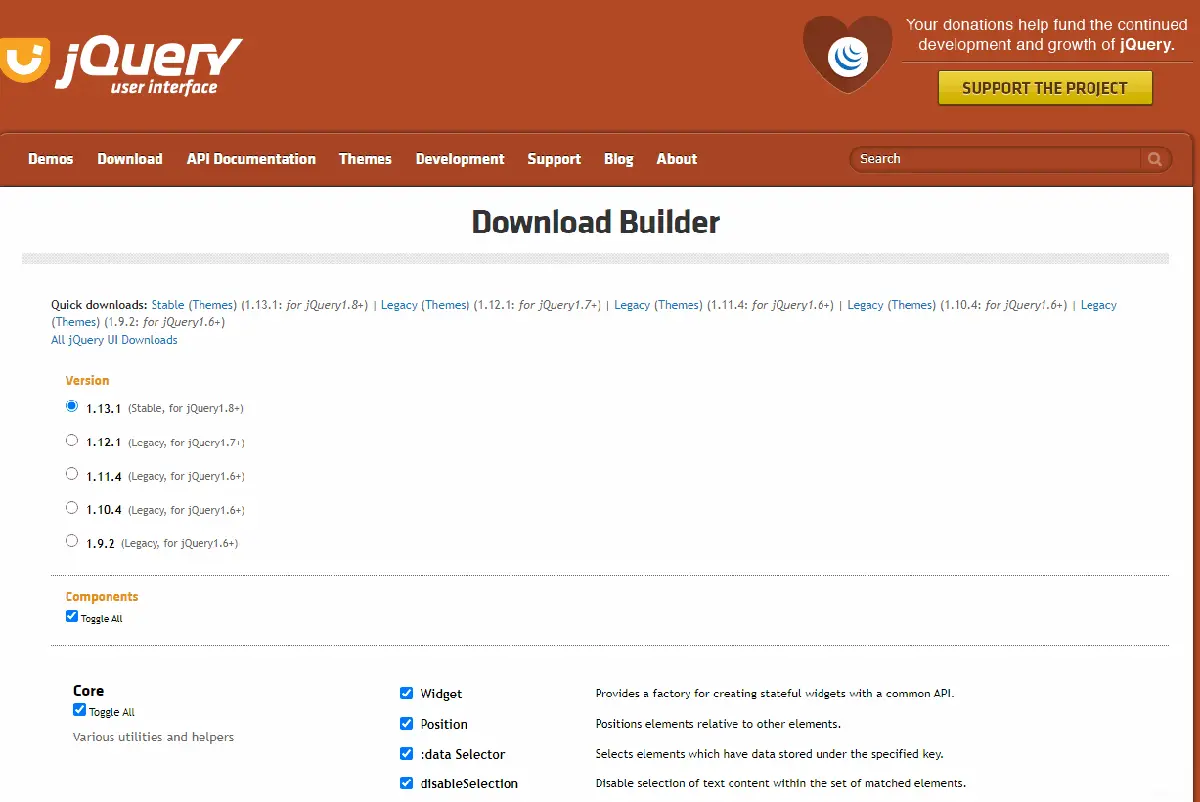
從這裡下載 jQuery UI。我們需要單擊主題選項卡,向下滾動,然後單擊左側的相簿按鈕。
-
選擇你喜歡的主題,然後單擊下載按鈕。到達下一頁後,我們將其下載到靜態目錄中。

-
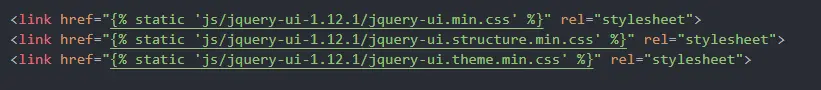
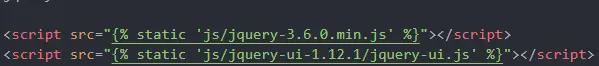
開啟程式碼所在的 HTML 檔案,然後在底部某處寫入程式碼。這些都是 CSS 檔案;通常,我們喜歡將 CSS 放在頁面頂部。
我們使用的是 jquery-3.6.0.min 版本。如果你正在閱讀本文,你可能需要更改 jQuery 版本或 jQuery UI。

-
在我們的例子中,我們將它保留在 JS 指令碼所在的底部。

-
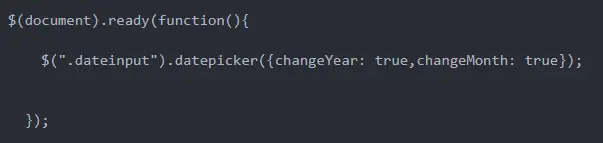
現在,我們必須在位於靜態目錄中的 JS 資料夾中建立一個 JS 檔案,將這段程式碼寫入 JS 檔案中並儲存。如果你想使用 jQuery,你可以像我們一樣建立一個單獨的檔案來編寫 jQuery 程式碼。

-
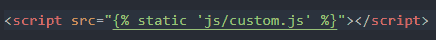
現在,我們將在編寫 JS 指令碼的 HTML 檔案中編寫一個簡短的指令碼。如果你使用單獨的檔案,你可以在指令碼路徑中指定名稱,正如我們在本例中定義的
custom.js。
-
讓我們看看它是否有效。我們可以看到我們可以從日期選擇器中選擇日期。

注意:本文僅用於演示目的,但程式碼和方法與在 Django 中使用 jQuery 相同。你可以將 jQuery 用於任何目的。
Hello! I am Salman Bin Mehmood(Baum), a software developer and I help organizations, address complex problems. My expertise lies within back-end, data science and machine learning. I am a lifelong learner, currently working on metaverse, and enrolled in a course building an AI application with python. I love solving problems and developing bug-free software for people. I write content related to python and hot Technologies.
LinkedIn