Django Bootstrap

這篇簡要說明的主要目的是學習如何在 Django 中將 Bootstrap 新增到專案中,同時我們也看一下關於靜態斷言的一些配置。
在 Django 中設定 Bootstrap
讓我們開始吧。我們有一個名為 demosite 的專案和一個名為 blog 的應用程式,但單個專案可以有多個應用程式。現在我們將看到如何將靜態資產連線到我們的專案,我們將新增特定於應用程式的靜態資源。
我們將在 blog 應用程式中新增一個 static 目錄,以便它們只能在此應用程式中可見和訪問。有時你想新增一些全域性樣式或全域性資產,所有應用程式都必須可訪問的圖片。
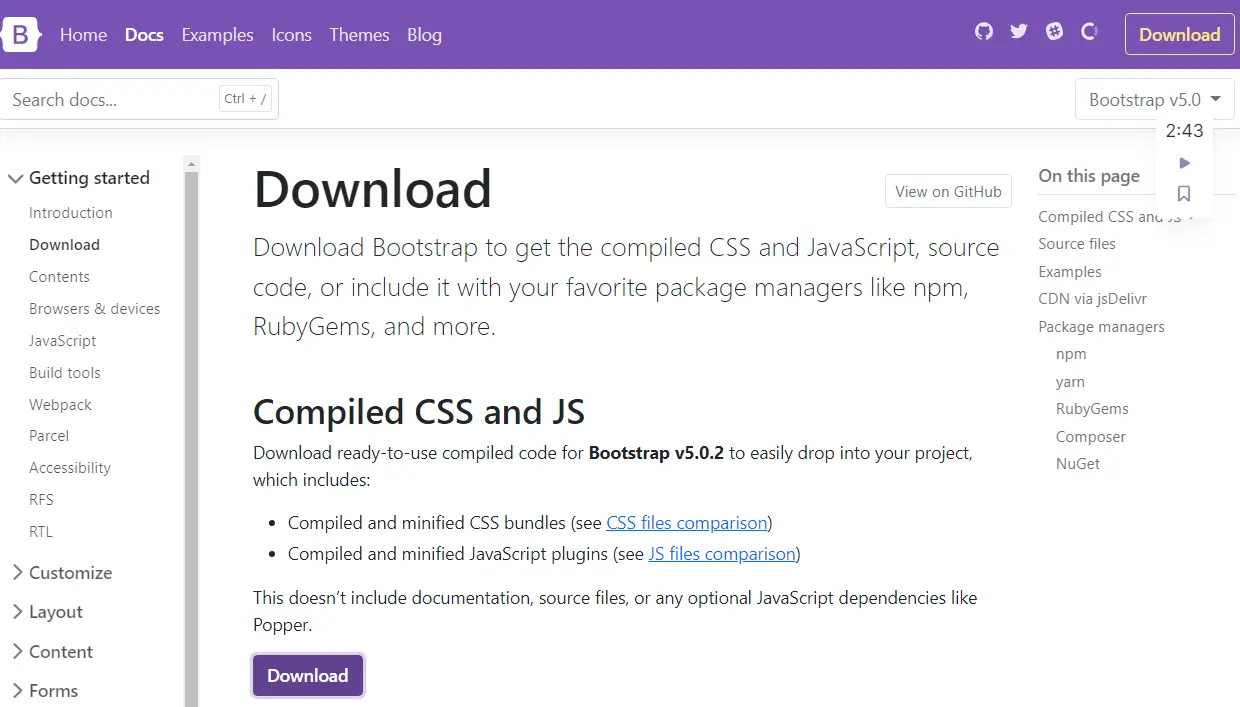
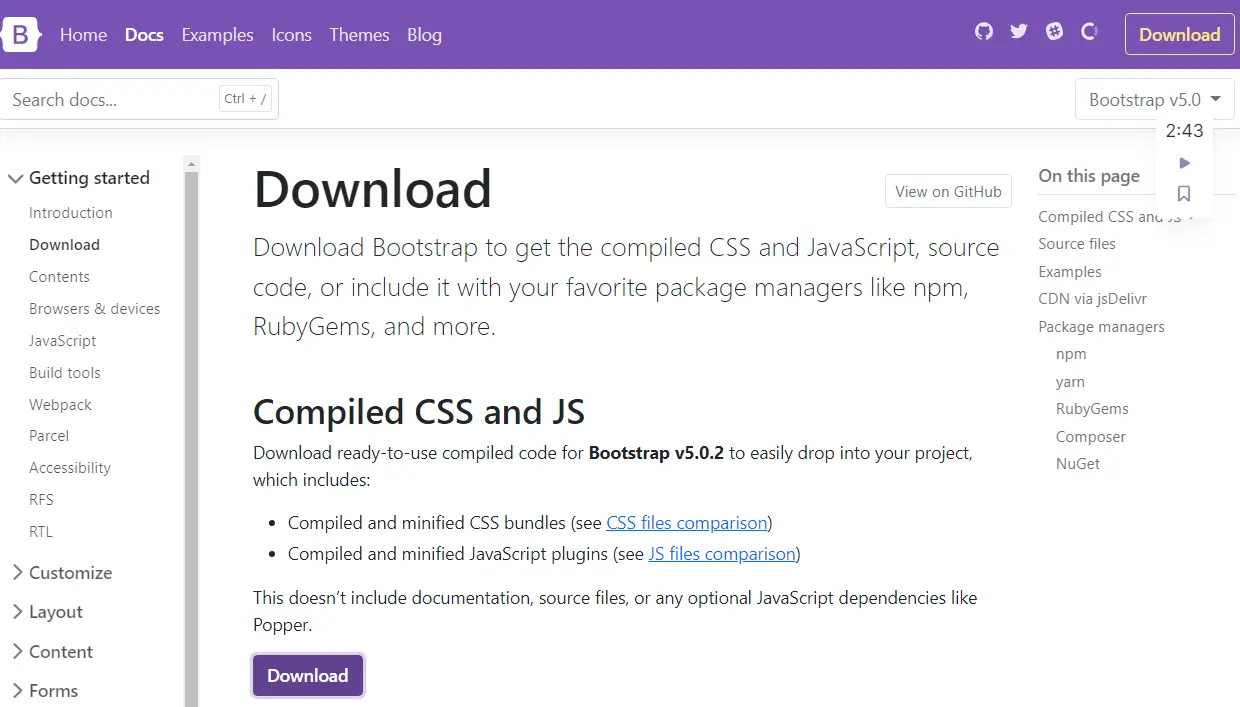
第一步是將 Bootstrap 新增到我們的 blog 應用程式中;開啟瀏覽器,導航到 Bootstrap 5 文件,然後點選下載按鈕。下載後,我們需要解壓檔案,從解壓後的資料夾中複製這些 JS 和 CSS 資料夾。

我們在應用程式中建立了一個 static 資料夾,我們將在這個 static 資料夾中新增另一個名為 blog 的資料夾。我們可以看到我們有一個 /static/blog 目錄,你不必將檔案直接放入 static 中,因為建議在其中新增一個額外的資料夾。
如果你想知道為什麼會這樣,儘管從技術上講,我們可以將所有樣式直接放在這個 static 資料夾下,而不是建立另一個 blog 資料夾,那將是一個壞主意。Django 將選擇第一個靜態檔案。
現在我們將複製的資料夾貼上到 blog 資料夾中。它會找到匹配的名稱,如果我們在不同的應用程式中有同名的靜態檔案,Django 將無法區分它們。

簡而言之,如果我們有樣式 CSS 之類的檔案並將其放在 static 下,並且我們在其他應用程式或專案中也有此檔案,則 Django 將無法識別我們要載入的樣式 CSS。最好新增一個額外的名稱來區分我們要載入哪個。
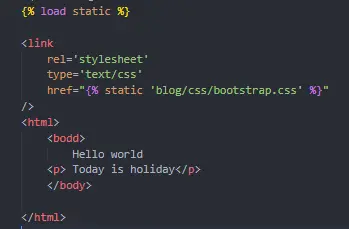
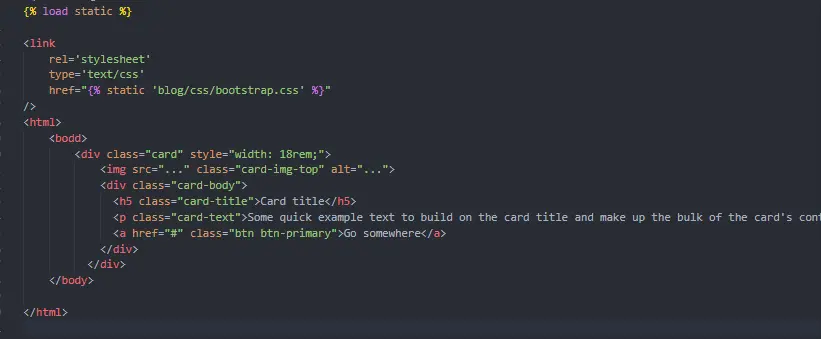
讓我們在應用程式中建立一個名為 template 的資料夾,並在此資料夾中建立一個 index.html 檔案。在這個檔案中,我們必須告訴 Django 使用 Jinja 程式碼 {% load static %} 載入我們的靜態變數,讓我們使用 <link/> 標籤從 Bootstrap 連結我們的 CSS 檔案並編寫以下程式碼。

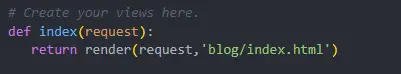
在執行專案之前,請確保你已經為索引頁面建立了一個函式並在 urls.py 檔案中設定了 URL。這些程式碼用於演示,在你的專案中,程式碼可能會有所更改。

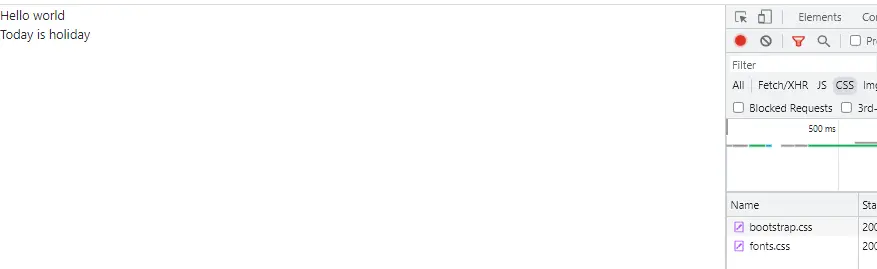
讓我們執行伺服器;如果你開啟 Developer Tools,導航到 Network,選擇 CSS,然後重新整理頁面,我們看到 Bootstrap 已經載入。

讓我們新增 card 元件,從 Bootstrap 複製其程式碼,並將其貼上到我們的 index.html 檔案中。

我們這裡有我們的卡片,但缺少一張圖片,所以現在我們將新增這張圖片,但這次我們將向你展示如何新增全域性靜態資產。

如果我們想讓影象可用於其他應用程式,我們在我們的 root 目錄中建立一個 static 資料夾,並在 static 資料夾中建立一個 image 資料夾。讓我們將影象儲存在 image 資料夾中。
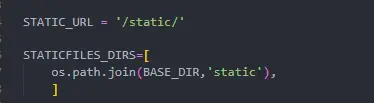
現在我們必須轉到我們的 settings.py 檔案,向下滾動,看到我們已經擁有 STATIC_URL 並新增一個變數 STATICFILES_DIRS。這個命令允許我們指定更多的靜態目錄,我們只使用一個,但有時你想要更多。

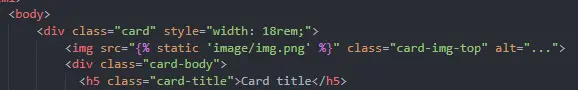
我們將影象路徑傳遞給 index.html 檔案中的 src 屬性。

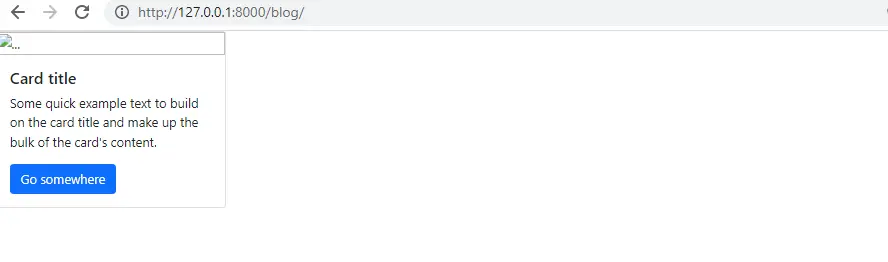
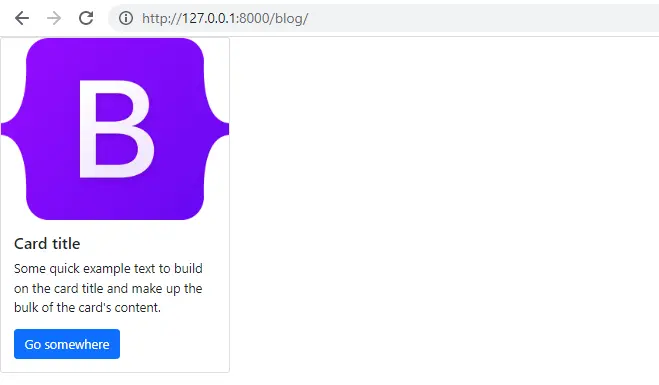
讓我們重新整理一下頁面,我們可以看到我們的圖片已經載入完畢。該影象是從我們的 root static 資料夾載入的,並且我們擁有從我們的應用程式載入的 CSS 樣式。

Hello! I am Salman Bin Mehmood(Baum), a software developer and I help organizations, address complex problems. My expertise lies within back-end, data science and machine learning. I am a lifelong learner, currently working on metaverse, and enrolled in a course building an AI application with python. I love solving problems and developing bug-free software for people. I write content related to python and hot Technologies.
LinkedIn