在 Angular 中顯示和隱藏

我們將介紹在 Angular 中顯示和隱藏元件或元素的示例。
在 Angular 中顯示和隱藏
在開發商業應用程式時,我們需要根據使用者角色或條件隱藏一些資料。我們必須根據該應用程式中的條件顯示相同的資料。
在本教程中,我將向你展示一種簡單的方法,使用它我們可以根據條件顯示和隱藏資料。
讓我們使用以下命令建立一個新應用程式。
# angular
ng new my-app
在 Angular 中建立我們的新應用程式後,我們將使用此命令轉到我們的應用程式目錄。
# angular
cd my-app
現在,讓我們執行我們的應用程式來檢查所有依賴項是否安裝正確。
# angular
ng serve --open
假設我們有一個模板或一段程式碼,我們只想在條件為真時顯示,在條件為假時隱藏它。我們可以使用此示例顯示和隱藏它。
首先,我們將在 app.component.html 中建立一個包含標題、段落和輸入欄位的演示內容,並將其包裝在 div 中。
# Angular
<div>
<hello name="{{ name }}"></hello>
<p>Enter your name:</p>
<input type="text" id="element"/>
</div>
現在,在 app.component.ts 中,我們建立一個新變數 element 並將其設定為 false。
# Angular
element = false;
我們將根據條件使用*ngIf 顯示和隱藏我們的 div。
# Angular
<div *ngIf="element == true">
<hello name="{{ name }}"></hello>
<p>Enter your name:</p>
<input type="text" id="element"/>
</div>
如上例所示,我們設定了一個條件,如果 element 為 true,則顯示 div,如果條件為 false,則不顯示。
因此,div 將被隱藏,因為我們已將 element 設定為 false。現在,讓我們將 element 的值更改為 true 並檢查它是如何工作的。
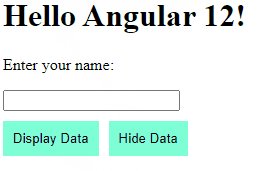
輸出:

你現在可以看到,當我們更改 element 的值時,我們在 div 上設定的條件發生了變化,它開始顯示 div 及其內部的所有元素。
想象一下,如果我們想在單擊某些按鈕時顯示和隱藏資料。我們可以使用相同的 *ngIf 建立這個簡單的示例。
現在,讓我們建立兩個具有兩個函式 showData() 和 hideData() 的按鈕。我們需要在 div 之外建立這兩個按鈕,這樣當條件更改為 false 時它們不會被隱藏。
因此,我們在 app.component.html 中的程式碼將如下所示。
# Angular
<div *ngIf="element == true">
<hello name="{{ name }}"></hello>
<p>Enter your name:</p>
<input type="text" id="element" />
</div>
<button (click)="showData()">Display Data</button>
<button (click)="hideData()">Hide Data</button>
現在,讓我們在 app.component.ts 中建立這兩個函式。showData() 將 element 的值更改為 true 和 hideData() 將 element 的值更改為 false。
因此,程式碼將如下所示。
# Angular
showData() {
return (this.element = true);
}
hideData() {
return (this.element = false);
}
我們現在將新增一些 CSS 程式碼以使我們的按鈕看起來不錯。
# Angular
button{
margin-top: 10px;
padding: 10px;
background-color: aquamarine;
border: none;
margin-right: 10px;
}
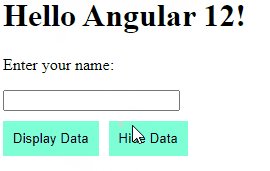
讓我們看看它是如何工作的。
輸出:


正如你在上面的示例中所看到的,我們可以使用 *ngIf 和按鈕 (click) 方法輕鬆隱藏和顯示內容。
如果我們想在內容隱藏時隱藏 Display Data 按鈕,在資料被隱藏時隱藏 Hide Data 按鈕,我們也可以在按鈕上使用相同的概念。
所以我們建立一個*ngIf 條件,如果 element 為 true,則僅顯示隱藏資料按鈕,當 element 為 false 時,將顯示顯示資料按鈕。
# Angular
<div *ngIf="element == true">
<hello name="{{ name }}"></hello>
<p>Enter your name:</p>
<input type="text" id="element" />
</div>
<button *ngIf="element == false" (click)="showData()">Display Data</button>
<button *ngIf="element == true" (click)="hideData()">Hide Data</button>
我們不需要在 app.component.ts 檔案中編寫任何程式碼行,因為我們建立的函式和 *ngIf 函式將幫助我們在按鈕上完成相同的操作。所以,讓我們檢查一下它現在是如何工作的結果。
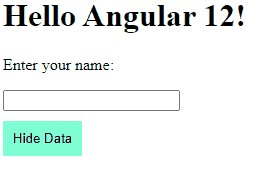
輸出:

所以,在本教程中,我們學習瞭如何使用*ngIf 根據條件隱藏和顯示內容,還學習瞭如何使用按鈕的 (click) 方法來幫助我們隱藏和顯示按鈕上的資料點選。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn